 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 Chrome 110 stable version released: supports NVIDIA RTX video super-resolution technology
Chrome 110 stable version released: supports NVIDIA RTX video super-resolution technology
Chrome 110 stable version released: supports NVIDIA RTX video super-resolution technology
Chrome 110 stable version is released, PHP editor Xiaoxin brings good news! This version adds support for NVIDIA RTX video super-resolution technology. This upgrade allows users to watch high-quality video content more clearly in the Chrome browser, providing users with a smoother viewing experience. This update brings more choices to users and demonstrates Chrome’s continuous evolution, allowing users to experience the most cutting-edge technology.

Chrome 110 fully supports Nvidia’s RTX Video Super Resolution technology, but a new driver needs to be installed to function properly. In addition, officials have confirmed that this technology will only take effect when the user manually enables RTX VSR in the NVIDIA control panel and will not be enabled automatically.

NVIDIA announced this new RTX Video Super resolution during the CES 2023 GeForce Beyond live broadcast Resolution) technology, which can be called DLSS in the field of video playback. According to reports, RTX video super-resolution function uses AI Improve the quality of any video you watch in your browser by removing blocky compression artifacts and increasing video resolution. This technology improves the sharpness and clarity of videos, allowing online content to be viewed in native resolution on high-resolution displays.
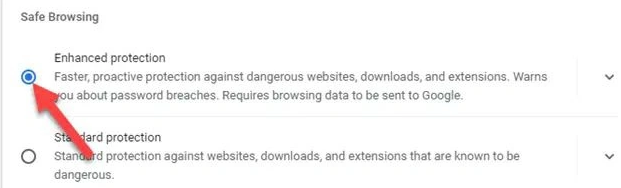
The update also improves the ability to fill in passwords using biometric devices, as well as the ability to Add Google Translate settings to General Settings. It also improves the browser's Enhanced Safe Browsing settings so it can check browser extensions for any malware.


Chrome 110 is also the first version to not support Win 7 and Win8.1. If IT Home netizens want to upgrade to Chrome 110 stable version, then they need to Runs on Win10 or Win11 platform.
For more information, please pay attention to this site.
The above is the detailed content of Chrome 110 stable version released: supports NVIDIA RTX video super-resolution technology. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...
 How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
Implementing responsive layouts using CSS When we want to implement layout changes under different screen sizes in web design, CSS...



