 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to create a simple dialogue using Mind+ programming - Steps to create a simple dialogue using Mind+ programming
How to create a simple dialogue using Mind+ programming - Steps to create a simple dialogue using Mind+ programming
How to create a simple dialogue using Mind+ programming - Steps to create a simple dialogue using Mind+ programming
php editor Strawberry introduces you how to create simple conversations using Mind programming. Mind is a graphical programming tool suitable for beginners. It only takes a few simple steps to create simple conversations. Through this article, you will learn how to use Mind for dialogue production to make your program more lively and interesting. Next, let’s take a look at the specific steps.
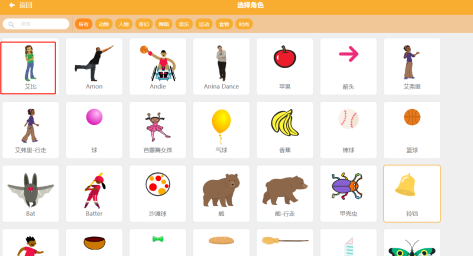
Open Mind, click [Project]-[New Project] with the left mouse button, delete the original sprite, click on the character library, and create a new character [Abby];

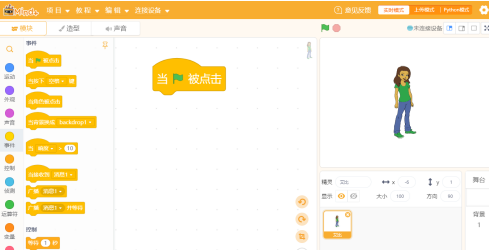
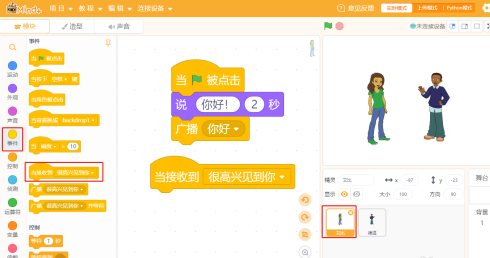
Click [Event] and drag the [Little Green Flag] to the programming interface;

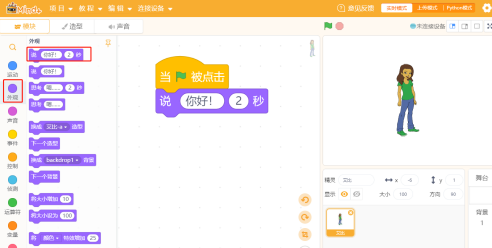
Click [Appearance] and splice [Say hello! (2) seconds] below [Little Green Flag];

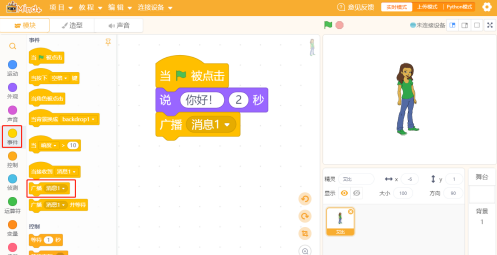
Click [Event] and splice [Broadcast Message 1] below [Say Hello! (2) seconds];

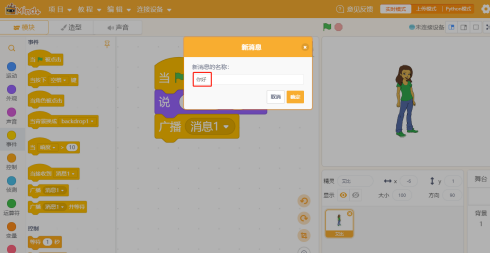
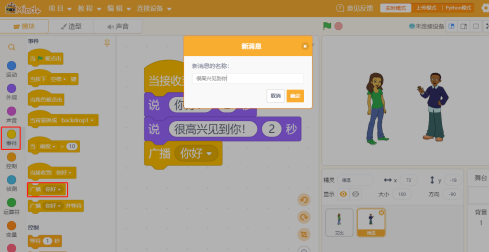
Click the small triangle drop-down of [Broadcast Message 1], click [New Message], a new message dialog box will pop up, and fill in [Hello] in the input field;

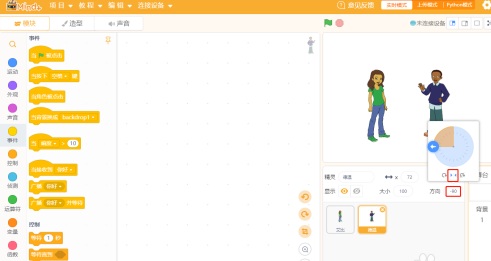
Click on the character library, create a new character [Dewen], adjust it to the appropriate position, and adjust the direction;

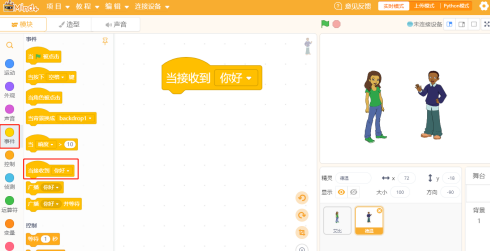
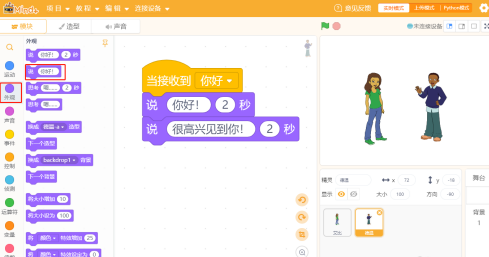
Drag [Hello When Received] (this is the newly created message) and drop it into the programming interface;

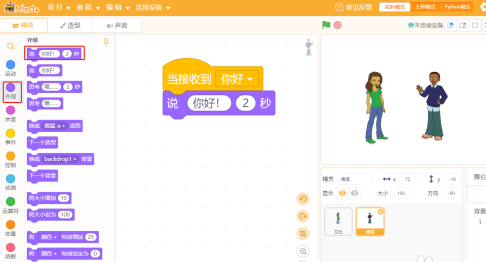
Click [Appearance] and splice [Say hello! (2) seconds] below [When hello is received];

Then splice another [Say hello! (2) seconds] below the previous [Say hello! (2) seconds] and change the text to [Nice to meet you!];

Click [Event], splice [Broadcast Hello] below [Say Nice to Meet You! (2) Seconds], click the [Broadcast Hello] triangle drop-down, click [New Message], and a new message dialog box will pop up. Fill in the input field [Nice to meet you];

Click on the character [Abby], click on [Event], and drag [Nice to meet you when received] to the programming interface;

Click [Appearance], splice [Say hello! (2) seconds] below [Nice to meet you when received], and change the text to [Me too!];

The above is the detailed content of How to create a simple dialogue using Mind+ programming - Steps to create a simple dialogue using Mind+ programming. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1245
1245
 24
24

