How to add new users in Google Chrome
Mar 13, 2024 pm 05:34 PMphp editor Apple will introduce to you how to add a new user in Google Chrome. In Google Chrome, you can easily add new users, and each user will have their own bookmarks, extensions, and browsing history, protecting privacy and providing a personalized experience. By adding new users, you can use the browser separately according to your personal preferences and needs, making it easier for multiple users to share the same device. Next, we will detail how to add a new user in Google Chrome.

Add graphic tutorial for new users of Google Chrome
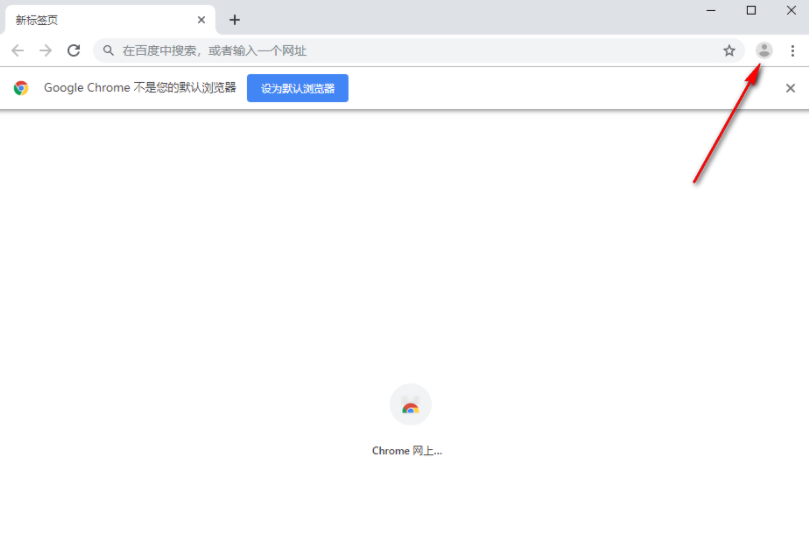
After downloading Google Chrome, double-click the icon to open the browser. An avatar icon will be displayed in the lower right corner. Click it to open the settings options (as shown in the picture).

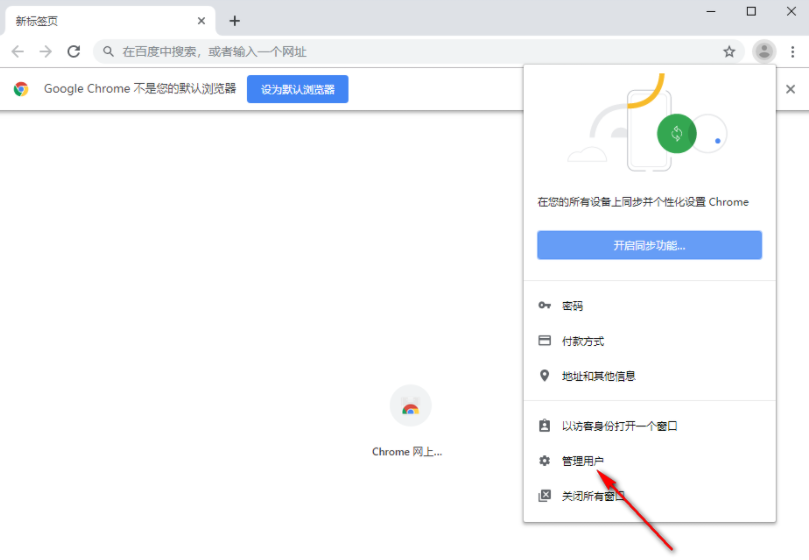
#2. A window will pop up. In this window, click the [Manage Users] option with the mouse to enter the page (as shown in the picture).

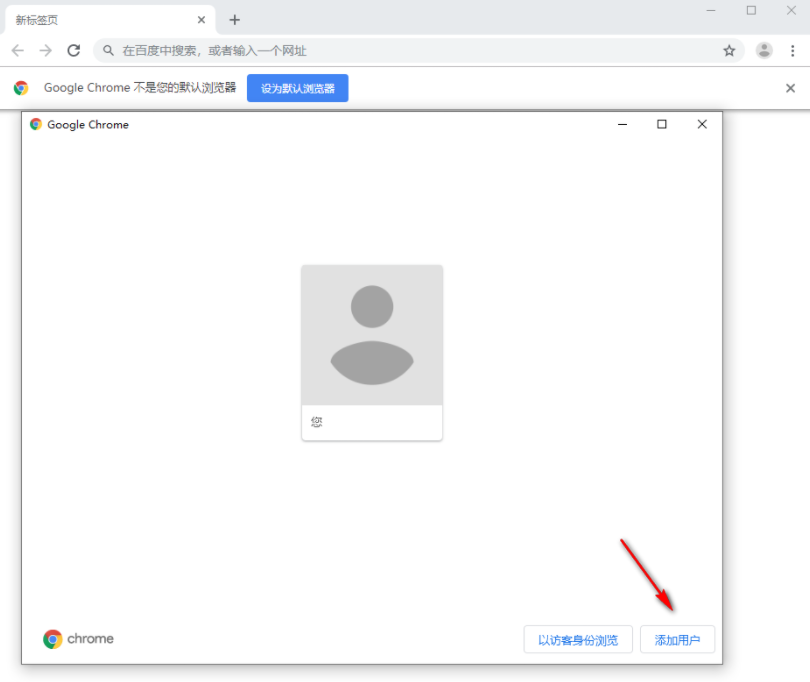
3. After entering the page, there is an [Add User] button in the lower right corner of the page. We need to click the button with the mouse to enter (as shown in the picture) Show).

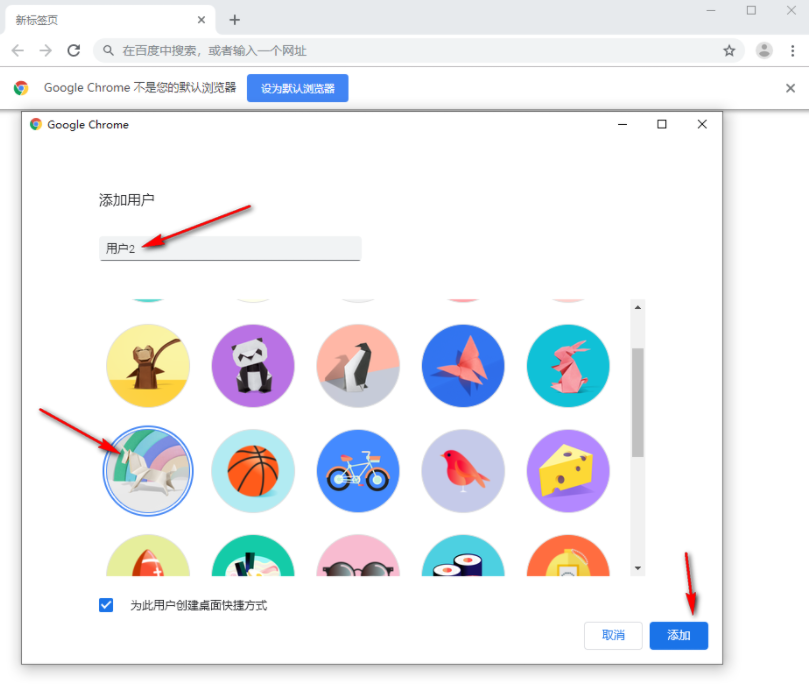
4. A window for adding a user will pop up. In this window, you can see a lot of avatars. You can choose the one you like, and then Set a nickname and then click the [Add] button in the lower right corner (as shown in the picture).

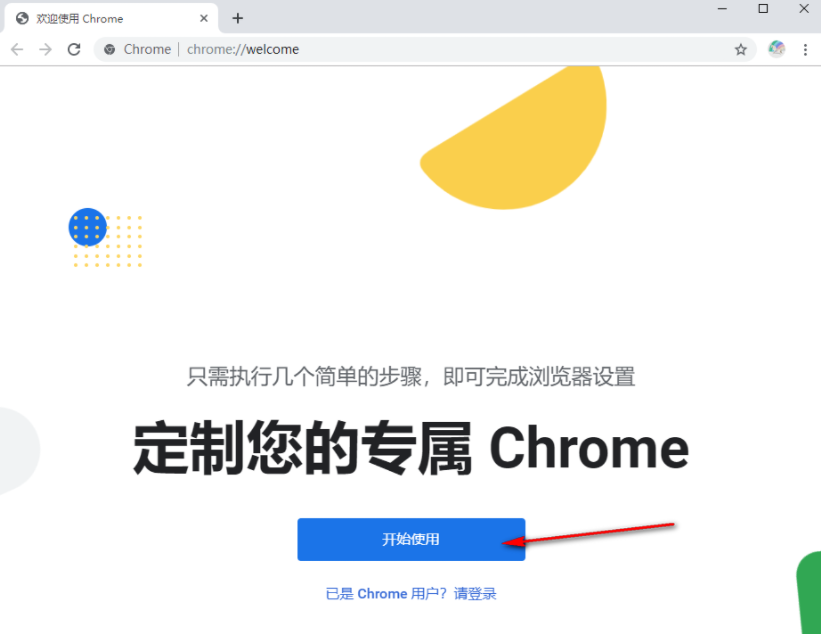
#5. After the addition is successful, a page welcoming you to use Google Chrome will automatically pop up. You can click the [Get Started] button to operate (as shown in the picture) .

The above is the detailed content of How to add new users in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recommended Android emulator that is smoother (choose the Android emulator you want to use)
Apr 21, 2024 pm 06:01 PM
Recommended Android emulator that is smoother (choose the Android emulator you want to use)
Apr 21, 2024 pm 06:01 PM
Recommended Android emulator that is smoother (choose the Android emulator you want to use)
 How to add trusted sites in Google Chrome
Jul 19, 2024 pm 04:14 PM
How to add trusted sites in Google Chrome
Jul 19, 2024 pm 04:14 PM
How to add trusted sites in Google Chrome
 Why can't I download Google Chrome in Windows 7?
Apr 13, 2024 pm 11:00 PM
Why can't I download Google Chrome in Windows 7?
Apr 13, 2024 pm 11:00 PM
Why can't I download Google Chrome in Windows 7?
 How to install Doubao browser plug-in version - Doubao browser plug-in installation method
May 07, 2024 pm 07:16 PM
How to install Doubao browser plug-in version - Doubao browser plug-in installation method
May 07, 2024 pm 07:16 PM
How to install Doubao browser plug-in version - Doubao browser plug-in installation method
 What should I do if Google Chrome prompts for unsafe content? Google Chrome shows unsafe solution
Apr 17, 2024 pm 08:00 PM
What should I do if Google Chrome prompts for unsafe content? Google Chrome shows unsafe solution
Apr 17, 2024 pm 08:00 PM
What should I do if Google Chrome prompts for unsafe content? Google Chrome shows unsafe solution
 What is the middle mouse button? What is the use of pressing the middle mouse button?
May 09, 2024 pm 12:40 PM
What is the middle mouse button? What is the use of pressing the middle mouse button?
May 09, 2024 pm 12:40 PM
What is the middle mouse button? What is the use of pressing the middle mouse button?
 What's the matter with Railway 12306 not working?
Apr 30, 2024 am 11:42 AM
What's the matter with Railway 12306 not working?
Apr 30, 2024 am 11:42 AM
What's the matter with Railway 12306 not working?
 How to screenshot the entire content of a web page in Chrome? How to screenshot the entire web page in Google Chrome
May 08, 2024 am 08:50 AM
How to screenshot the entire content of a web page in Chrome? How to screenshot the entire web page in Google Chrome
May 08, 2024 am 08:50 AM
How to screenshot the entire content of a web page in Chrome? How to screenshot the entire web page in Google Chrome







