How to set up browser search engine
The search engine can be freely modified directly in the browser. Some users do not know how to set the browser search engine. On the computer side, set it in the management search engine of the browser settings. On the mobile phone, modify the setting search in the search settings of the menu. Engine, next is the editor’s introduction to how to modify browser search engine settings. Interested users, come and take a look!

How to set up browser search engine
Answer:On the computer side, set it in the management search engine in the browser settings. On the mobile phone side, modify the setting search engine in the search settings of the menu
Details description:
PC version
1. Open the browser and click [...] on the upper right.

2. Select [Settings] in the drop-down box.

3. Click [Privacy, Search and Services] on the left.

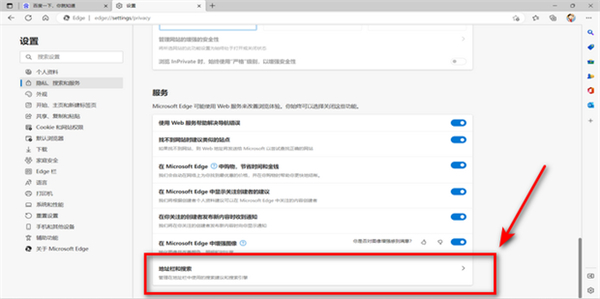
4. Click [Address Bar and Search] in [Services].

5. Click [Manage Search Engine].

6. Set the search engine you want.

Mobile terminal
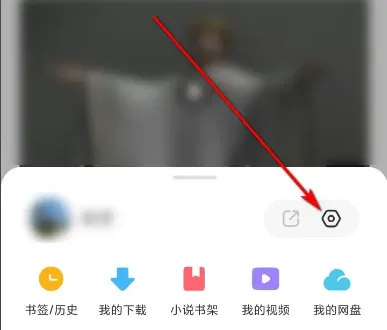
1. Open the browser and click [Menu] on the lower right.

2. Click the [Settings] icon again.

3. Select [Search Settings].

4. Click [Set search engine].

5. Select the search engine you want to switch to.

The above is the detailed content of How to set up browser search engine. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
Implementing responsive layouts using CSS When we want to implement layout changes under different screen sizes in web design, CSS...
 Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
How to solve the display problem caused by user agent style sheets? When using the Edge browser, a div element in the project cannot be displayed. After checking, I posted...




