 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to set the screen DPI for Tencent Mobile Game Assistant - How to set the screen DPI for Tencent Mobile Game Assistant
How to set the screen DPI for Tencent Mobile Game Assistant - How to set the screen DPI for Tencent Mobile Game Assistant
How to set the screen DPI for Tencent Mobile Game Assistant - How to set the screen DPI for Tencent Mobile Game Assistant
php editor Yuzai introduces you to the screen DPI setting method of Tencent Mobile Game Assistant. Adjusting the screen DPI can change the clarity and display effect of the game screen and improve the gaming experience. To set the screen DPI, just follow the simple steps and you can do it easily. Next, let us learn how to set the screen DPI in Tencent Mobile Game Assistant!
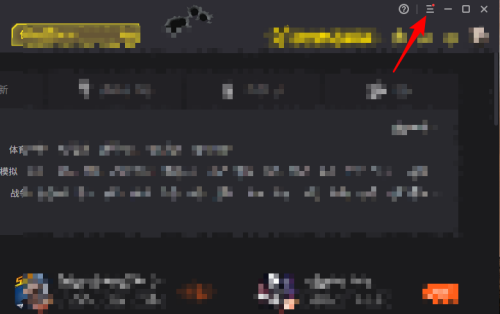
1. Enter the software and click the "Menu" icon in the upper right corner of the page.

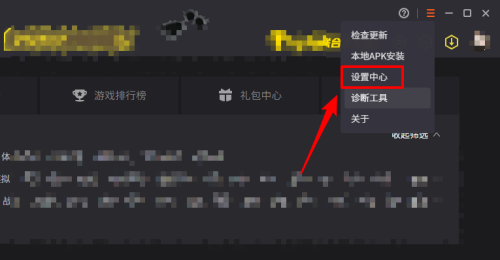
2. Click "Settings Center" in the option list below.

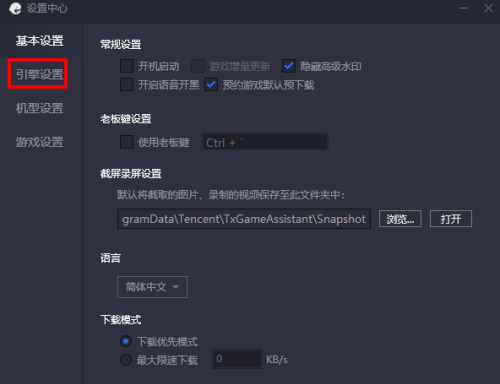
3. In the new interface, click the "Engine Settings" option on the left.

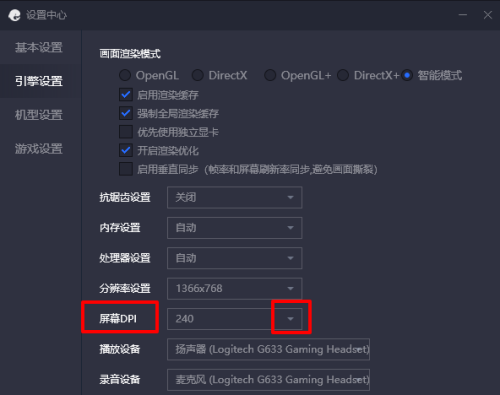
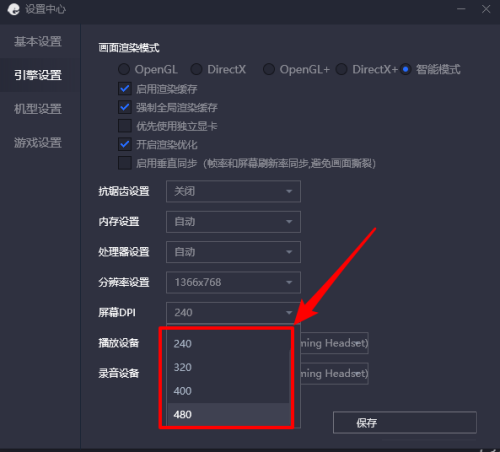
4. Then find the "Screen DPI" option on the right, click the drop-down button, and finally select the appropriate DPI value from the menu options below.


The above is the detailed content of How to set the screen DPI for Tencent Mobile Game Assistant - How to set the screen DPI for Tencent Mobile Game Assistant. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to clear the cache of Tencent Mobile Game Assistant - How to clear the cache of Tencent Mobile Game Assistant
Mar 04, 2024 pm 03:00 PM
How to clear the cache of Tencent Mobile Game Assistant - How to clear the cache of Tencent Mobile Game Assistant
Mar 04, 2024 pm 03:00 PM
Many gamers are using Tencent Mobile Game Assistant, but do you know how to clear the cache of Tencent Mobile Game Assistant? Below, the editor will bring you the method of clearing the cache of Tencent Mobile Game Assistant. Interested users can take a look below. Bar. 1. Open Tencent Mobile Game Assistant, and then click "My Games" on the left; 2. Open the game you want to clear cache; 3. Then click the three-bar button in the upper right corner of the game window; 4. Then select "Clear Cache" "; 5. Then a prompt box will pop up, we can click "OK"; 6. After the cleaning is completed, we can click "OK"
 How to set virtual memory for Tencent Mobile Game Assistant - How to set virtual memory for Tencent Mobile Game Assistant
Mar 05, 2024 pm 01:04 PM
How to set virtual memory for Tencent Mobile Game Assistant - How to set virtual memory for Tencent Mobile Game Assistant
Mar 05, 2024 pm 01:04 PM
Recently, some new players who have just come into contact with Tencent Mobile Game Assistant software have asked the editor how to set up virtual memory in Tencent Mobile Game Assistant. Below, the editor will bring you the method of setting up virtual memory in Tencent Mobile Game Assistant. For those who are interested in this Users, please come and take a look below. Step 1 of Tencent Mobile Game Assistant virtual memory setting: First, players need to open the "Tencent Mobile Game Assistant" Android emulator program. Step 2 of Tencent Mobile Game Assistant virtual memory setting: After opening the Android emulator, click "three" in the upper right corner of the interface. Step 3 of Tencent Mobile Game Assistant virtual memory setting: After clicking to display the drop-down menu, click "Settings Center" in the drop-down menu. Step 4 of Tencent Mobile Game Assistant virtual memory setting: After entering the setting center of the Android emulator, click "Engine Settings" on the interface. Tencent
 How to set the screen DPI for Tencent Mobile Game Assistant - How to set the screen DPI for Tencent Mobile Game Assistant
Mar 06, 2024 pm 01:20 PM
How to set the screen DPI for Tencent Mobile Game Assistant - How to set the screen DPI for Tencent Mobile Game Assistant
Mar 06, 2024 pm 01:20 PM
The article brought to you in this issue is about Tencent Mobile Game Assistant. Do you know how to set the screen DPI of Tencent Mobile Game Assistant? The following article brings you how to set the screen DPI of Tencent Mobile Game Assistant. Let’s do it together Take a look below. 1. Enter the software and click the "Menu" icon in the upper right corner of the page. 2. Click "Settings Center" in the option list below. 3. In the new interface, click the "Engine Settings" option on the left. 4. Then find the "Screen DPI" option on the right, click the drop-down button, and finally select the appropriate DPI value from the menu options below.
 How to open multiple games on Tencent Mobile Game Assistant - How to open multiple games on Tencent Mobile Game Assistant
Mar 05, 2024 pm 03:46 PM
How to open multiple games on Tencent Mobile Game Assistant - How to open multiple games on Tencent Mobile Game Assistant
Mar 05, 2024 pm 03:46 PM
Users who have just come into contact with Tencent Mobile Game Assistant software may not be very familiar with how to open multiple games on Tencent Mobile Game Assistant? In the following article, the editor will bring you a method on how to open multiple games on Tencent Mobile Game Assistant. Let’s take a look below. Let's see. First, we need to find the downloaded game in [Tencent Mobile Game Assistant], then select the game we are interested in and click to start the game. After clicking, you will jump to a new page. Multiple options are listed on the right side of the page. Find the [Open Multiple] button. 3. In the third step, after we turn on this button, the system will automatically pop up one of the two games you have played recently. Then we can split the screen to play two games at the same time.
 How to set up the startup of Tencent Mobile Game Assistant - How to set up the startup of Tencent Mobile Game Assistant
Mar 06, 2024 pm 10:04 PM
How to set up the startup of Tencent Mobile Game Assistant - How to set up the startup of Tencent Mobile Game Assistant
Mar 06, 2024 pm 10:04 PM
I believe that all the players here like to use Tencent Mobile Game Assistant software, so do you know how to set up Tencent Mobile Game Assistant to start up? The article brought to you below is how to set up Tencent Mobile Game Assistant to start up, for those who are interested Let’s take a look below. 1. Open the software and click the "Menu" icon in the upper right corner of the page. 2. Then select "Settings Center" in the drop-down option list to enter. 3. Enter the new interface and click the "Basic Settings" option on the left. 4. Then find "Start at startup" on the right and check it. 5. Finally, click the "Save" button below.
 How to set up Tencent Mobile Game Assistant to make the game smoother? -A smoother setting method for Tencent Mobile Game Assistant
Mar 20, 2024 pm 08:40 PM
How to set up Tencent Mobile Game Assistant to make the game smoother? -A smoother setting method for Tencent Mobile Game Assistant
Mar 20, 2024 pm 08:40 PM
1. First open the Tencent Mobile Game Assistant, as shown in the figure below: 2. After the Mobile Game Assistant is opened, continue to open [Three] on the upper right side of the homepage, as shown in the figure below: 3. After clicking [Three], a drop-down will appear, and the drop-down will appear Click [Settings Center], as shown in the figure below: 4. In [Settings Center], the editor will click to open [Engine Settings], as shown in the figure below: 5. In [Engine Settings], continue to click on [Resolution] Rate], as shown in the figure below: 6. Then you can change the resolution of the game here. The lower the resolution, the smoother it will be, as shown in the figure below:
 How to set a stable 60 frame rate in Tencent Mobile Game Assistant? How to set a stable 60 frame rate in Tencent Mobile Game Assistant
Mar 05, 2024 pm 05:01 PM
How to set a stable 60 frame rate in Tencent Mobile Game Assistant? How to set a stable 60 frame rate in Tencent Mobile Game Assistant
Mar 05, 2024 pm 05:01 PM
Many players are using Tencent Mobile Game Assistant, but do you know how to set a stable 60 frame rate on Tencent Mobile Game Assistant? Below, the editor will bring you how to set a stable 60 frame rate on Tencent Mobile Game Assistant. If you are interested, Let’s take a look below. First, open the software as usual, locate the [three horizontal lines] icon in the interface, and then click the [Settings Center] button. 2. In the second step, after we come in, we will see [Engine Settings], click on it. 3. In the third step, we can see on the right side, where there will be many options, and then we can adjust them according to our needs.
 How to set up Tencent Mobile Game Assistant most smoothly?
Mar 14, 2024 am 08:40 AM
How to set up Tencent Mobile Game Assistant most smoothly?
Mar 14, 2024 am 08:40 AM
Tencent Mobile Game Assistant is a software that allows users to play mobile games through computers. It has high performance, stability and compatibility, and can greatly meet the needs of users. But how to set up Tencent Mobile Game Assistant to achieve the smoothest level? The editor below will give you a detailed introduction to the best settings tutorial for Tencent Mobile Game Assistant. If you are interested, let’s take a look. Setting Tutorial 1. Double-click to open the software, click the three horizontal lines icon in the upper right corner, and then click "Settings Center" in the option list below. 2. In the window that opens, click the "Engine Settings" option in the left column. 3. Find &ldq in the "Screen Rendering Mode" column on the right





