
It’s been a long time since I’ve written a blog. I thought that even though I promised to release the source code 2 years ago, I finally had time to open source the function of local storage with unlimited space using pure JS.
Project addresshttps://github.com/xueduany/localstore,
Demo seehttp://xueduany.github.io/localstore/,
Let me give you a brief introduction to the general principle. The specific details and exception handling will be discussed separately later when I have the opportunity
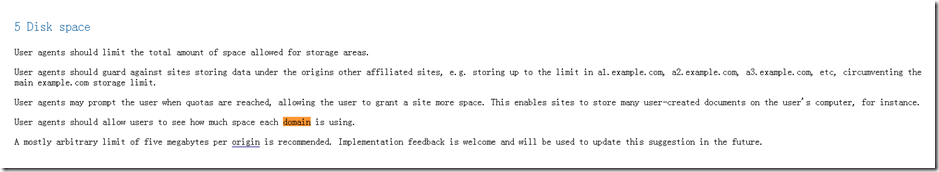
First let’s talk about the principle of breaking through localStorage. The official words are as follows http://www.w3.org/TR/2013/PR-webstorage-20130409/

So you know, you can take advantage of the fact that localStorage of multiple subdomains does not depend on each other to design and implement a storePool through localStorage of multiple subdomains, breaking the upper limit
Then, when the actual API is stored, it is not saved in localStorage
This is a bit similar to a Manager mode, that is, you tell the warehouse manager what you want to save, the warehouse manager gives you a key, and then you take the key to the corresponding warehouse to host your things, and the manager then gives you You have a token certificate. In the future, you only need to hold this certificate to take out the saved things
The end user does not need to care where my data is stored, as long as it implements an API similar to localStorage
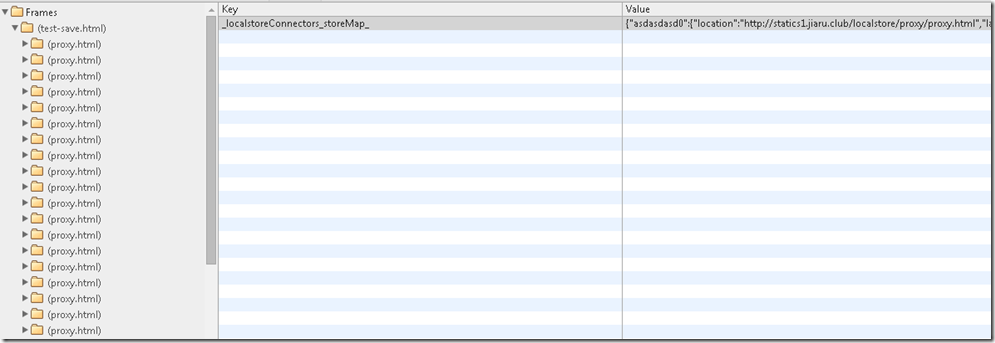
Then design a js object to act as a warehouse administrator. How many tokens does this administrator need to support? Where should the corresponding saved things be stored? That is, in the space under which subdomain name it should be stored. Then we It is necessary to design and implement such a set of data structures

Below the corresponding key is the address of the warehouse where it exists, and the storage time. The concept of storage time is used to calculate the freshness of the data, that is, to calculate whether it has expired
So we first need to create multiple iframes to load proxy files under multiple domain names, interact with each other through HTML5 api postMessage or the old page cross-domain method, and save data through the proxy of this proxy

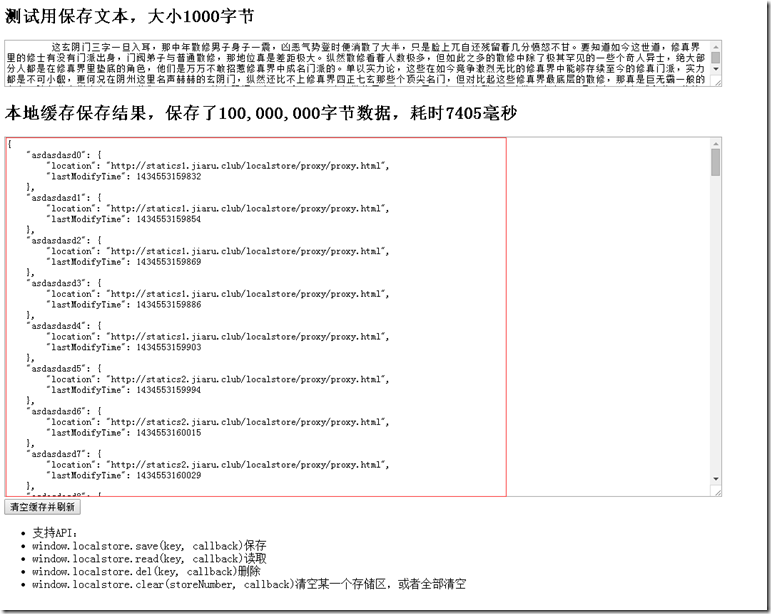
Save the stub of the data key under the current main domain name, and then save the actual data under each subdomain name
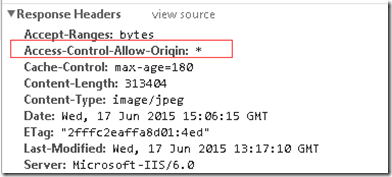
Ok, now that the storage limit has been exceeded, if we want to save a webpage, we must consider pulling down all the static resources related to the webpage. For webpage-related resources, including js, css, these are all text, these It's all simple. As long as an ajax request is made, you can get the content. The only thing to consider is security. Cross-domain issues cause js to not get the response data. Here you only need to set the response header to
on the CDN node server.
That’s it, get the content across domains
js, that is, can be changed to <script>the content obtained remotely</script>, css, Just change this to
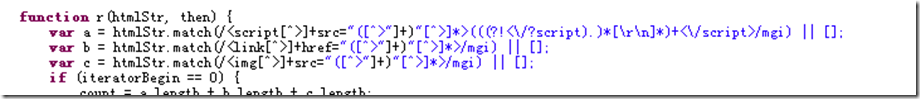
Here we only need to consider the code blocks that can match the original HTML. We only need to consider one problem, that is, the regexp of js is greedy mode by default, so our regular expression must achieve the minimum match,

Then find the corresponding content in the html and replace it with the content already saved in localStorage
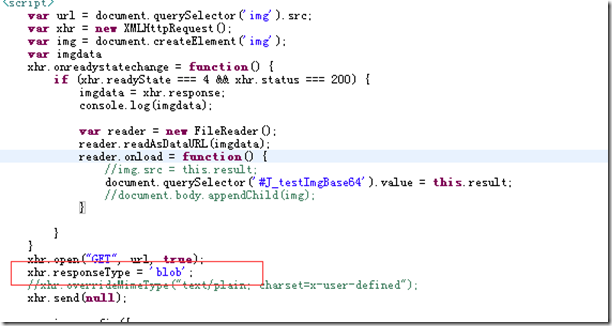
So for pictures, how to get the content of the picture? We know that the picture is rawdata, binary. First we have to solve the problem of obtaining the binary stream of the picture

Then convert it directly to base64 through fileReader, which can be saved locally, and then replace the src of the image from a url to a base64 string
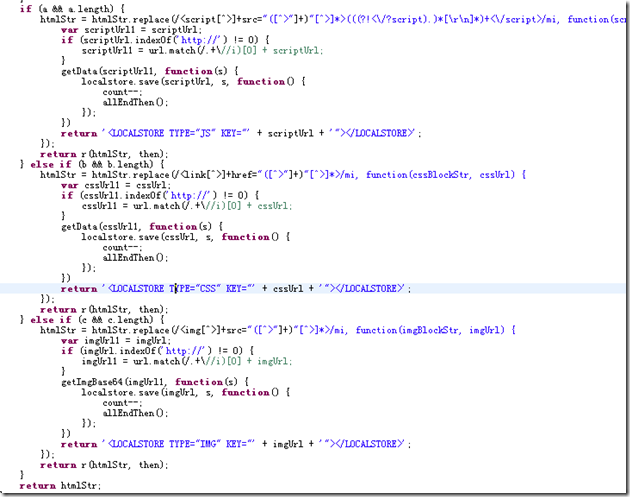
Then replace the corresponding resources in the entire web page html with our special tags

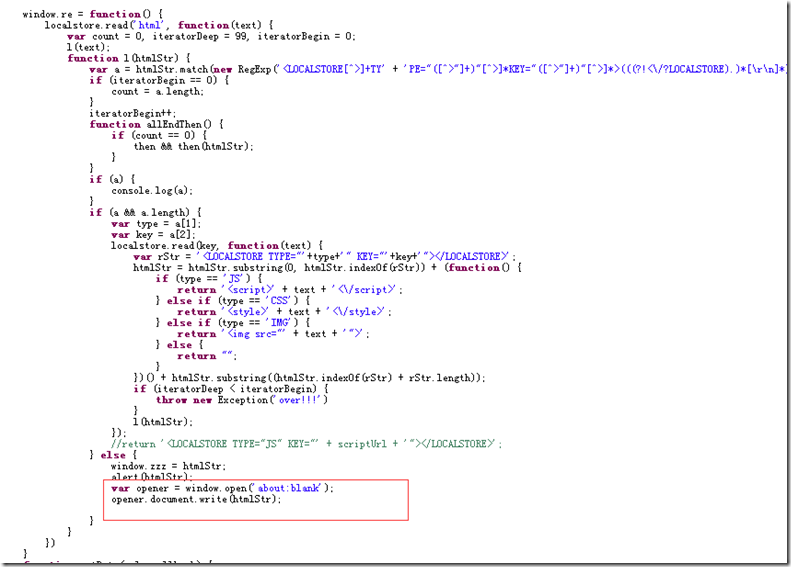
LOCALSTORE tag, and then use a recursive search algorithm to obtain content from each sub-store and restore it to the original complete html

Then restore the original page directly through document.write
Through this principle, you can take a website offline and localize it, and then use singlePage technology to achieve browsing without sending any requests. Of course, there are some other technical details that need to be dealt with. What are they? Damn it, let me break it down next time! ! !
The above is the entire content of this article, I hope you all like it.




