 Software Tutorial
Software Tutorial
 Mobile Application
Mobile Application
 How to put the cut out picture onto another picture in Xingtu? How to put the cut out picture on another picture!
How to put the cut out picture onto another picture in Xingtu? How to put the cut out picture on another picture!
How to put the cut out picture onto another picture in Xingtu? How to put the cut out picture on another picture!
php editor Strawberry will introduce to you today how to use the wake-up picture to put the cut out picture on another picture. This technique is especially important when doing image synthesis. Next, we will guide you through this process through simple steps to make your works more vivid and exciting!

1. How to put the cut out picture on another picture when you wake up? How to put the cut out picture on another picture!
1. Open the Xingtu app, click Import, and import the picture you want to change.

#2. Then click Import Picture under the picture and select the picture you want to cut out.

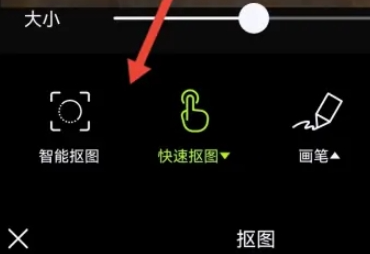
#3. Then you can select an area to cut out, and you can also choose smart cutout for characters.

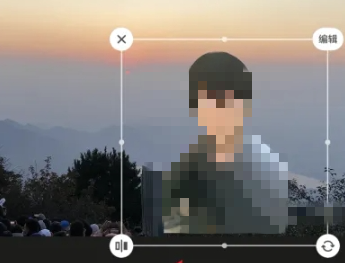
#4. Adjust the size and position of the cut out picture.

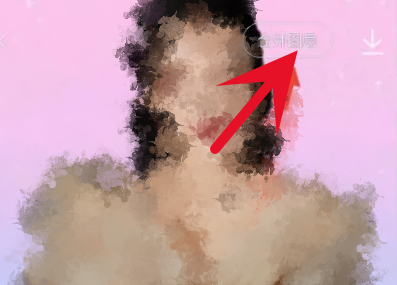
#5. Finally, click Merge Layers in the upper right corner to put the cut out picture on another picture.

The above is the detailed content of How to put the cut out picture onto another picture in Xingtu? How to put the cut out picture on another picture!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do you cut out a picture and put it in another picture in Meitu Xiuxiu? Meitu Xiu Xiu's tutorial on placing the cut picture on another picture!
Mar 15, 2024 pm 11:00 PM
How do you cut out a picture and put it in another picture in Meitu Xiuxiu? Meitu Xiu Xiu's tutorial on placing the cut picture on another picture!
Mar 15, 2024 pm 11:00 PM
1. How to cut out the beautiful picture Xiu Xiu and put it in another picture? Meitu Xiu Xiu’s tutorial on placing the cut picture on another picture! 1. Open the MeituXiuXiu app and click on the picture beautification function. 2. Open the photo album and select the picture you want to cut out. 3. Click the cutout button in the bottom navigation bar. 4. Select the area to cut out. 5. After cutting out the image, click the replace background icon. 6. Finally, click to import another picture, and the cut out picture can be placed on another picture.
 How to put the cut out picture onto another picture in Xingtu? How to put the cut out picture on another picture!
Mar 15, 2024 pm 06:52 PM
How to put the cut out picture onto another picture in Xingtu? How to put the cut out picture on another picture!
Mar 15, 2024 pm 06:52 PM
1. How to put the cut out picture on another picture? How to put the cut out picture on another picture! 1. Open the Xingtu app, click Import, and import the picture you want to change. 2. Then click Import Picture under the picture and select the picture you want to cut out. 3. Then you can select an area to cut out, and you can also choose smart cutout for characters. 4. Adjust the size and position of the cut out picture. 5. Finally, click Merge Layers in the upper right corner to put the cut out picture on another picture.
 Wake up picture usage tutorial
Feb 24, 2024 pm 04:00 PM
Wake up picture usage tutorial
Feb 24, 2024 pm 04:00 PM
Wakeup is a software that allows users to modify pictures. So how to use this software specifically? Users will encounter many problems when using the software and can see many specific solutions. This summary of tutorials on how to use the multi-functional wake-up picture can tell you the specific strategies. The following is a detailed introduction, so take a look! Tutorial for using the wake-up image [2024-01-24] How to quickly find the filter for the wake-up image [2024-01-24] Where is the clear image quality of the wake-up image [2024-01-24] How to change the background of the ID photo after the wake-up image [2024-01 -24] How to flip the mirror image of the waking image [2024-01-24] How to blur the background of the waking image [2024-01-24] How to log out of the waking image
 How to cut out a picture onto another photo using MeituXiuXiu APP
Mar 19, 2024 pm 03:43 PM
How to cut out a picture onto another photo using MeituXiuXiu APP
Mar 19, 2024 pm 03:43 PM
How to cut out a picture and place it on another picture in the mobile version of MeituXiuXiu? Meitu Xiuxiu is a photo editing software used by many people. This application has a lot of image processing tools and the operation method is also very simple. Below, I will introduce a simple tutorial on cutting out pictures. I hope it will be helpful to everyone. helped. 1. Install and open the Meitu Xiu Xiu APP, select the [Picture Beautification] function, and go to the photo editing page; 2. Then click on a picture that needs to be processed, and then select the [Picture Cutout] tool under the picture; 3. Users You can manually modify the cutout area, as shown in the figure below; 4. After completing the cutout, click the [Background Replacement] function below; 5. Finally, you can import it into another picture.
 Is there a computer version of Awakening Pictures?
Mar 02, 2023 am 11:21 AM
Is there a computer version of Awakening Pictures?
Mar 02, 2023 am 11:21 AM
Xingtu has a computer version; Xingtu PC version is a multi-functional photo editing tool with built-in professional picture production functions, covering mask, collage, beauty, slimming and other features. Users can easily edit their own photos. , share quickly with one click.
 How to log out of Xingtu
Feb 23, 2024 pm 09:25 PM
How to log out of Xingtu
Feb 23, 2024 pm 09:25 PM
You need to log in to use the wake-up picture, so how do you log out? Users need to click Edit in the software and then click the menu option in the upper left corner. After that, you can log out by entering the settings. This introduction to the method of logging out of Xingtu can tell you the specific content. The following is a detailed introduction, come and take a look. Tutorial on how to use wake-up pictures. How to log out of wake-up pictures. Answer: Click the menu on the upper left in photo editing and find settings to log out. Detailed introduction: 1. First click on the photo editing interface inside. 2. Then click the three horizontal icons on the upper left. 3. Click Log out below in the settings.
 How to quickly find filters in 'Awakening Picture'
Feb 26, 2024 pm 10:50 PM
How to quickly find filters in 'Awakening Picture'
Feb 26, 2024 pm 10:50 PM
With the popularity of social media today, filters have become an essential tool to make our photos more vivid and attractive. However, as the number of filters continues to increase, how to quickly find the right filter has become a challenge. In this article, we’ll share some tips and tricks for quickly finding filters that will make your photos stand out among the crowd. How to quickly find filters in wake-up images: Click on the three horizontal icons and turn on high-definition quality in the settings. Specific introduction: 1. First, you need to click Import and select a photo. 2. Then click the filter option below. 3. After entering, you can see a lot of filters.
 How to cut out pictures in ps - tutorial on cutting out pictures in ps
Mar 04, 2024 pm 12:07 PM
How to cut out pictures in ps - tutorial on cutting out pictures in ps
Mar 04, 2024 pm 12:07 PM
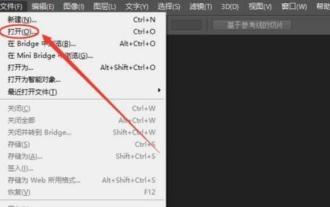
Many friends still don’t know how to cut out pictures in PS, so the editor below explains the tutorial on cutting out pictures in PS. If you are in need, please take a look. I believe it will be helpful to everyone. 1. First, open the picture that needs to be cut out in PS (as shown in the picture). After opening the software, click the Magic Wand tool in the left toolbar. Then, use the mouse to click on the background area of the image and press the inverse selection shortcut key [Ctrl+shift+I] to select the main part of the image. 3. After selecting the subject, press the shortcut key [Ctrl+J] to copy the next layer; then close the background layer and the picture will be cut out (as shown in the picture). The above is all the tutorials on how to cut out pictures in PS brought by the editor. I hope it will be helpful to you.





