 Software Tutorial
Software Tutorial
 Mobile Application
Mobile Application
 How to use your own picture for boss direct recruitment avatar
How to use your own picture for boss direct recruitment avatar
How to use your own picture for boss direct recruitment avatar
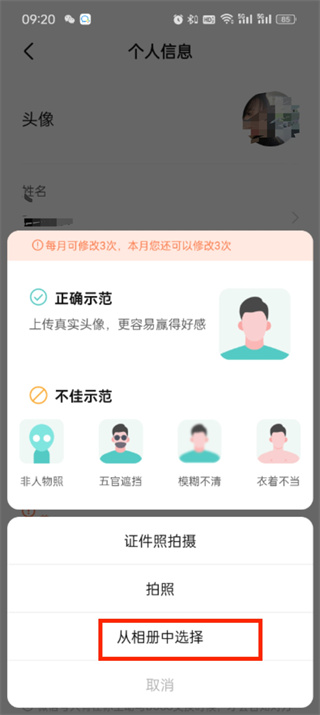
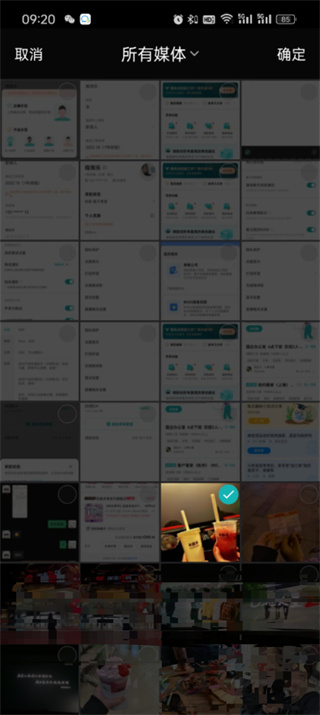
php editor Strawberry teaches you how to use your own picture as avatar in boss direct recruitment. In the Boss Direct Recruitment App, first click "My" to enter the personal center, then select "Avatar" to modify, select "Select from mobile album" to select your own photo, adjust the position and size and click "Save" to succeed. Set your own picture as avatar. Remember to choose a clear and decent photo to show professionalism and approachability to enhance your image in recruitment!

How to save the boss’s direct employment avatar
Answer: [boss direct employment]-[my]-[avatar]-[avatar] 】-【Sure】.
Specific steps:1. First open the boss direct recruitment software. After entering the homepage, you can see that you can switch to the You, Message, and My pages, and click on the lower right corner. ’【My】;

2. Then when we come to my page, we need to click on the 【Avatar】;# in the upper left corner.

[Avatar];

[Select from the album];

[OK];

The above is the detailed content of How to use your own picture for boss direct recruitment avatar. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Is the job directly hired by Boss reliable?
Apr 02, 2024 pm 05:29 PM
Is the job directly hired by Boss reliable?
Apr 02, 2024 pm 05:29 PM
1. Boss direct recruitment can provide more reliable job information and job seeker resources, but attention needs to be paid to verifying the information and screening. 2. Boss Direct Recruitment is a relatively professional recruitment platform with a large number of corporate users and job seeker users. Therefore, the posted job information and job seeker resumes have been reviewed and are relatively reliable. 3. However, during the recruitment process, there are still some companies that deliberately release false information or engage in dishonest recruitment practices in order to reduce costs. 4. In addition, some job seekers may submit false resumes or do not meet the requirements.
 Tutorial to restore win11 default avatar
Jan 02, 2024 pm 12:43 PM
Tutorial to restore win11 default avatar
Jan 02, 2024 pm 12:43 PM
If we change our system account avatar but don’t want it anymore, we can’t find how to change the default avatar in win11. In fact, we only need to find the folder of the default avatar to restore it. Restore the default avatar in win11 1. First click on the "Windows Logo" on the bottom taskbar 2. Then find and open "Settings" 3. Then enter "Account" on the left column 4. Then click on "Account Information" on the right 5. After opening, click "Browse Files" in the selected photo. 6. Finally, enter the "C:\ProgramData\Microsoft\UserAccountPictures" path to find the system default avatar picture.
 Where to set the greeting language for boss direct recruitment_How to customize the greeting language for boss direct recruitment
Mar 20, 2024 pm 05:41 PM
Where to set the greeting language for boss direct recruitment_How to customize the greeting language for boss direct recruitment
Mar 20, 2024 pm 05:41 PM
In order to express friendliness, Boss Direct Recruitment has set up a greeting function, and both HR and job seekers can customize their greetings. So where does the boss directly set up the greeting language? Let me give you a detailed tutorial below. Where to set greetings for Boss Direct Recruitment 1. First open the Boss Direct Recruitment software. After entering the homepage, we need to click [My] in the lower right corner of the page; 2. Then we can see the relevant data in the My page. Here click the [Settings icon] in the upper right corner; 3. Then come to the settings page and click on the [Greetings] function; 4. After finally clicking, you can set the greetings in the greetings page;
 How to delete online resume for boss direct recruitment
Mar 25, 2024 pm 07:46 PM
How to delete online resume for boss direct recruitment
Mar 25, 2024 pm 07:46 PM
Users can edit many resumes in Boss Direct Recruitment, so how to delete online resumes? Users can click on the online resume, then select a resume, and then choose to delete it. This introduction to how to delete an online resume can tell you the specific method. The following is a detailed introduction, come and take a look. How to delete the online resume for boss direct recruitment? Answer: Click on the online resume, select the resume you need, and then delete the specific method: 1. Open the boss direct recruitment app 2. Click My to enter the personal homepage. 3. Click on the online resume function. 4. Select a resume to be deleted. 5. Then click the delete button below.
 BOSS direct recruitment web version entrance
Feb 29, 2024 pm 04:43 PM
BOSS direct recruitment web version entrance
Feb 29, 2024 pm 04:43 PM
BOSS Direct Recruitment is a widely acclaimed recruitment application. With its unique direct chat function, it allows employers to communicate directly with outstanding talents, providing job seekers with a platform for instant communication with potential employers. It also conveniently and considerately prepares a web version login entrance for some users, so that users without an app can operate on the web page. However, many users still do not know where the web version entrance of BOSS Direct Recruitment is. In the following article, The editor of the website has brought you the address to share. BOSS direct recruitment web version entrance answer: BOSS direct recruitment web version: https://www.zhipin.com/hefei/1. After logging in and registering, you can: chat directly with the boss/talent online, more accurately match job search intentions, and get more information
 How to change account name and avatar in Win10 - Detailed step-by-step guide
Jan 14, 2024 pm 01:45 PM
How to change account name and avatar in Win10 - Detailed step-by-step guide
Jan 14, 2024 pm 01:45 PM
After registering a win10 account, many friends feel that their default avatars are not very good-looking. For this reason, they want to change their avatars. Here is a tutorial on how to change their avatars. If you want to know, you can come and take a look. . How to change the win10 account name and avatar: 1. First click on the lower left corner to start. 2. Then click the avatar above in the pop-up menu. 3. After entering, click "Change Account Settings". 4. Then click "Browse" under the avatar. 5. Find the photo you want to use as your avatar and select it. 6. Finally, the modification is completed successfully.
 How to submit your resume to the boss for direct recruitment_Introduction to the operation of submitting resume for boss direct recruitment
Mar 21, 2024 pm 12:03 PM
How to submit your resume to the boss for direct recruitment_Introduction to the operation of submitting resume for boss direct recruitment
Mar 21, 2024 pm 12:03 PM
Boss has many direct recruitment positions and many job opportunities, so when looking for a job, boss recruitment is the first choice. So how do you send your resume to your boss for direct recruitment? Let me introduce it to you in detail below. How to submit a resume to the boss for direct recruitment 1. First open the boss direct recruitment software, enter the homepage and we can see the positions recommended by the system. Click [Position] here; 2. Then on the job details page, we click [Now] Communicate]; 3. After the last click, click [Send Resume] above on the page within two days;
 How to delete resume information for boss direct recruitment
Feb 28, 2024 pm 10:50 PM
How to delete resume information for boss direct recruitment
Feb 28, 2024 pm 10:50 PM
In the boss direct recruitment software, editing and improving your resume is a very critical step. It can help users better demonstrate their abilities and experience and attract the attention of potential employers. In addition to editing resumes, Boss Direct Recruitment also provides the function of hiding and deleting resumes to meet the different needs of users. But some users still don’t know how to delete online resumes? Next, the editor of this site will bring you a detailed step-by-step guide. How to delete online resume for boss direct recruitment Answer: [boss direct recruitment]-[My]-[Online resume]-[Project experience]-[Delete]. Specific steps: 1. First open the boss direct recruitment software, enter the homepage, we can see that we can switch to the page of You, Messages and My, we click [My] in the lower right corner;



