 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 ECMAScript6 function remaining parameters (Rest Parameters)_javascript skills
ECMAScript6 function remaining parameters (Rest Parameters)_javascript skills
ECMAScript6 function remaining parameters (Rest Parameters)_javascript skills
We know that there is an arguments object inside the JS function, which can get all the actual parameters. Now ES6 has brought us a new object, which can get the parameters except the start parameters, that is, the remaining parameters (a lot of nonsense O(∩_∩)O~).
This new object is different from arguments. It is a common identifier customized by the programmer. It just needs to be preceded by three dots:...
1 2 3 4 5 6 |
|
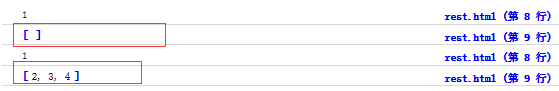
Pay attention to the second parameter rest of func, which has three dots in front. After defining it, it was called twice, and the results are as follows

You can see that the first call, rest is an empty array, and the second time is [2, 3, 4].
Another example, define 2 parameters in front
1 2 3 4 5 6 |
|
The output results are as follows

You should have understood the meaning of the remaining parameters through the above two examples.
There are remaining parameters, so don’t follow other parameters later, otherwise an error will be reported
1 2 3 |
|
A parameter b is added after rest, and Firefox will report an error

When you use the remaining parameters, the length attribute of the function will undergo some changes
1 2 3 |
|
That is, length does not include rest and is 2.
Some students may wonder, can there be no parameters in front of the remaining parameters? The answer is yes
1 2 3 4 5 |
|
The rest here actually has similar functions to arguments. Some students think that this can replace arguments? ECMAScript has this intention. Rest Parameters was already included in the abandoned ES4 (students familiar with AS3 should know this). After ES4 was abandoned, Rest Parameters was retained in ES6.
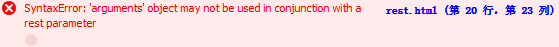
Please note that rest cannot be used with arguments and an error will be reported
1 2 3 4 |
|
Firefox console is as follows

The difference between arguments and remaining parameters
arguments is a pseudo-array (Array-like)
The remaining parameters are a real array (Array), with all methods on Array.prototype
There is callee on arguments, and caller
on callee.
Such as
1 2 3 4 |
|
Finally we end with a practical application of the remaining parameters
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
The above is the entire content of this article, I hope you all like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1374
1374
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
Bring matrix movie effects to your page! This is a cool jQuery plugin based on the famous movie "The Matrix". The plugin simulates the classic green character effects in the movie, and just select a picture and the plugin will convert it into a matrix-style picture filled with numeric characters. Come and try it, it's very interesting! How it works The plugin loads the image onto the canvas and reads the pixel and color values: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data The plugin cleverly reads the rectangular area of the picture and uses jQuery to calculate the average color of each area. Then, use
 How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 Enhancing Structural Markup with JavaScript
Mar 10, 2025 am 12:18 AM
Enhancing Structural Markup with JavaScript
Mar 10, 2025 am 12:18 AM
Key Points Enhanced structured tagging with JavaScript can significantly improve the accessibility and maintainability of web page content while reducing file size. JavaScript can be effectively used to dynamically add functionality to HTML elements, such as using the cite attribute to automatically insert reference links into block references. Integrating JavaScript with structured tags allows you to create dynamic user interfaces, such as tab panels that do not require page refresh. It is crucial to ensure that JavaScript enhancements do not hinder the basic functionality of web pages; even if JavaScript is disabled, the page should remain functional. Advanced JavaScript technology can be used (
 How to Upload and Download CSV Files With Angular
Mar 10, 2025 am 01:01 AM
How to Upload and Download CSV Files With Angular
Mar 10, 2025 am 01:01 AM
Data sets are extremely essential in building API models and various business processes. This is why importing and exporting CSV is an often-needed functionality.In this tutorial, you will learn how to download and import a CSV file within an Angular



