AWT layout management guide: giving structure and beauty to your interface

"AWT Layout Management Guide: Giving Structure and Beauty to Your Interface" written by PHP editor Yuzai aims to help readers understand how to use the AWT layout manager to design the interface. Improve user experience. This guide will comprehensively introduce the commonly used layout managers in AWT, including BorderLayout, FlowLayout, GridLayout, etc., and explain their characteristics and applicable scenarios in detail. By studying this article, readers will learn how to flexibly use layout managers to add structure and beauty to the interface, improving the overall quality of the software and user satisfaction.
Introduction
AWT (Abstract Window Toolkit) provides a powerful api for Java graphical user interface (GUI) development. The layout manager is a key component in AWT, responsible for arranging and positioning interface elements to ensure that their layout is reasonable and beautiful.
Layout Manager Type
AWT provides a variety of layout managers, each with different functions:
- FlowLayout: Simple layout, elements are arranged in order from left to right or top to bottom.
- BorderLayout: Divides the interface into five areas (North, South, East, West and Center).
-
GridLayout: Divides the interface into a grid, with elements arranged in rows and columns.
import java.awt.*; import java.awt.event.*;
Copy after login
public class BorderLayoutDemo extends Frame {
public BorderLayoutDemo() { super("BorderLayout Demo"); setLayout(new BorderLayout());
Button northButton = new Button("North");
Button southButton = new Button("South");
Button eastButton = new Button("East");
Button westButton = new Button("West");
Button centerButton = new Button("Center");
add(northButton, BorderLayout.NORTH);
add(southButton, BorderLayout.SOUTH);
add(eastButton, BorderLayout.EAST);
add(westButton, BorderLayout.WEST);
add(centerButton, BorderLayout.CENTER);
setSize(300, 200);
setVisible(true);}
public static void main(String[] args) { new BorderLayoutDemo(); } }
* **CardLayout:**显示一组组件,一次只能显示一个。
* **GridBagLayout:**灵活且强大的布局,允许精确控制元素的位置和大小。
**定制布局**
布局管理器可以通过以下属性进行定制:
* **间距:**元素之间的水平和垂直空间。
* **对齐方式:**元素在分配的区域内的对齐方式(居中、左对齐或右对齐)。
* **比例:**用于控制不同区域大小的权重。
**使用布局管理器**
要在界面中使用布局管理器,请执行以下步骤:
1. 创建布局管理器对象。
2. 将布局管理器设置为界面的布局。
3. 将组件添加到界面,指定其约束条件(例如,在 BorderLayout 中的区域)。
**示例:使用 BorderLayout**
```java
import java.awt.*;
import java.awt.event.*;
public class BorderLayoutDemo extends Frame {
public BorderLayoutDemo() {
super("BorderLayout Demo");
setLayout(new BorderLayout());
Button northButton = new Button("North");
Button southButton = new Button("South");
Button eastButton = new Button("East");
Button westButton = new Button("West");
Button centerButton = new Button("Center");
add(northButton, BorderLayout.NORTH);
add(southButton, BorderLayout.SOUTH);
add(eastButton, BorderLayout.EAST);
add(westButton, BorderLayout.WEST);
add(centerButton, BorderLayout.CENTER);
setSize(300, 200);
setVisible(true);
}
public static void main(String[] args) {
new BorderLayoutDemo();
}
}This example creates a BorderLayout and adds buttons to it by North, South, East, West, and Center.
in conclusion
Mastering AWT layout management is key to building beautiful and user-friendly GUIs. By understanding the different types of layout managers and their properties, you can effectively arrange and position interface elements to provide users with an intuitive and pleasant experience.
The above is the detailed content of AWT layout management guide: giving structure and beauty to your interface. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to check traffic on Apple mobile phone
May 09, 2024 pm 06:00 PM
How to check traffic on Apple mobile phone
May 09, 2024 pm 06:00 PM
How to check data usage on Apple 1. The specific steps to check data usage on Apple mobile phone are as follows: Open the settings of the phone. Click the Cellular button. Scroll down on the cellular network page to see the specific data usage of each application. Click Apply to also set allowed networks. 2. Turn on the phone, find the settings option on the phone desktop, and click to enter. In the settings interface, find "Cellular Network" in the taskbar below and click to enter. In the cellular network interface, find the "Usage" option on the page and click to enter. 3. Another way is to check the traffic by yourself through the mobile phone, but the mobile phone can only see the total usage and will not display the remaining traffic: turn on the iPhone, find the "Settings" option and open it. Select "Bee"
 How to disable snapshot layout in Windows 11_ Tips for not using snapshot layout in win11
May 08, 2024 pm 06:46 PM
How to disable snapshot layout in Windows 11_ Tips for not using snapshot layout in win11
May 08, 2024 pm 06:46 PM
Win11 system announced the new [Snapshot Layout], which provides users with various window layout options through the [Maximize] button, so that users can choose from multiple layout templates to display two, three or four on the screen. open applications. This is an improvement over dragging multiple windows to the sides of the screen and then adjusting everything manually. [SnapGroups] will save the collection of apps the user is using and their layout, allowing the user to easily return to that setting when they have to stop and deal with other things. If someone is using a monitor that the user must unplug, when re-docking, the previously used snapshot layout will also be restored. To use snapshot layout, we can use the keyboard shortcut WindowsKey+Z to start
 How to view travel records on Amap
May 05, 2024 pm 05:21 PM
How to view travel records on Amap
May 05, 2024 pm 05:21 PM
Steps to view travel records on Amap: 1. Log in to Amap; 2. Enter "My" → "My Travel"; 3. View the list of travel records; 4. Click to view details; 5. Export records (optional) .
 How to sort the list page alphabetically in vscode How to sort the list page alphabetically in vscode
May 09, 2024 am 09:40 AM
How to sort the list page alphabetically in vscode How to sort the list page alphabetically in vscode
May 09, 2024 am 09:40 AM
1. First, after opening the vscode interface, click the settings icon button in the lower left corner of the page 2. Then, click the Settings option in the drop-down page column 3. Then, find the Explorer option in the jumped window 4. Finally, on the right side of the page Click the OpenEditorsnaming option, select the alphabetical button from the drop-down page and save the settings to complete the alphabetical sorting
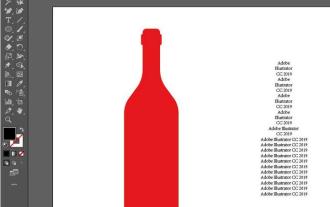
 The operation process of creating bottle type text layout effect with AI
May 06, 2024 pm 02:28 PM
The operation process of creating bottle type text layout effect with AI
May 06, 2024 pm 02:28 PM
1. Open the material picture of a bottle in AI and type the text content that needs to be produced on the side. 2. Cancel the fill color of the bottle and only stroke it to form a hollow closed path. 3. Adjust the font size, font and line spacing of the text, and arrange the bottle layers to the top. 4. Select the text and the bottle at the same time, click Object-Envelope Distortion-Create with top-level object, and you will get a bottle-shaped text group. 5. Double-click the text to enter the isolation mode, and you can modify the text content and change the color. After the modification, the bottle shape will not be affected when exiting isolation mode. The final effect is as follows:
 How to set ring text in ai - specific method of setting ring text in ai
May 06, 2024 pm 05:58 PM
How to set ring text in ai - specific method of setting ring text in ai
May 06, 2024 pm 05:58 PM
1. First, after opening the interface, click the Ellipse tool to draw a perfect circle 2. Click the Path Text tool button on the left and enter text along the circular frame 3. Select the letter with the mouse, open the character panel, and set the font size to 20.7 pt4. Select the circle, click 3D options in the effect menu, and select the rotation button 5. In the opened 3D rotation option settings, set the position option to custom rotation effect, modify the parameters and click OK to save 6. Finally, it is a ring Just add a red fill effect to the text
 How to use matplotlib to generate charts in python
May 05, 2024 pm 07:54 PM
How to use matplotlib to generate charts in python
May 05, 2024 pm 07:54 PM
To use Matplotlib to generate charts in Python, follow these steps: Install the Matplotlib library. Import Matplotlib and use the plt.plot() function to generate the plot. Customize charts, set titles, labels, grids, colors and markers. Use the plt.savefig() function to save the chart to a file.
 Can I plug in a wireless network card when assembling a computer?
May 08, 2024 am 09:13 AM
Can I plug in a wireless network card when assembling a computer?
May 08, 2024 am 09:13 AM
Can I plug in a wireless network card when assembling a computer? First of all, the wireless network card you are talking about here should be a 2G/3G/4G wireless network card, that is, a wireless network card, right? My answer is yes. However, you also need an AP that supports USB wireless network cards, such as: (only for Jiuli use, not a recommended product) Can I use a wireless network card to access the Internet by assembling a desktop computer? Network cards are essential for modern computers. Without a network card, you cannot access the Internet, whether it is an onboard network card, an independent network card, or a wireless network card. When assembling a computer, a separate network card is generally not installed, because the current motherboards have integrated network cards, so there is no need to buy another one. However, the computers assembled now cannot use wireless Internet access like notebooks, because there is no wireless network card installed. Players can According to your own needs






