
php editor Zimo will introduce you how to use the QQ Music parent-child mode so that you can easily find this function. QQ Music Parent-Child Mode is a thoughtful feature that can help parents better manage their children's use of QQ Music, so that their children can grow up in a healthy music environment. How to turn on and set up the parent-child mode of QQ Music? Let’s find out together!

1. First, click to open the QQ Music app on your phone.

#2. Click My in the lower right corner of the main page and enter the My home page window.

#3. Then click the three-line icon in the upper right corner of the home page window.

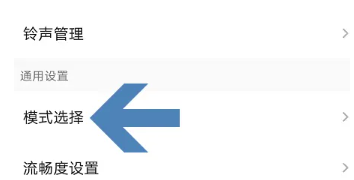
#4. Then click Settings on the new page, and then click to enter the mode selection page.

#5. After clicking the parent-child mode in the window and filling in the baby information, we need to click Next to confirm.

#6. After entering the parent-child mode, you can see a variety of songs suitable for your baby, and then click to play songs and collect songs.


7. Finally, click More to enter the parent-child area. There are more songs to choose from. We can proceed as needed. choose.

The above is the detailed content of Where is the parent-child mode of QQ Music?. For more information, please follow other related articles on the PHP Chinese website!




