How to do split screen in word
php editor Xinyi introduces to you how to use the word split screen function. When working with large documents, the split-screen function can help you edit and view more efficiently. With simple operations, you can easily display different parts of the same document on a split screen to improve work efficiency. Next, we will explain in detail how to implement split screen in word documents, allowing you to easily cope with various editing needs.
1. First, we create and open a word document, and we simply edit the document, as shown below:

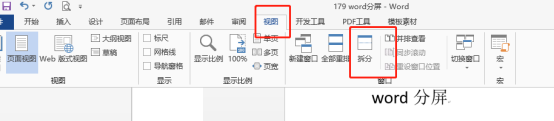
2. Then, We find [View] from the menu bar above the document, and find the [Split] button as shown in the figure below.

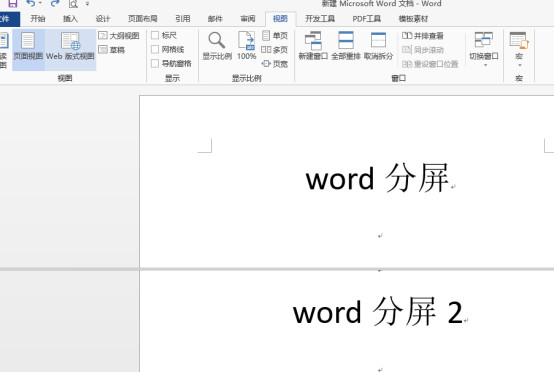
3. We click the [Split] button, and the split effect is as shown below:

We found A document is split into two parts, which we can view at will. That is, when we edit a part of the content, we can view the content of the lower page at the same time. Through word split screen, it becomes less troublesome to check and edit during the editing process.
4. If we want to cancel the split screen after we finish editing, follow the same steps of splitting and click [View]-[Split] to complete the cancellation.
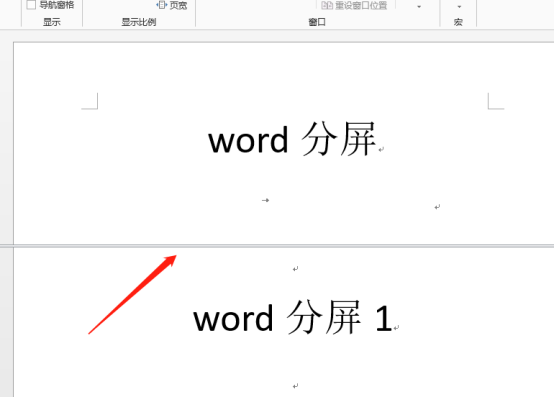
5. The split-screen effect can be adjusted freely. There is a line between the two split-screens, which can be pulled at will with the mouse. Double-clicking this line with the mouse can also cancel the split-screen effect.

#Have you mastered the steps of word split screen? In fact, it is a simple view and split window operation process. Word split screen can bring a lot of convenience in actual operation, so you must learn and use it!
The above is the detailed content of How to do split screen in word. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to split screen on oppo phone
Mar 30, 2024 pm 02:41 PM
How to split screen on oppo phone
Mar 30, 2024 pm 02:41 PM
1. Click the square-shaped multi-function key in the virtual navigation key at the bottom of the phone screen. 2. After entering the background application card, select the application card that needs to be split screen and drag it down. 3. Click [Split Screen] on the upper right side of the card. 4. After entering the following page, we can click in the small box at the bottom of the screen to open another application that requires split screen. 5. Drag the slider in the middle to adjust the page size of the split-screen application, or drag it to the top of the screen to exit split-screen.
 How to cancel automatic word wrapping in word
Mar 19, 2024 pm 10:16 PM
How to cancel automatic word wrapping in word
Mar 19, 2024 pm 10:16 PM
When editing content in a word document, lines may automatically wrap. If no adjustment is made at this time, it will have a great impact on our editing and make people very headache. What is going on? In fact, it is a problem with the ruler. Below, I will introduce the solution to how to cancel automatic word wrapping in word. I hope it can help everyone! After opening a Word document and entering text, when you try to copy and paste, the text may jump to a new line. In this case, you need to adjust the settings to solve this problem. 2. To solve this problem, we must first know the cause of this problem. At this time we click View under the toolbar. 3. Then click the "Ruler" option below. 4. At this time we will find that a ruler appears above the document with several conical markers on it.
 How to split screen on vivo mobile phone Detailed explanation: Introduction to split screen tutorial on vivo mobile phone
Mar 20, 2024 pm 03:31 PM
How to split screen on vivo mobile phone Detailed explanation: Introduction to split screen tutorial on vivo mobile phone
Mar 20, 2024 pm 03:31 PM
When we are watching a TV series and want to chat with our friends, but it is too troublesome to switch applications back and forth, we can use the split-screen function of the mobile phone. How to split screen on vivo phone? I believe many friends are very curious. Li Jinjin has compiled a detailed tutorial for everyone below. Call your friends to take a look! Introduction to split-screen tutorial on vivo mobile phones 1. Click Settings-Shortcuts and Assistance-Split-screen Multitasking-Manual Split Screen, and turn on [Three-finger slide up to split screen]. 2. Swipe up with three fingers on the application interface that requires split screen to enable split screen, and then click on the second application. You can also scroll down on the phone screen to find the "Split Screen" button in the shortcut center and click to turn it on. Or click on the list icon in the upper right corner of the multitasking interface and click the "Split Screen" button to turn it on.
 Detailed explanation of how to display the ruler in Word and how to operate the ruler!
Mar 20, 2024 am 10:46 AM
Detailed explanation of how to display the ruler in Word and how to operate the ruler!
Mar 20, 2024 am 10:46 AM
When we use Word, in order to edit the content more beautifully, we often use rulers. You should know that the rulers in Word include horizontal rulers and vertical rulers, which are used to display and adjust the document's page margins, paragraph indents, tabs, etc. So, how do you display the ruler in Word? Next, I will teach you how to set the ruler display. Students in need should quickly collect it! The steps are as follows: 1. First, we need to bring up the word ruler. The default word document does not display the word ruler. We only need to click the [View] button in word. 2. Then, we find the option of [Ruler] and check it. In this way, we can adjust the word ruler! Yes or no
 How to add handwritten signature to word document
Mar 20, 2024 pm 08:56 PM
How to add handwritten signature to word document
Mar 20, 2024 pm 08:56 PM
Word documents are widely used due to their powerful functions. Not only can various formats be inserted into Word, such as pictures and tables, etc., but now for the integrity and authenticity of the files, many files require a manual signature at the end of the document. It sounds like this How to solve complex problems? Today I will teach you how to add a handwritten signature to a word document. Use a scanner, camera or mobile phone to scan or photograph the handwritten signature, and then use PS or other image editing software to perform necessary cropping on the image. 2. Select "Insert - Picture - From File" in the Word document where you want to insert the handwritten signature, and select the cropped handwritten signature. 3. Double-click the handwritten signature picture (or right-click the picture and select "Set Picture Format"), and the "Set Picture Format" pops up.
 How to set page margins for Word
Mar 19, 2024 pm 10:00 PM
How to set page margins for Word
Mar 19, 2024 pm 10:00 PM
Among office software, Word is one of our most commonly used software. The text documents we produce are generally operated with Word. Some documents need to be submitted in paper version as required. Before printing, the layout must be set before it can be presented. produce better results. So the question is, how do you set page margins in Word? We have specific course explanations to help you solve your doubts. 1. Open or create a new word document and click the "Page Layout" menu on the menu bar. 2. Click the "Margins" button of the "Page Setup" option. 3. Select a commonly used page margin in the list. 4. If there are no suitable margins in the list, click "Custom Margins". 5. The "Page Setup" dialog box pops up, enter the "Margins" option respectively.
 How to draw a dotted line in word
Mar 19, 2024 pm 10:25 PM
How to draw a dotted line in word
Mar 19, 2024 pm 10:25 PM
Word is a software that we often use in our office. It has many functions that can facilitate our operations. For example, for a large article, we can use the search function inside to find out that a word in the full text is wrong, so we can directly replace it. Make changes one by one; when submitting the document to your superiors, you can beautify the document to make it look better, etc. Below, the editor will share with you the steps on how to draw a dotted line in Word. Let's learn together! 1. First, we open the word document on the computer, as shown in the figure below: 2. Then, enter a string of text in the document, as shown in the red circle in the figure below: 3. Next, press and hold [ctrl+A] Select all the text, as shown in the red circle in the figure below: 4. Click [Start] on the top of the menu bar
 Where is the shading setting in word?
Mar 20, 2024 am 08:16 AM
Where is the shading setting in word?
Mar 20, 2024 am 08:16 AM
We often use word for office work, but do you know where the shading settings are in word? Today I will share with you the specific operation steps. Come and take a look, friends! 1. First, open the word document, select a paragraph of text paragraph information that needs to be added with shading, then click the [Start] button on the toolbar, find the paragraph area, and click the drop-down button on the right (as shown in the red circle in the figure below) ). 2. After clicking the drop-down box button, in the pop-up menu options, click the [Border and Shading] option (as shown in the red circle in the figure below). 3. In the pop-up [Border and Shading] dialog box, click the [Shading] option (as shown in the red circle in the figure below). 4. In the filled column, select a color






