
The editor of php teaches you how to add a shortcut website in Google Chrome! With simple steps, you can add frequently used websites to your browser homepage for quick access. The method of adding a quick website is simple and easy, making your browsing experience more efficient and convenient. Follow the editor to learn together and make the browser more personalized and convenient!
Specific operations
1. On your laptop, click to enter the Chrome browser.
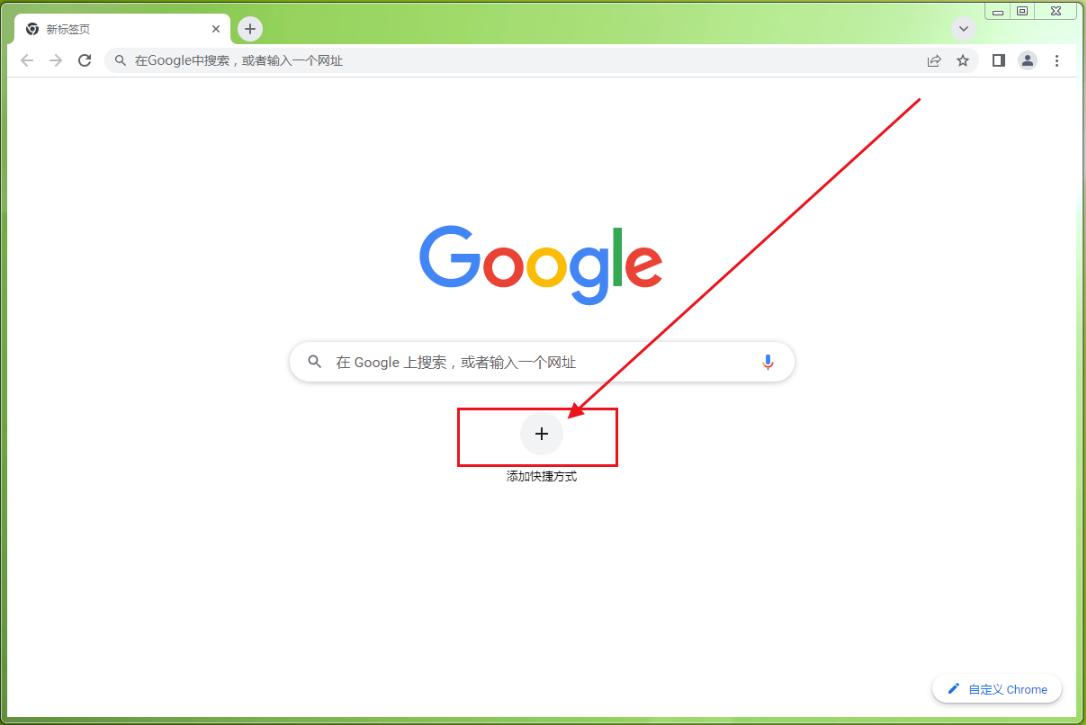
2. Then, on the browser homepage, find the add shortcut icon and click to enter.

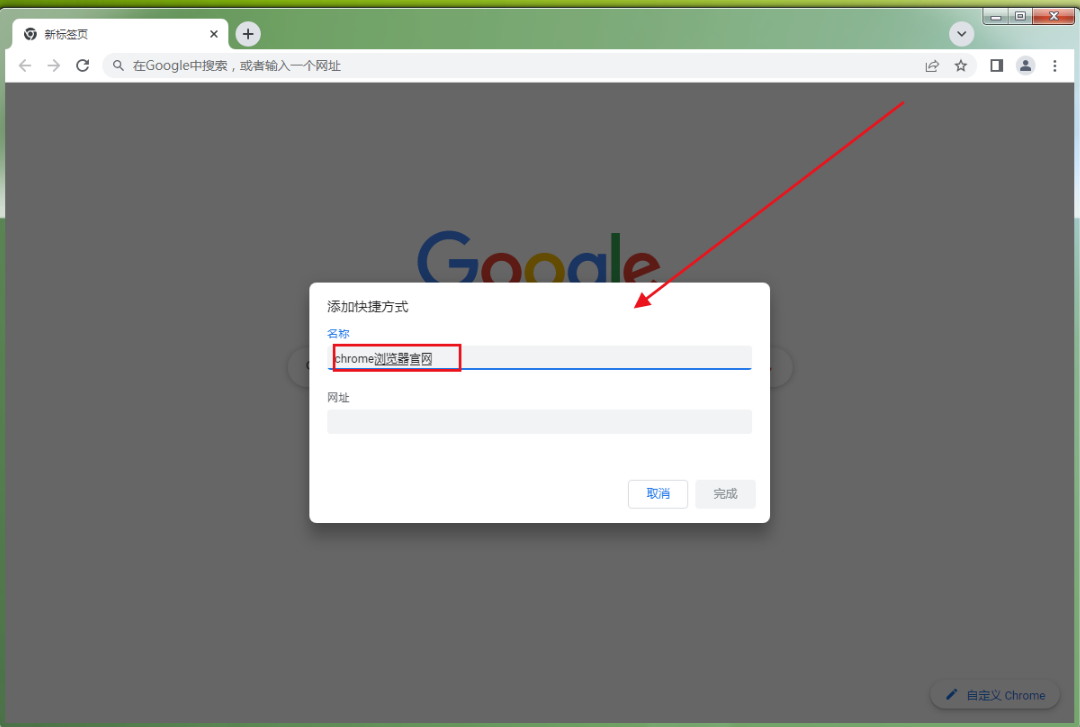
3. This will enter the add shortcut interface. Click the * column to fill in the shortcut name.

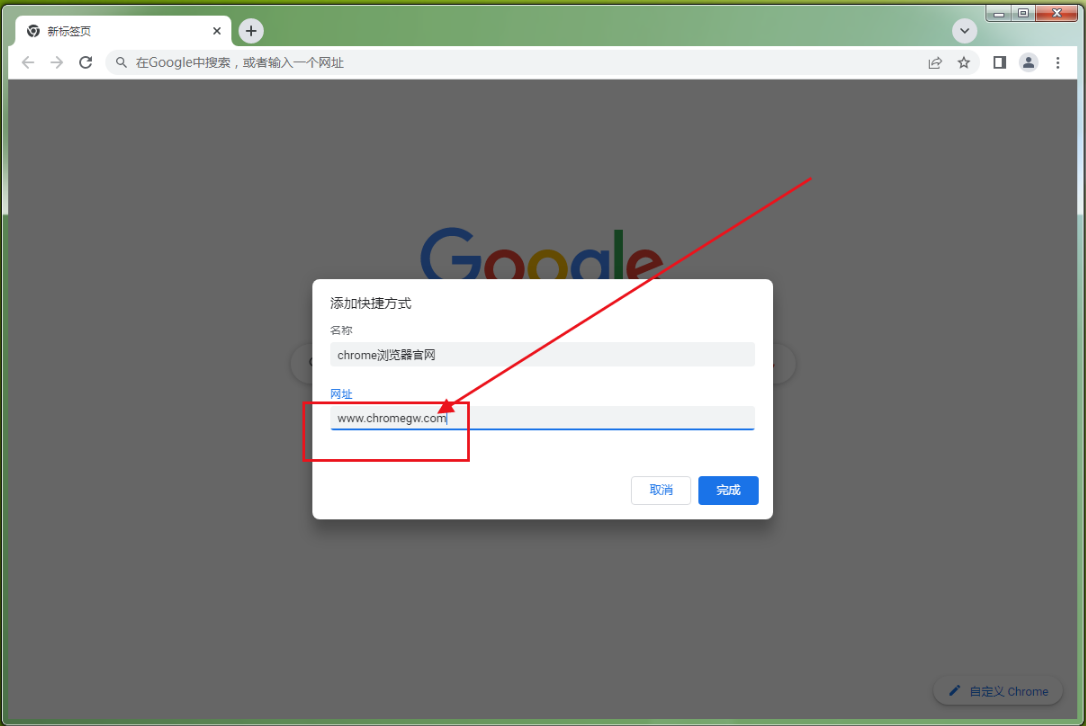
4. Click the second column to start modifying the shortcut URL, as shown in the figure below, just enter it.

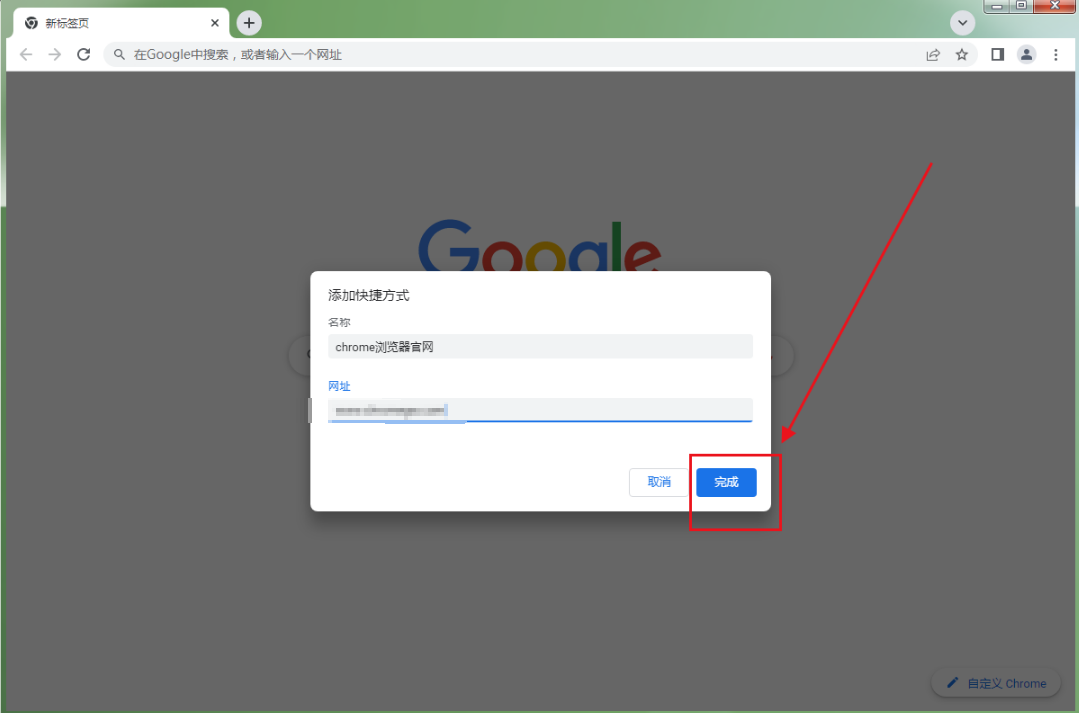
5. Then, after completing the input, click the completion icon in the lower right corner, as shown below.

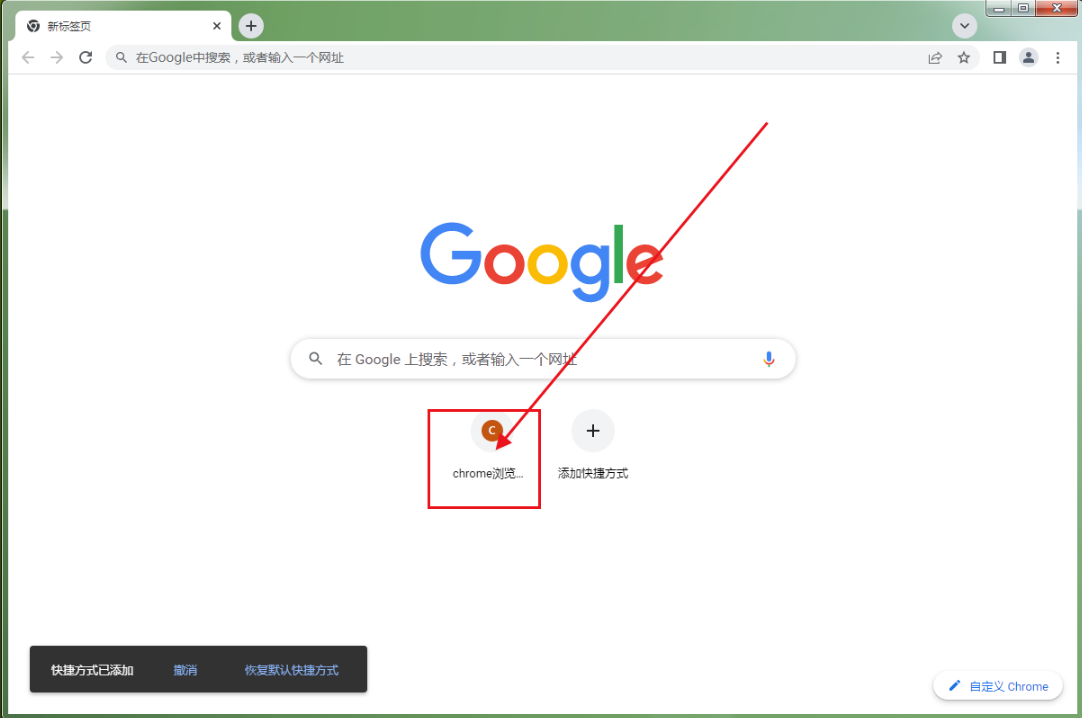
6. After returning to the main interface of the browser, click the newly added shortcut to enter the view.

The above is the detailed content of How to add a shortcut website in Google Chrome? How to add a shortcut website in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!




