Graphics and music ppt interactive design
php editor Yuzai highly recommends the "Graphics and Music ppt Interactive Design" course, which combines graphic design and music elements to create a creative and interesting slideshow presentation. This design can not only attract the audience's attention, but also enhance the expressiveness and attractiveness of the displayed content. In this course, you will learn how to use graphics and music elements to design impressive interactive ppts to make your presentations more dynamic and appealing.
1. This class focuses on the interactive design of music and graphics

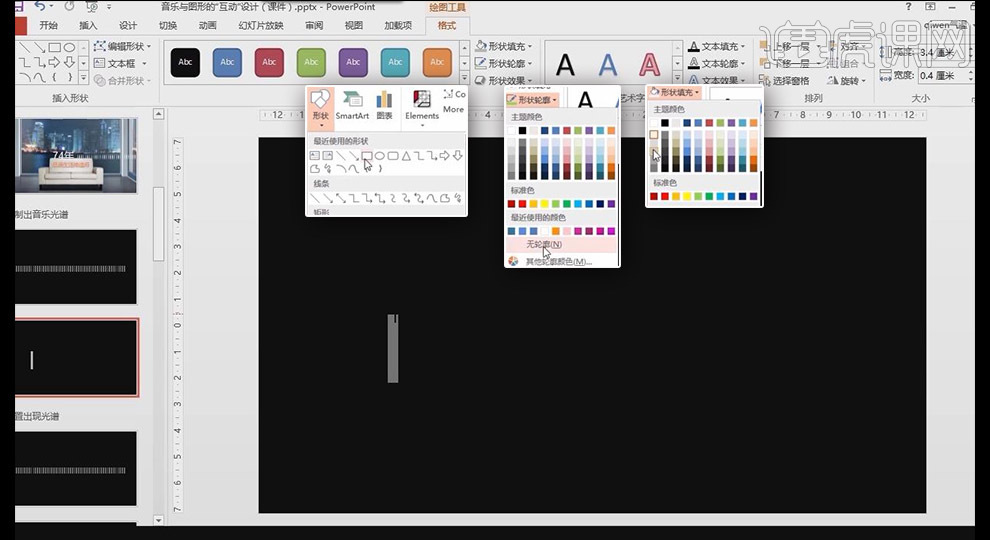
2. Copy the slide to delete unnecessary information; use [Insert]'s [Shape] draws a rectangle, [Color Fill] gray, [Shape Outline] no outline

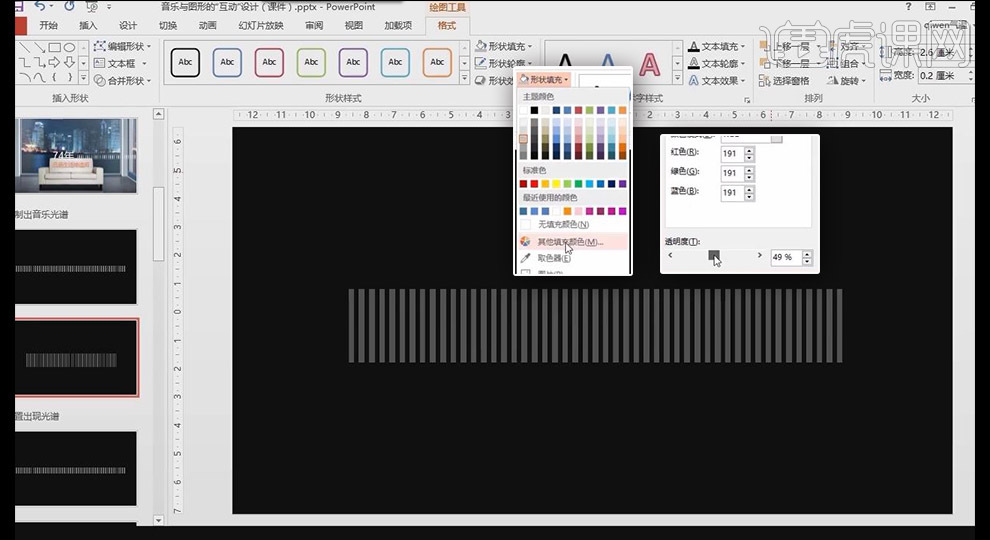
3. CTRL D to copy the rectangle, Hold down CTRL to finely adjust the position, then press CTRL D to copy multiple times, select all rectangles, click [Other Fill Color] in [Shape Fill], and adjust [Transparency] to about 60%

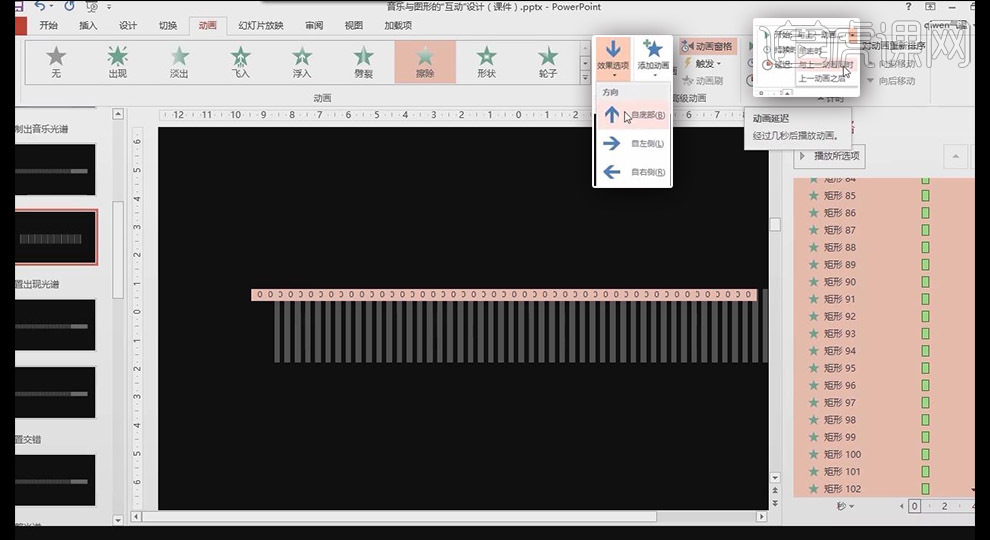
4. Select all rectangles, add [Erase] animation, [Start] is [At the same time as the previous animation], [Delay] is 0.5 seconds

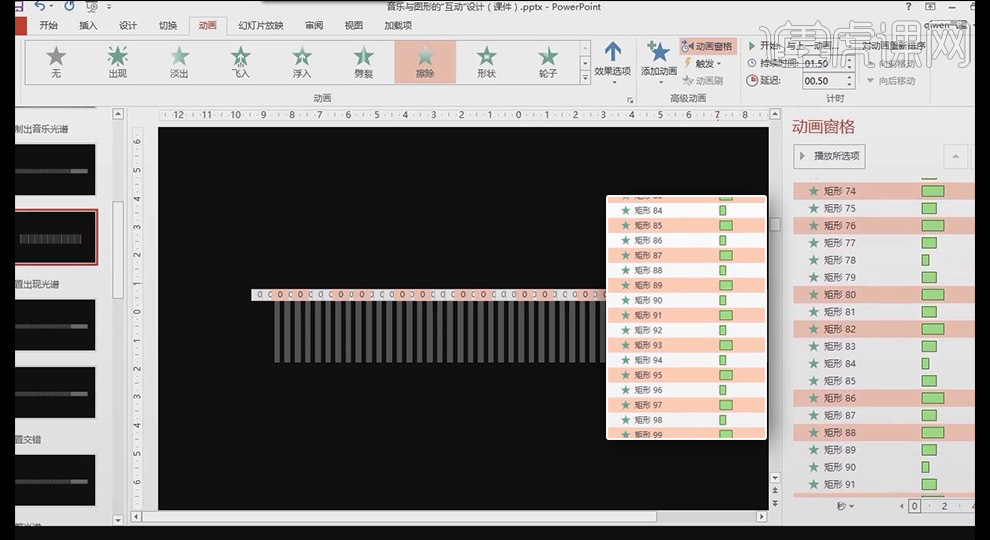
5. Hold down CTRL and select every other rectangle [Animation], [Duration] 1 second; similarly, hold down CTRL to select several more rectangles, [Duration] 1.5 Seconds

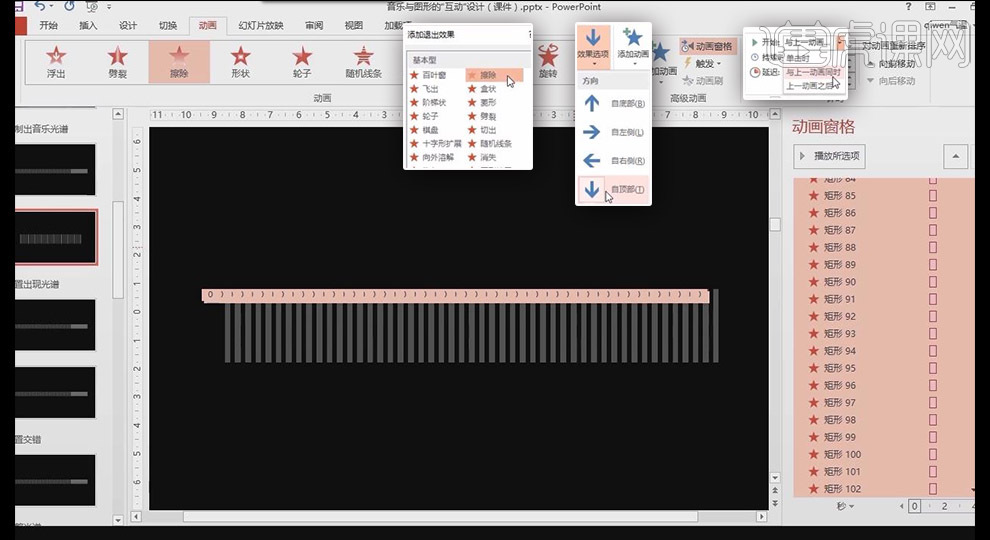
6. Select all rectangles and add [Erase] to exit the animation, [Effect Options] [From Top], [Start] [With Above] Animation at the same time], [Delay] 1 second

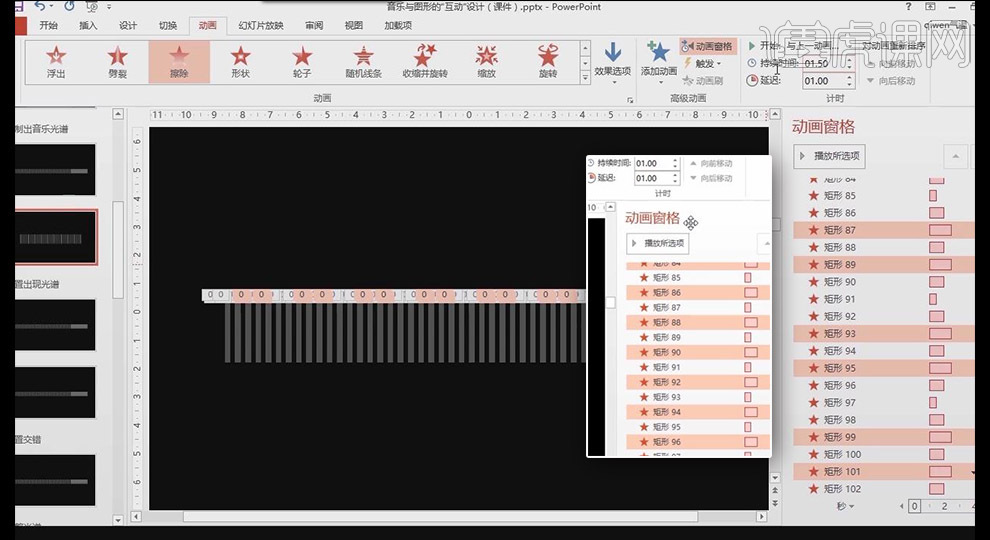
7. Hold down CTRL and select a rectangle every other [Animation], [Duration] 1 seconds; in the same way, hold down CTrl to select several more intervals, [Duration] 1.5 seconds

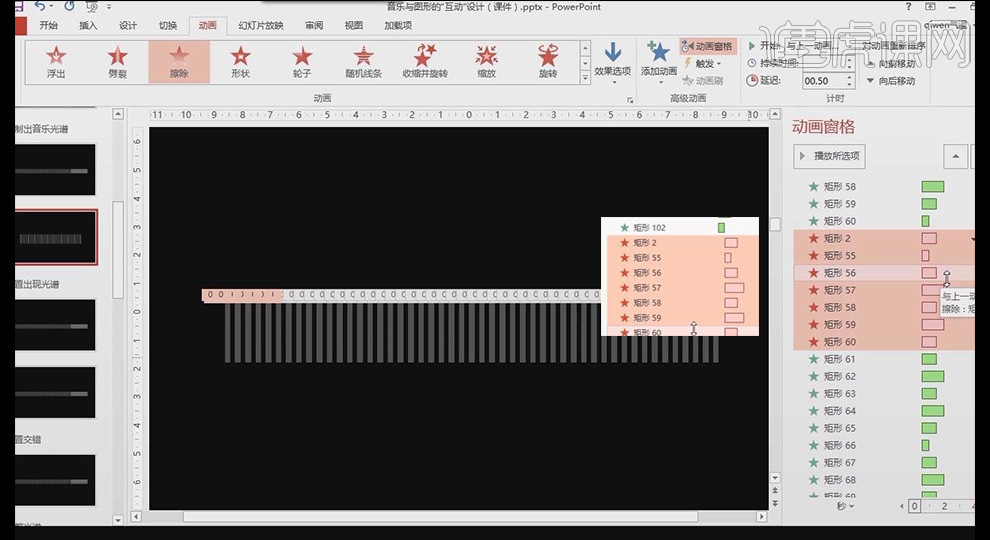
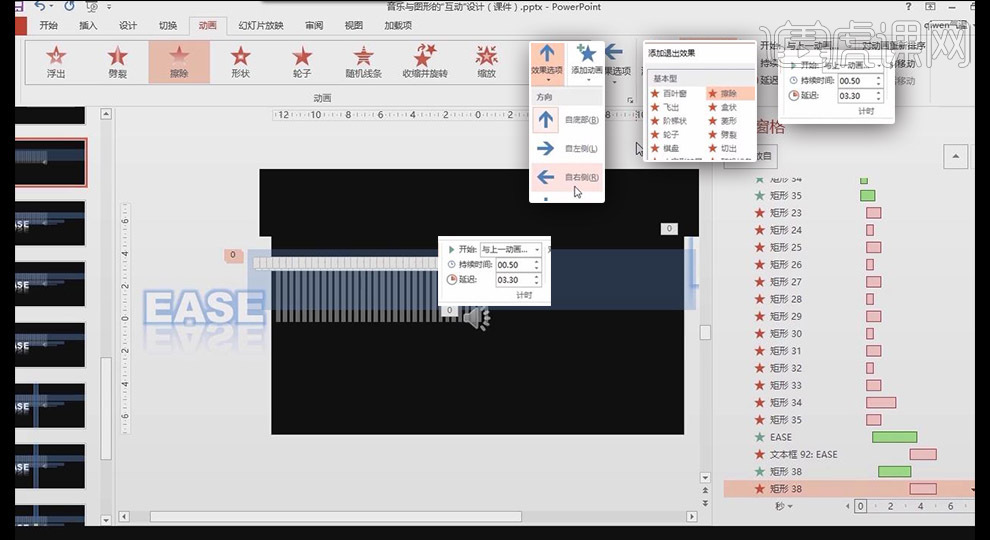
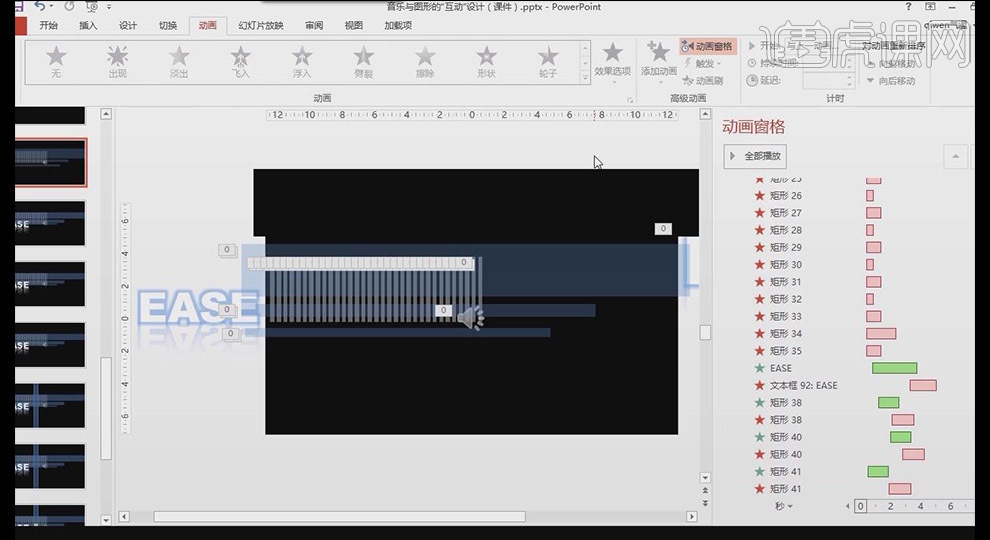
8, select the exit animation from 2 to 60 , move up to the back of the animation 60, [Delay] 1 second, set it several times in the same way, it is recommended to rename it for easy adjustment
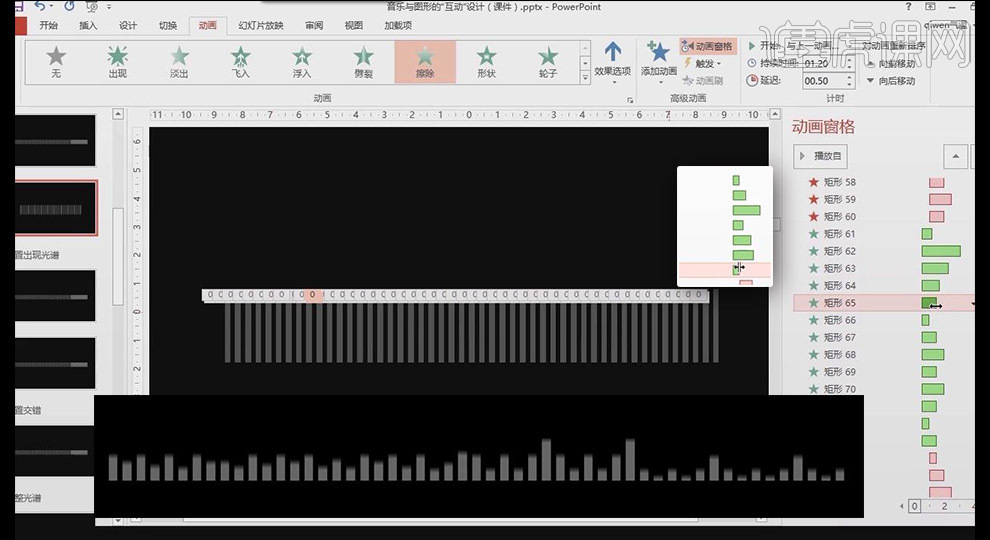
 ##9 . Make detailed settings for the time bar to achieve personalized effects. When placing the time bar, adjust the time when it turns into a double arrow. Pay attention to the details. The time bar can be adjusted according to the music tone
##9 . Make detailed settings for the time bar to achieve personalized effects. When placing the time bar, adjust the time when it turns into a double arrow. Pay attention to the details. The time bar can be adjusted according to the music tone
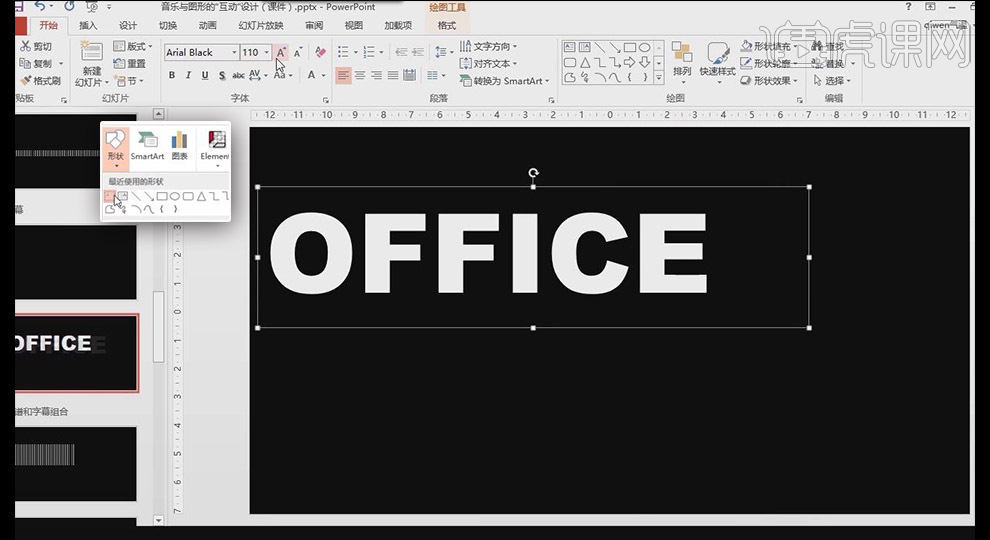
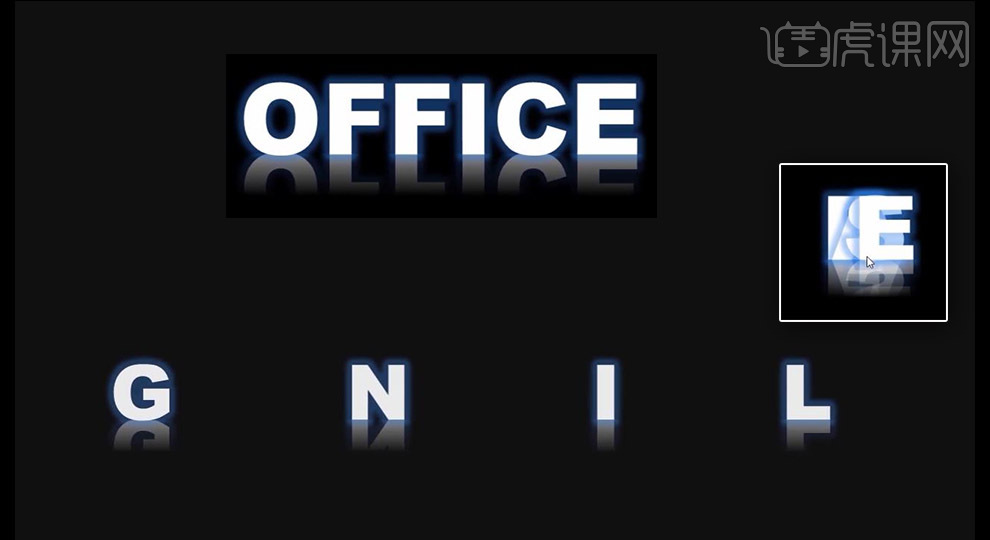
 10. Copy the slide, delete unnecessary information, and leave only the background; [Insert] [Text box] Enter the text content, the font is Arial Black, the color is white, and the font size is about 110
10. Copy the slide, delete unnecessary information, and leave only the background; [Insert] [Text box] Enter the text content, the font is Arial Black, the color is white, and the font size is about 110
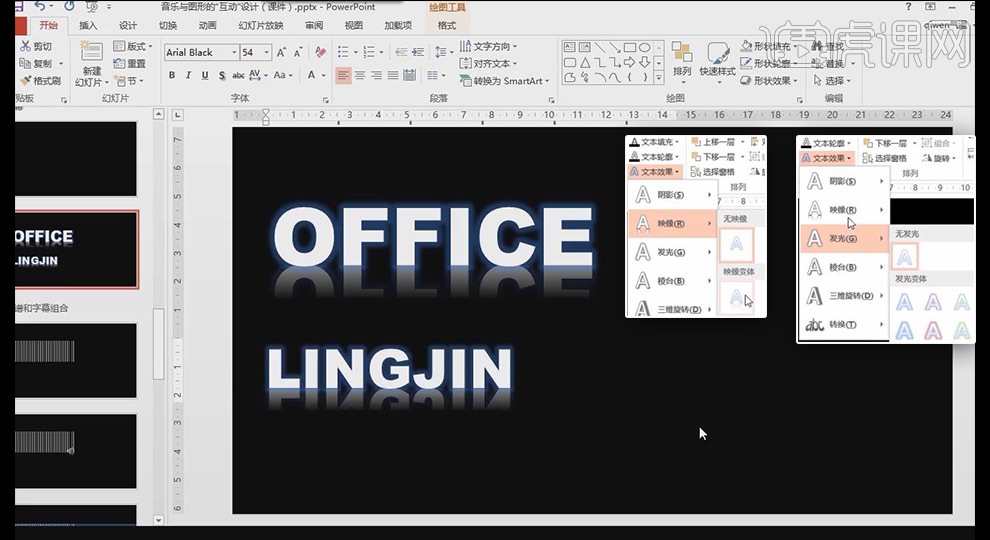
 11. Add [Text Effect] to the text content, select [Image] [Close Image Contact], and add [Glow]; copy the text box to modify the content, Reduce font size
11. Add [Text Effect] to the text content, select [Image] [Close Image Contact], and add [Glow]; copy the text box to modify the content, Reduce font size

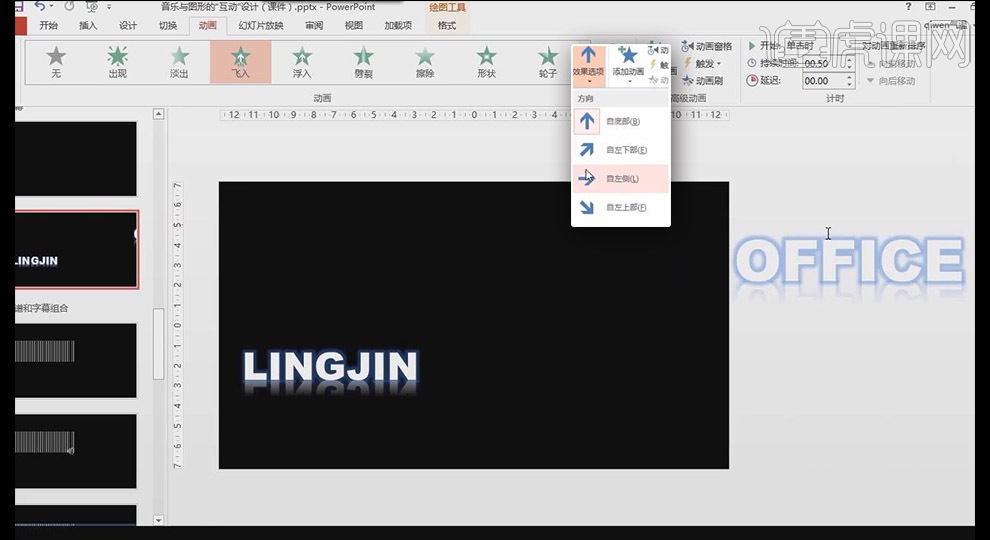
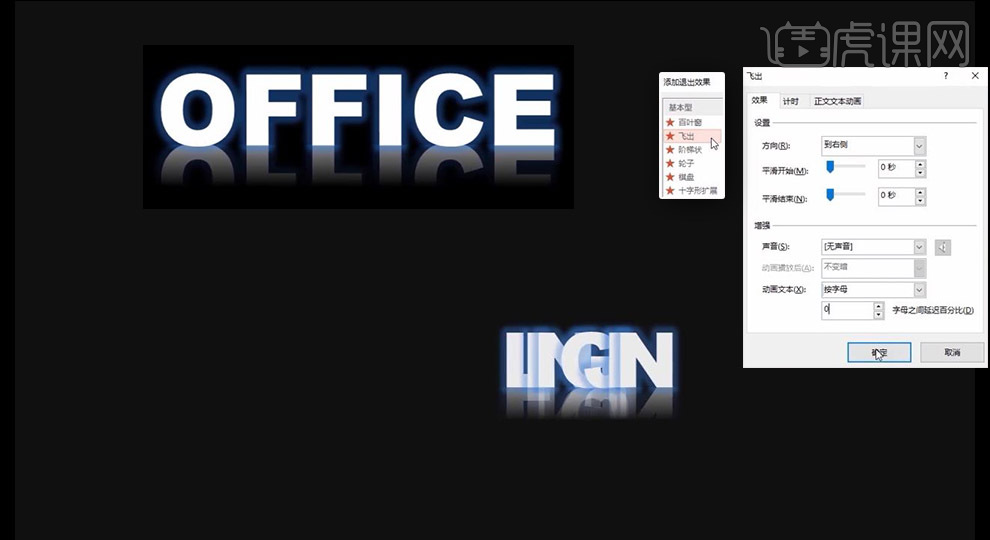
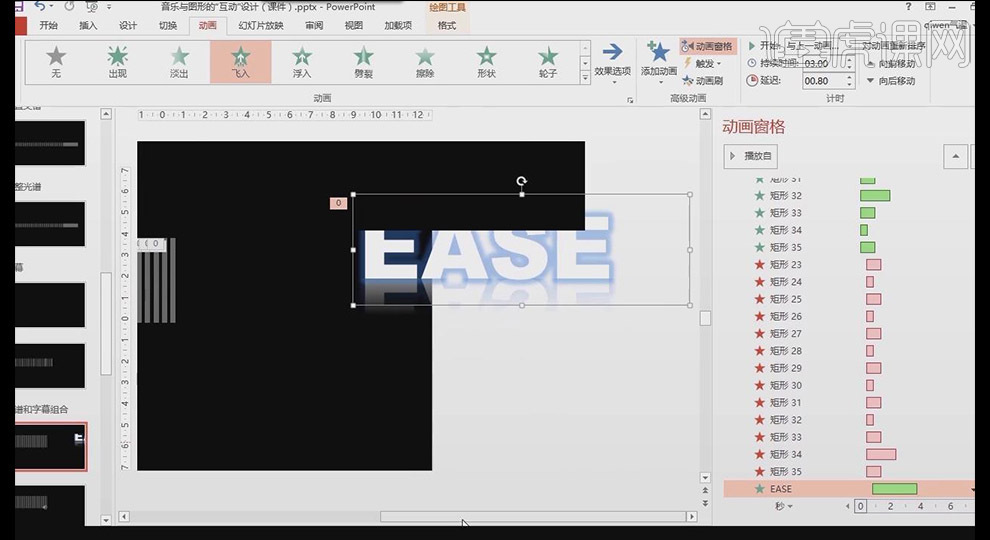
12. Add a fly-in [animation] for the [Text Box], [from the left], and then drag the [Text Box] to the outside of the slide

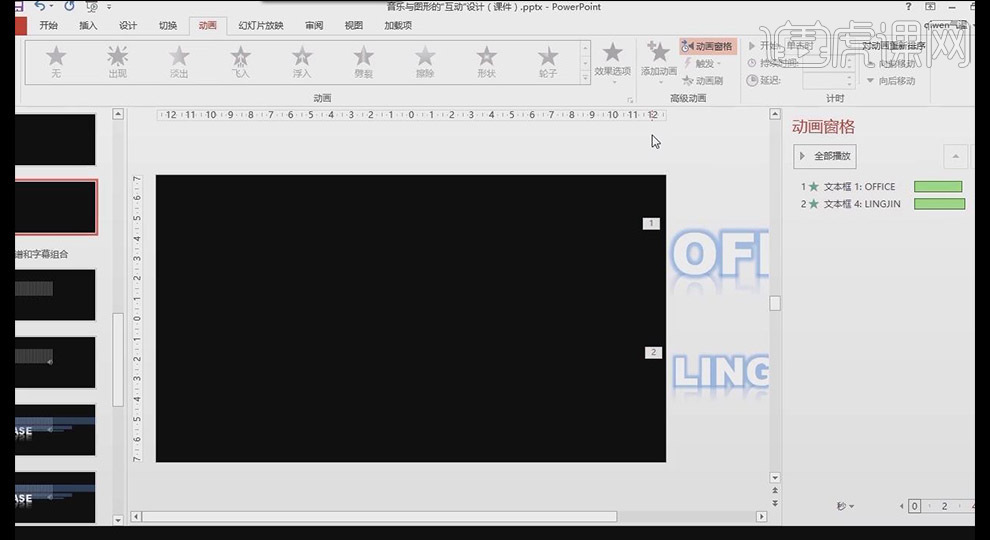
#13. Set up another text box in the same way, add a fly-in [animation] to the [text box], [from the left], and then drag the [text box] to Outside the slide, lengthen the two animation time bars and preview the animation

14. In the settings of the [Fly In] animation, [Enhance][ Animated Text] If modified to [By Letter], the effect of moving individual letters separately will appear

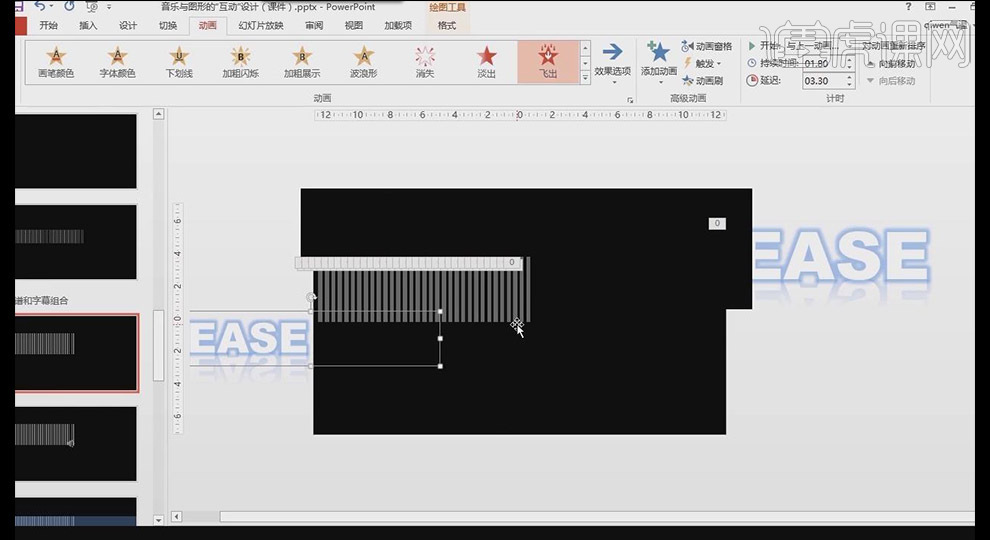
15. Modify the second [Text Box] [Animation] is [Fly Out] for exit. In [Enhancement] [Animation Text], change it to [Press Letter]. Enter 0, and the letters will appear crowded together.

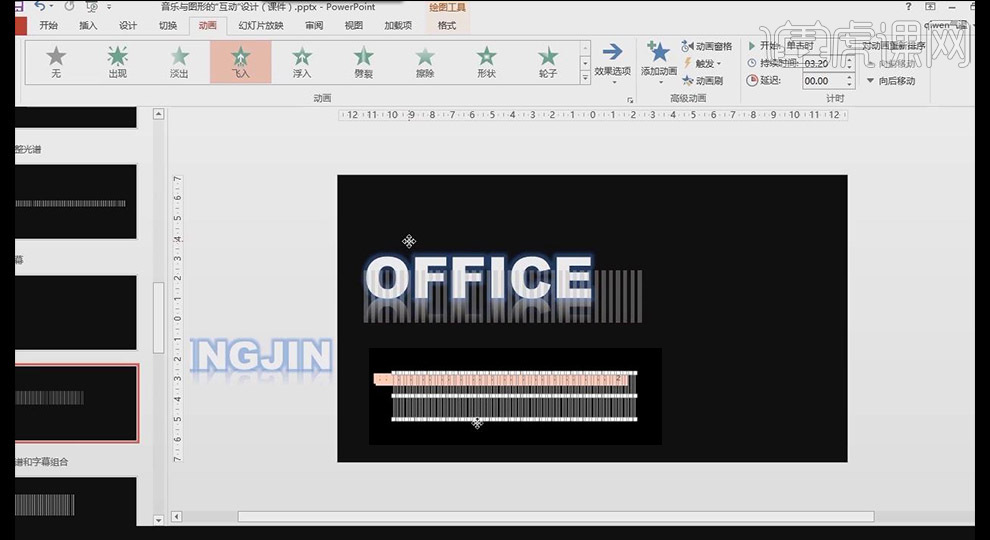
16. Select the spectrum, copy it to the text content slide, and place it in the appropriate position; adjust the position of the two [text boxes], and use the CTRL arrow keys to fine-tune the position

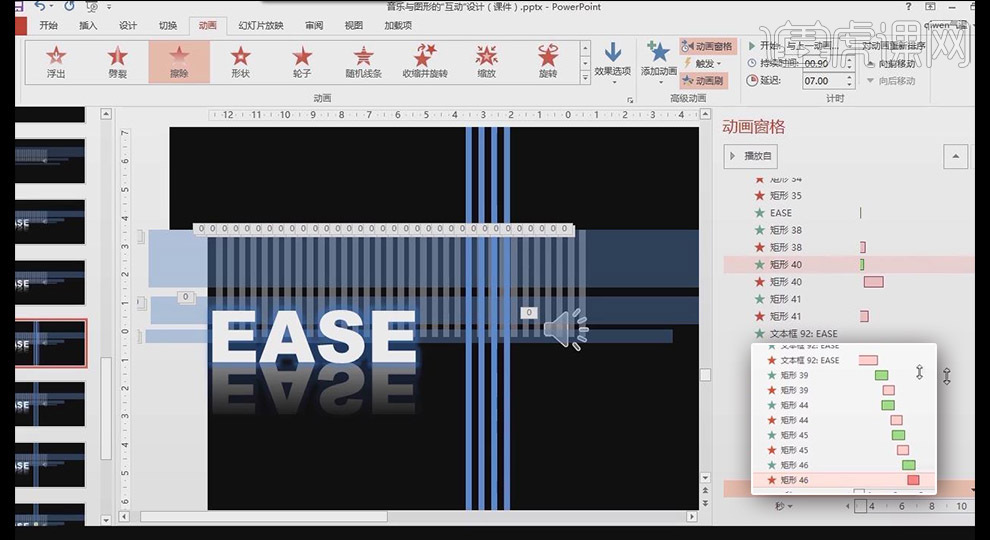
17. Select the two [Text Box] animations and drag them to the lower part of the spectrum animation, and set the details of the staggered relationship between the two [Text Box] time bars

18. Create a new rectangular frame, [color fill] black, [shape outline] no outline; place the upper part of the spectrum to block [text box], make a copy and place the right part of the spectrum to block [text box]

19. Adjust the relationship between the two [text boxes] and the two black rectangles in detail to achieve the best effect on the picture; cover the upper [text box] Do not block the lower part of [Text Box]

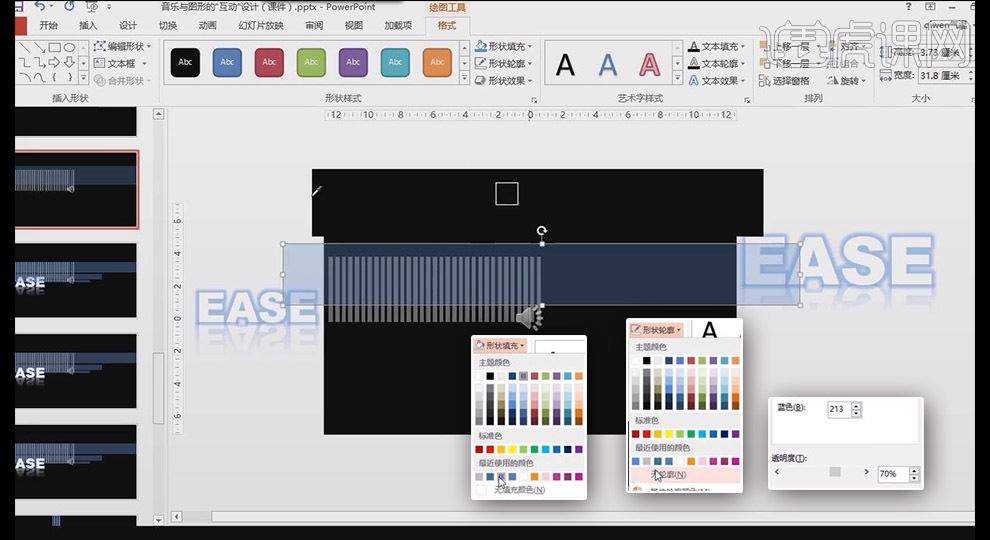
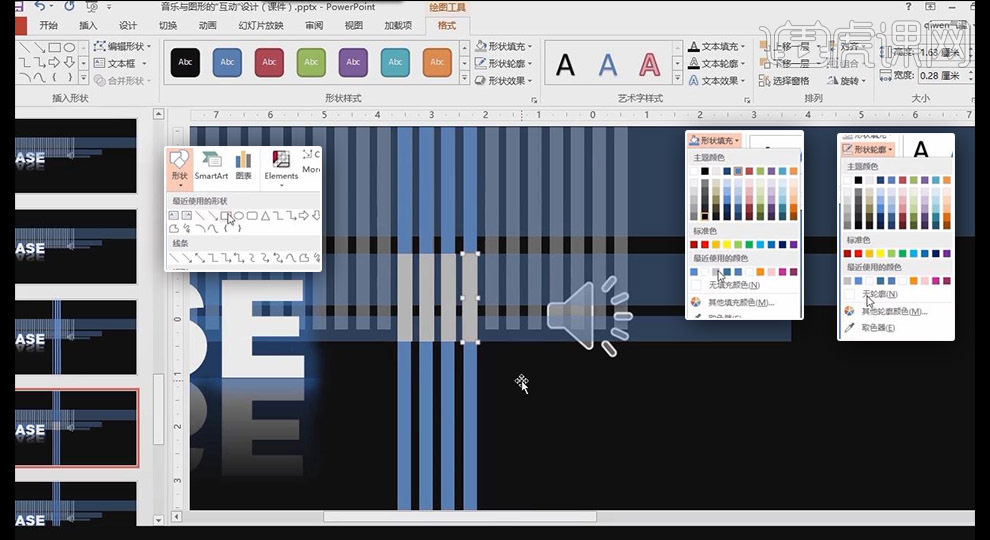
20. [Insert] [Shape] Draw a rectangle, [Color Fill] blue, [Shape Outline] No outline, change [Transparency] to about 70% in [Other Fill Color]

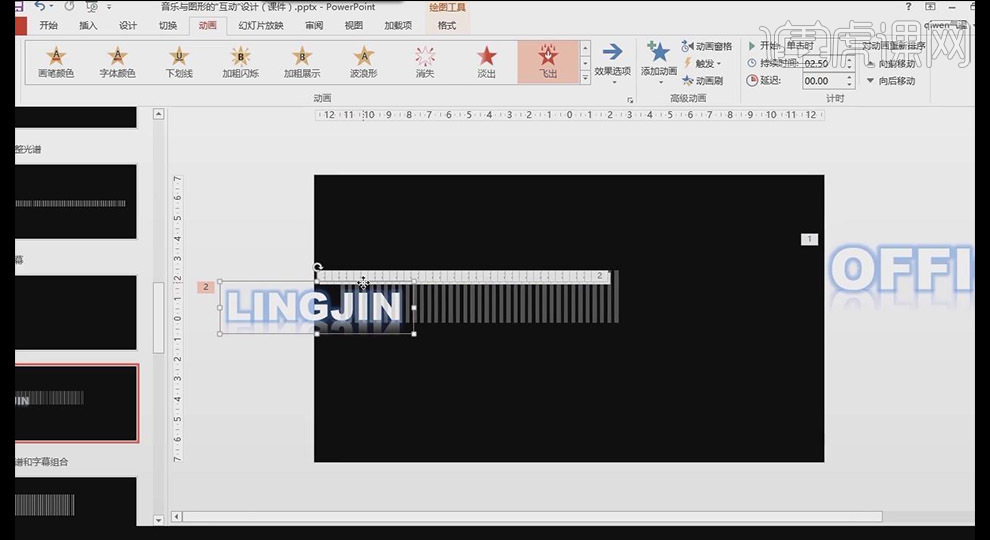
21. Add [Erase] animation to the transparent rectangle, [Effect Options] is [From the left], [Start] is [At the same time as the previous animation], and the time bar is appropriately lengthened

22 , then add [Erase] to exit the animation, [Effect Options] is [From the right], [Start] is [At the same time as the previous animation], and adjust the staggered relationship between the two [animations]

23. Copy the transparent rectangle, modify the shape position, and adjust the overall relationship of the screen

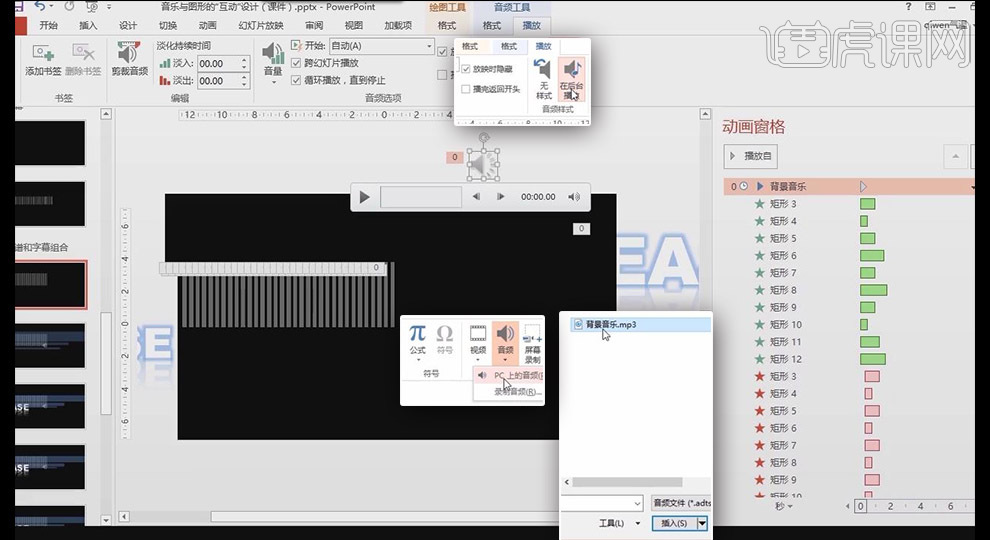
24. In [Insert] [Media], click [Audio] [Audio on PC] and select the appropriate audio; place the music speaker outside the slide and check [In the background] Play】

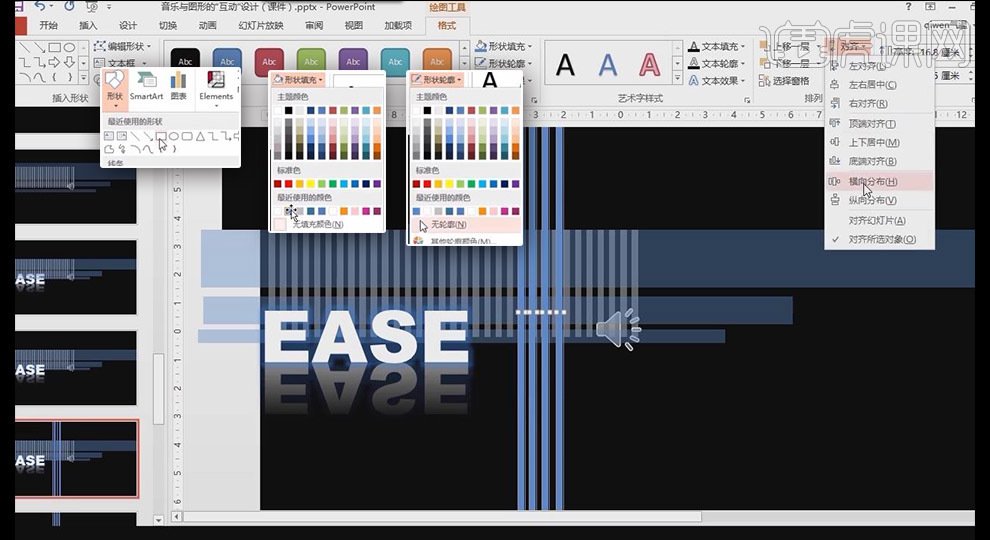
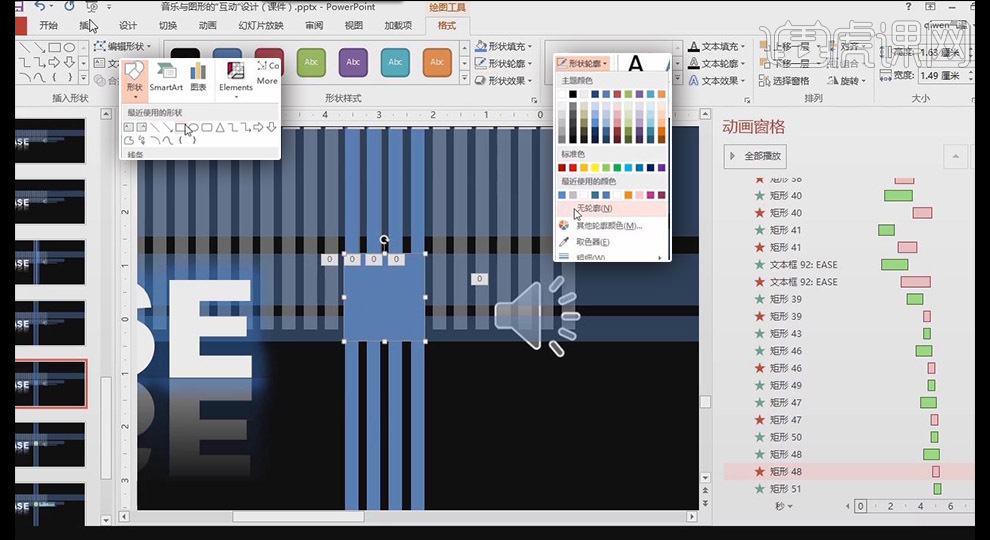
25. [Insert] [Shape] draw a rectangle, [Color fill] blue, [Shape outline] no outline, copy more , select all [Horizontal Distribution] that click [Align]

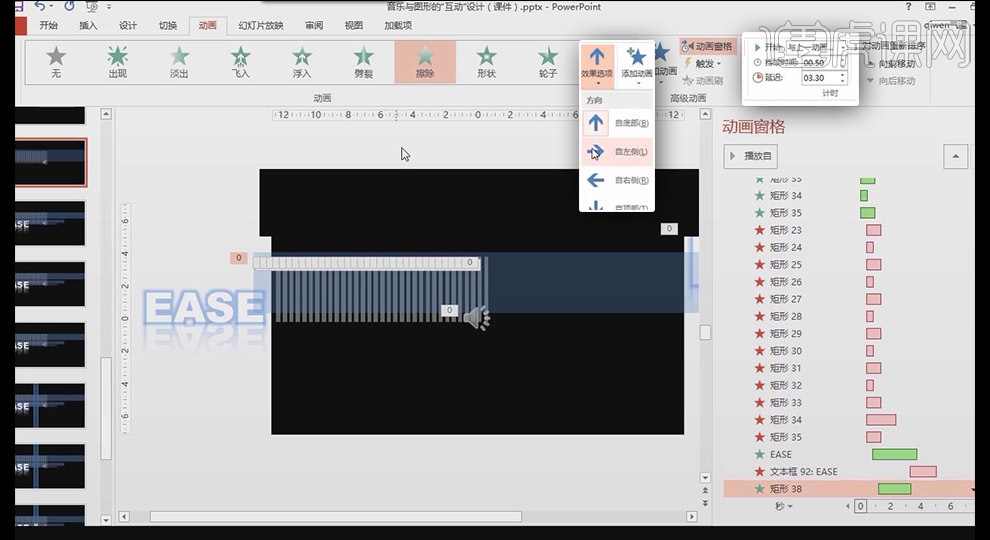
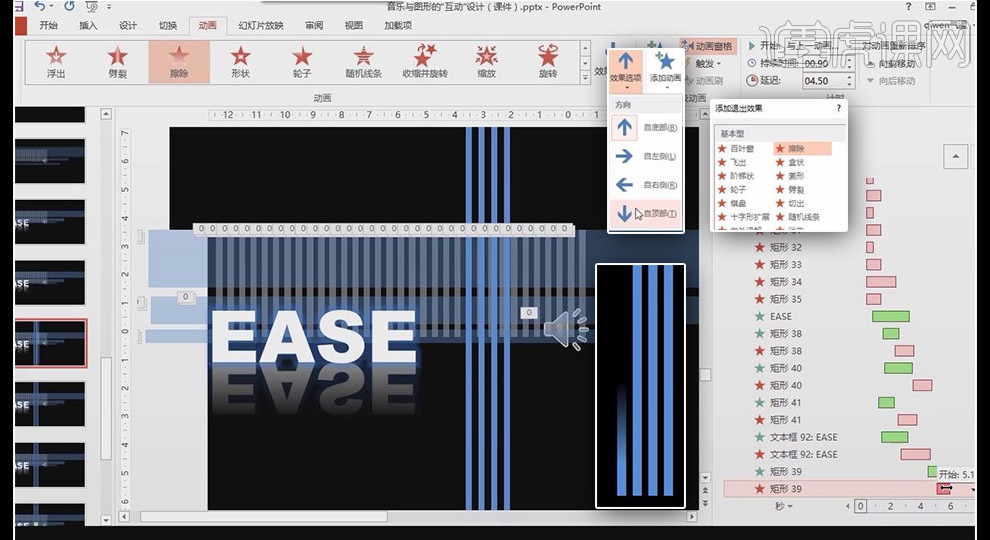
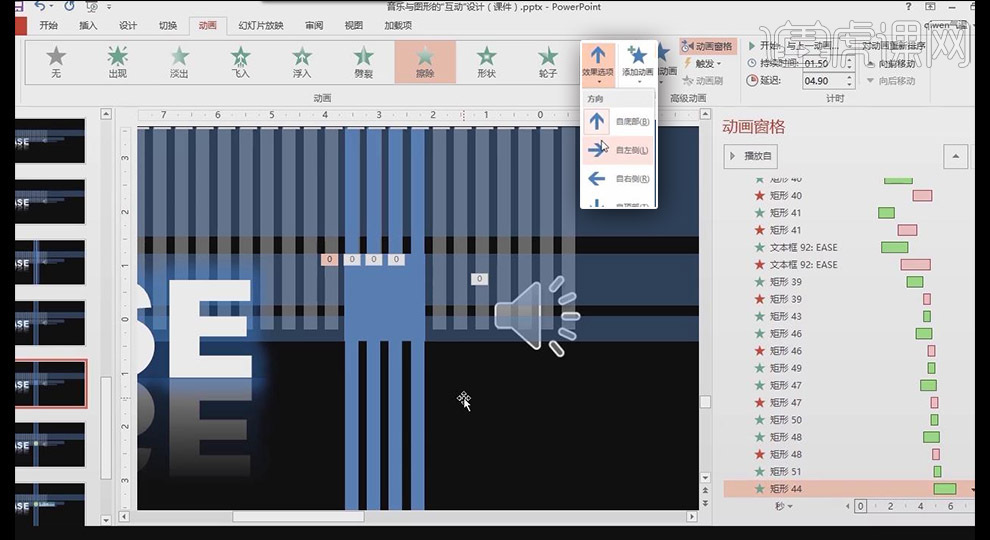
26. Add [Erase] animation to the rectangle, [Effect Options] is [From the top], [Start] is [At the same time as the previous animation]

27. Then add [Erase] to exit the animation, [ Effect Options] is [From Top], [Start] is [At the same time as the previous animation], adjust the staggered relationship between the two [animations]
 ##28 , Use the [Animation Brush] of [Advanced Animation] to set other rectangular [Animations]; set the scattered relationship between the four [Animations] in detail
##28 , Use the [Animation Brush] of [Advanced Animation] to set other rectangular [Animations]; set the scattered relationship between the four [Animations] in detail

##29, In the spectrum, [Insert] [Shape] draws a rectangle, [Color fill] gray, [Shape outline] no outline, copy multiple, make sure the alignment is correct

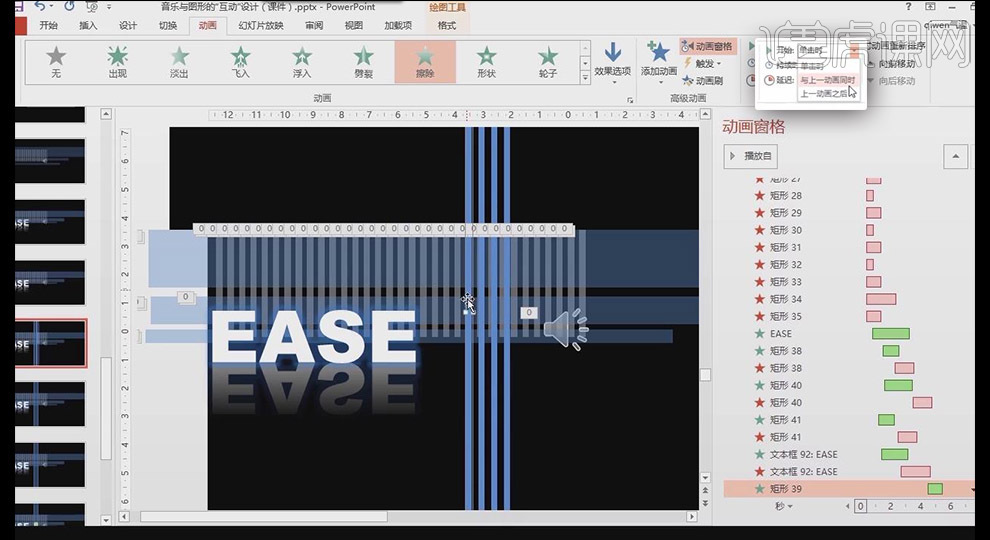
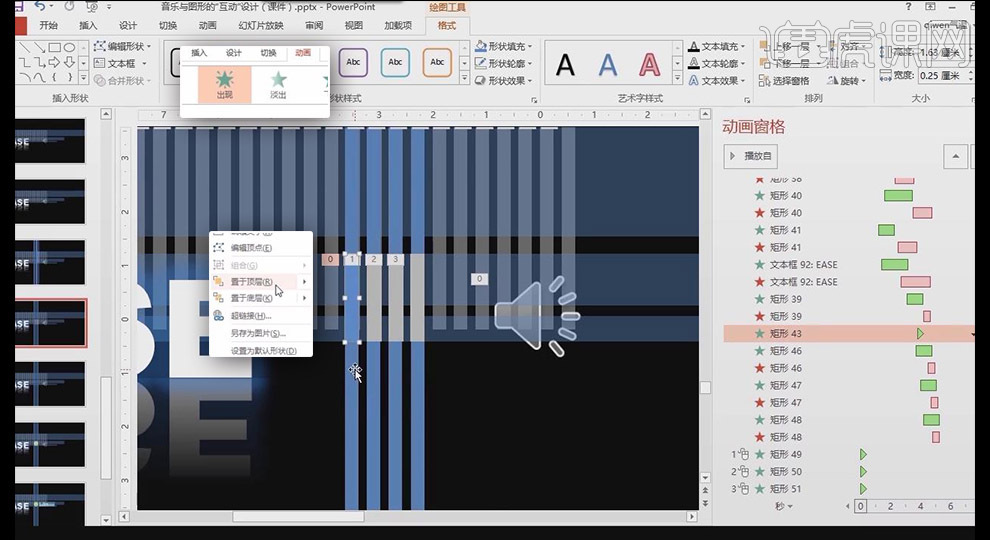
30. Add [Appear] [Animation], [Start] [At the same time as the previous animation] for the four rectangles, change the color of the rectangle to blue; and right-click the long rectangle [Send to Top]

31. Place each small rectangle animation under each big superstar animation and adjust the position

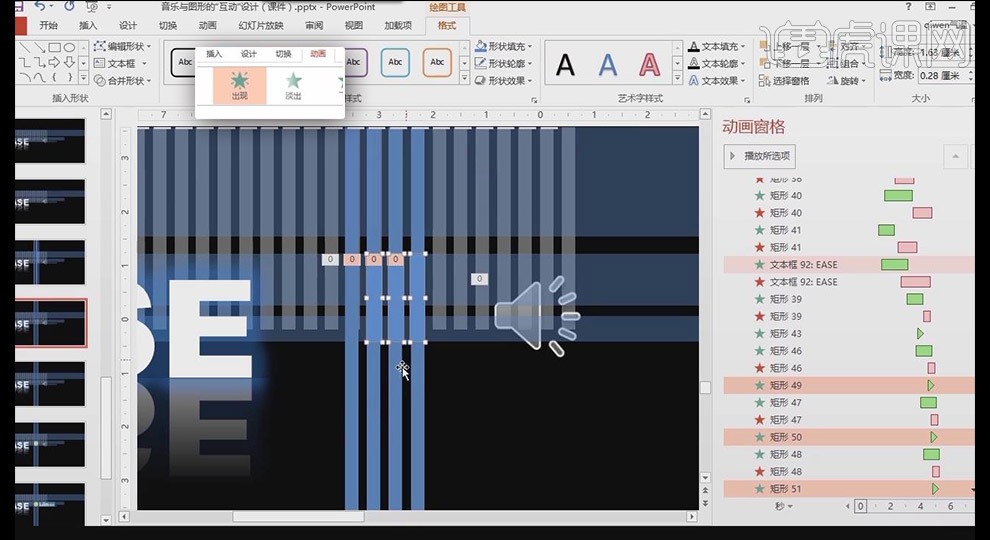
32. Above the small rectangle, [Insert] [Shape] draws a rectangle, [Color Fill] blue, [Shape Outline] no outline

33. Add [Erase] animation to the square rectangle, [From the left], [Start] [At the same time as the previous animation], adjust the time bar position

The graphic and music ppt interactive design is shared here. The steps are a bit complicated, and you still need to be patient to learn. After learning, you will gain a lot!
The above is the detailed content of Graphics and music ppt interactive design. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Best Free Equalizer Software for Windows 11
Apr 15, 2023 pm 12:19 PM
Best Free Equalizer Software for Windows 11
Apr 15, 2023 pm 12:19 PM
If you need to improve your listening experience on audio hardware, a good sound equalizer must be installed on your PC. They play a vital role in adjusting speaker parameters to suit your mood and music playback. On Windows 11, some individual applications (such as media players) provide sound equalization functionality, but the final sound or music experience comes from some third-party audio equalizer. This article introduces you to some of the best audio equalizers available for free on Windows 11 operating system. If you need a more powerful paid solution, you should read EqualizerPro Audio Enhancer. What is an audio equalizer? PC audio equalizer is a software that allows you to modify frequency bands or specific audio frequency
 Bose Soundbar Ultra launch experience: Home theater right out of the box?
Feb 06, 2024 pm 05:30 PM
Bose Soundbar Ultra launch experience: Home theater right out of the box?
Feb 06, 2024 pm 05:30 PM
For as long as I can remember, I have had a pair of large floor-standing speakers at home. I have always believed that a TV can only be called a TV if it is equipped with a complete sound system. But when I first started working, I couldn’t afford professional home audio. After inquiring and understanding the product positioning, I found that the sound bar category is very suitable for me. It meets my needs in terms of sound quality, size and price. Therefore, I decided to go with the soundbar. After careful selection, I selected this panoramic soundbar product launched by Bose in early 2024: Bose home entertainment speaker Ultra. (Photo source: Photographed by Lei Technology) Generally speaking, if we want to experience the "original" Dolby Atmos effect, we need to install a measured and calibrated surround sound + ceiling at home.
 Audacity now gets AI audio editing capabilities with Intel OpenVINO plug-in
Feb 15, 2024 am 11:06 AM
Audacity now gets AI audio editing capabilities with Intel OpenVINO plug-in
Feb 15, 2024 am 11:06 AM
Audacity is a free and open source cross-platform audio editing software. It has an open code and plug-in contribution mechanism, and anyone can participate. In addition, Intel offers a free set of OpenVINOAI plug-ins designed for music editors and podcast producers. This website noticed that the plug-in package is about 2GB in size and can be downloaded on Intel's GitHub page. It also requires the 64-bit Windows version of Audacity to run. The most intuitive thing about this AI plug-in is that it brings three advanced tools to the Audacity music editing function: The first is the "music generation" function. Users can use text to describe the music they want, and AI will generate music clips within 60 seconds to facilitate advertising. and film music
 Choosing the right tablet for music students
Jan 10, 2024 pm 10:09 PM
Choosing the right tablet for music students
Jan 10, 2024 pm 10:09 PM
Which tablet is suitable for musicians? The 12.9-inch speaker in Huawei’s iPad is a very good product. It comes with four speakers and the sound is excellent. Moreover, it belongs to the pro series, which is slightly better than other styles. Overall, ipad pro is a very good product. The speaker of this mini4 mobile phone is small and the effect is average. It cannot be used to play music externally, you still need to rely on headphones to enjoy music. Headphones with good sound quality will have a slightly better effect, but cheap headphones worth thirty or forty yuan cannot meet the requirements. What tablet should I use for electronic piano music? If you want to buy an iPad larger than 10 inches, I recommend using two applications, namely Henle and Piascore. Provided by Henle
 How to add local music to soda music
Feb 23, 2024 pm 07:13 PM
How to add local music to soda music
Feb 23, 2024 pm 07:13 PM
How to add local music to Soda Music? You can add your favorite local music to Soda Music APP, but most friends don’t know how to add local music. Next is the graphic tutorial on how to add local music to Soda Music brought by the editor. , interested users come and take a look! Tutorial on using soda music. How to add local music to soda music. 1. First open the soda music APP and click on the [Music] function area at the bottom of the main page; 2. Then enter the play page and click the [three dots] icon in the lower right corner; 3. Finally Expand the function bar below and select the [Download] button to add it to local music.
 Detailed steps to view your favorite music on Douyin
Mar 26, 2024 pm 06:20 PM
Detailed steps to view your favorite music on Douyin
Mar 26, 2024 pm 06:20 PM
1. Click [+]. 2. Click [Select Music] above. 3. Click [My Favorites]. Method 2: 1. Open Douyin and click [Me]. 2. Click [Collect] next to the avatar. 3. Click [Music]
 How to fix Apple Music songs not available in your region
Jul 17, 2023 pm 08:24 PM
How to fix Apple Music songs not available in your region
Jul 17, 2023 pm 08:24 PM
Why does my Apple Music keep saying music is not available? Before proceeding with the remedies, it is crucial to understand why AppleMusic shows notification Music Not Available. There are several reasons for this issue: Location restrictions – Some tracks or albums may be blocked in your region due to licensing agreements or copyright issues. Music accessibility varies by region, and your specific content may not have a distribution license. Regional Release Dates – Music releases are often spaced out across many countries. Certain songs or albums may already be circulating in a particular country but are still awaiting release in another country. Subscription Limitations – If you have an Apple Music membership, the conditions of your subscription plan may affect your access to specific songs or albums.
 How to play music on WeChat
Feb 23, 2024 pm 09:28 PM
How to play music on WeChat
Feb 23, 2024 pm 09:28 PM
How to play music on WeChat? You can play your favorite music on WeChat APP, but most friends don’t know how to play their favorite music on WeChat. Next is the graphic tutorial on how to play music on WeChat brought by the editor. Interested users come and take a look! WeChat usage tutorial: How to play music on WeChat 1. First open the WeChat APP, slide down from the top to enter the mini program page; 2. Then click [Music] as shown by the arrow in the picture below; 3. Then in the interface as shown below, enter the search box Enter your favorite song title; 4. Finally, select the corresponding song title and click to play the song.




