How to design a virtual ppt case
php editor Strawberry introduces you to the virtual PPT case design. Virtual PPT is an interactive online presentation tool with rich functions and flexible design methods. When designing virtual PPT, you need to consider the content structure, visual effects and user experience, and make the presentation more vivid by adding animation, audio, video and other elements. At the same time, choose appropriate templates and color schemes to maintain a simple and clear design style. Through reasonable layout and content presentation, it is easier for the audience to understand and remember, and the presentation effect is improved.
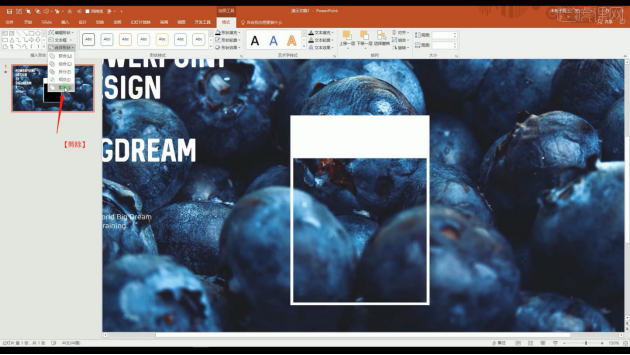
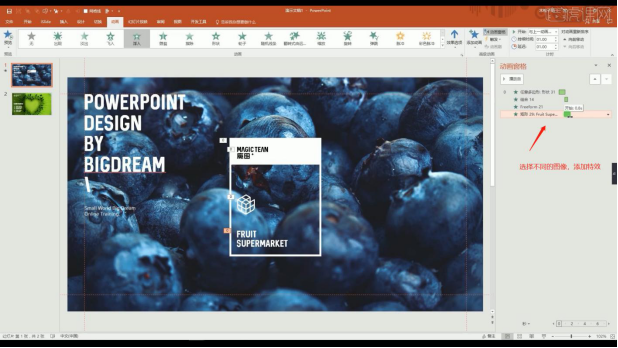
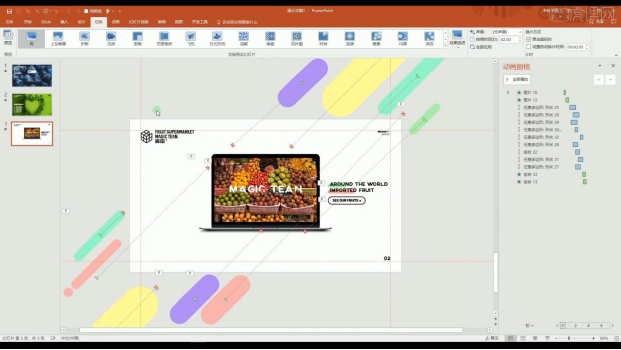
1. Open the case file. Here we will explain the production process based on the effect of this case, as shown in the figure.

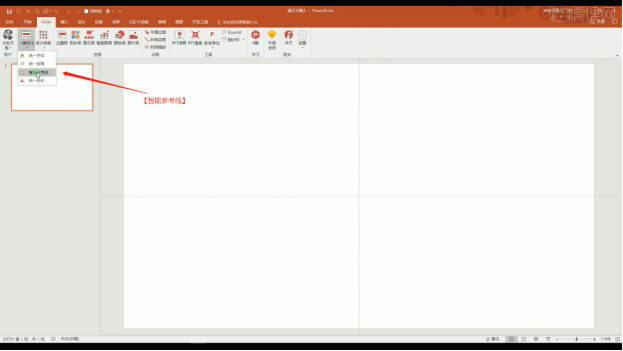
#2. Create a new page and click [Smart Guide] in the islide plug-in to adjust the position of the guide.

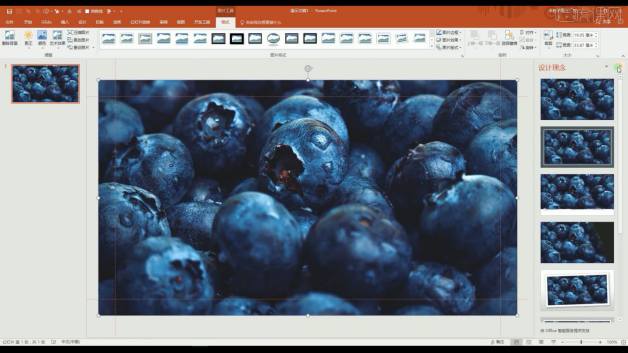
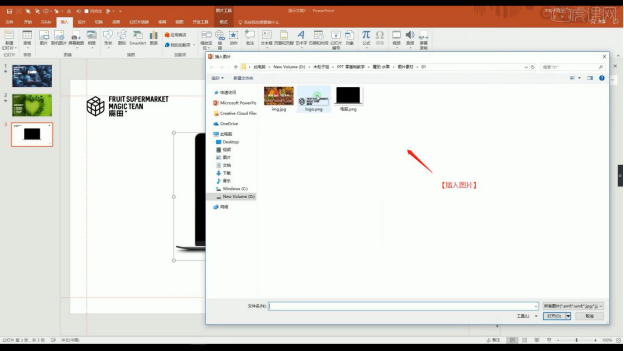
#3. Load the prepared picture material, place it in the background, and fill the entire page.

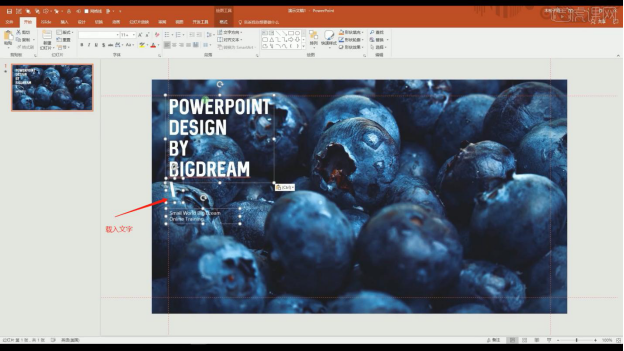
#4. After the adjustment is completed, use the text tool to load the prepared text content and adjust the position.

5. In the [Shape] tool, create a rectangle, and then click the [Merge Shapes - Cut] effect in the [Format] panel.

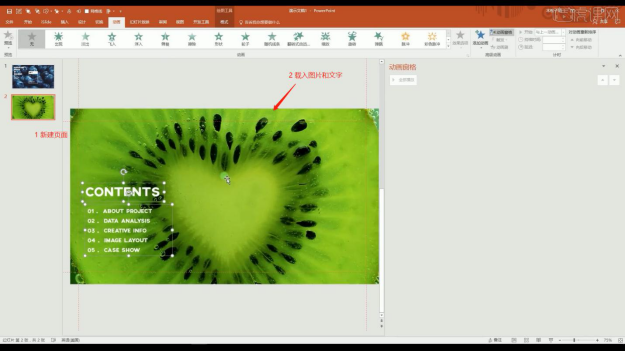
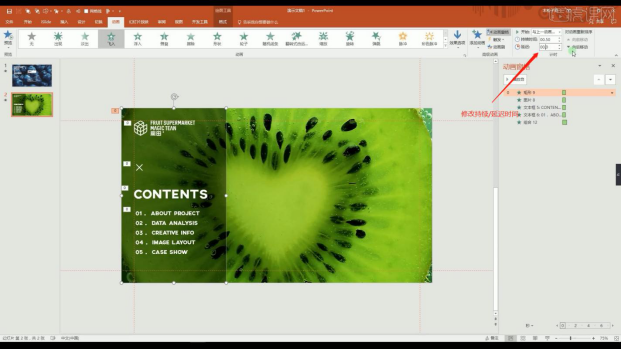
6. Create a new page, load the prepared picture material, place it in the background, and fill the entire page. After the adjustment is completed, use the text tool to enter the prepared picture material. Load the good text content and adjust the position.

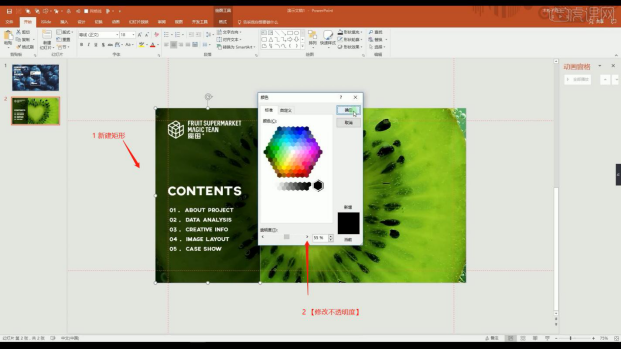
7. In the [Shape] tool, create a rectangle, open the [Color] panel, and modify the opacity value of the rectangle color.

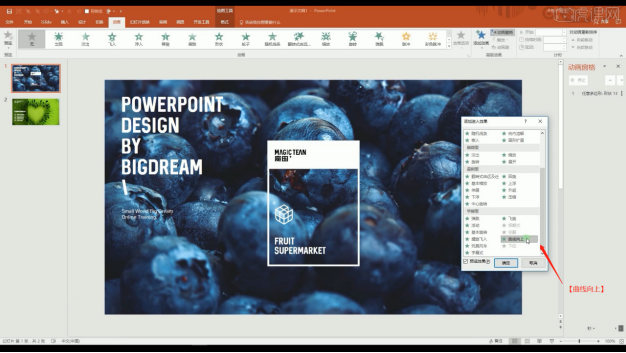
#8. Select the created page effect, add [Enter Effect] and select the effect as [Curve Up].

#9. Same operation, select different layer materials, and then add [Enter Effect].

#10. After the animation is added, adjust the time information of [Start/Delay] in the upper right corner.

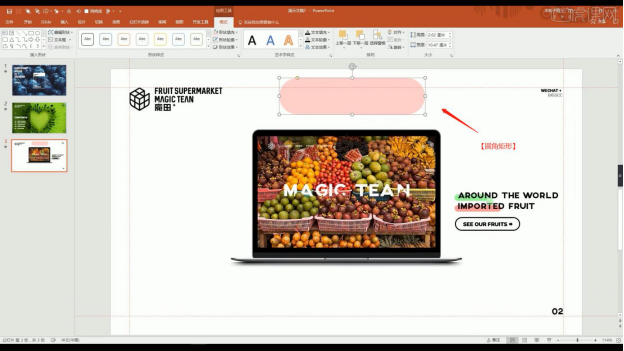
11. Create a new page, load the prepared picture material, place it in the background, and fill the entire page. After the adjustment is completed, use the text tool to add the prepared picture material. Load the good text content and adjust the position.

12. Select [Rounded Rectangle] in the [Format] tool to create it, and modify the color fill in the color panel.

13. The teacher will not make this rectangle here. Copy the rectangle from the previous scene, open the [Color] panel, and modify the opacity value of the shape color.

#14. Select the created page effect, add [Enter Effect] and select the effect as [Stretch].

15. Same operation, select different layer materials, and then add [Enter Effect].

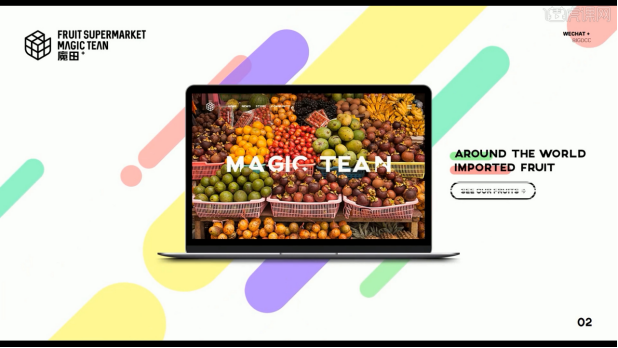
#16. Press F5 on the keyboard to enter the "Demonstration" mode and check the result.

17. Thank you for watching.

Regarding the issue of how to design virtual ppt cases, friends need to have an in-depth understanding. After all, learning more is not a bad thing, but remember to lay a good foundation first. oh!
The above is the detailed content of How to design a virtual ppt case. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
According to news on April 17, HMD teamed up with the well-known beer brand Heineken and the creative company Bodega to launch a unique flip phone - The Boring Phone. This phone is not only full of innovation in design, but also returns to nature in terms of functionality, aiming to lead people back to real interpersonal interactions and enjoy the pure time of drinking with friends. Boring mobile phone adopts a unique transparent flip design, showing a simple yet elegant aesthetic. It is equipped with a 2.8-inch QVGA display inside and a 1.77-inch display outside, providing users with a basic visual interaction experience. In terms of photography, although it is only equipped with a 30-megapixel camera, it is enough to handle simple daily tasks.
 Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
According to news on March 4, Kubi Rubik's Cube will launch the "Xiaoku Tablet 2Lite" tablet computer on March 5, with an initial price of 649 yuan. It is reported that the new tablet is equipped with Unisoc’s T606 processor, which uses a 12nm process and consists of two 1.6GHz ArmCortex-A75 CPUs and six ArmCortex-A55 processors. The screen uses a 10.95-inch IPS eye-protection screen with a resolution of 1280x800 and a brightness as high as 350 nits. In terms of imaging, Xiaoku Tablet 2Lite has a 13-megapixel main camera on the rear and a 5-megapixel selfie lens on the front. It also supports 4G Internet access/calls, Bluetooth 5.0, and Wi-Fi5. In addition, the official claimed that this tablet&l
 ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
According to news on April 26, ZTE’s 5G portable Wi-Fi U50S is now officially on sale, starting at 899 yuan. In terms of appearance design, ZTE U50S Portable Wi-Fi is simple and stylish, easy to hold and pack. Its size is 159/73/18mm and is easy to carry, allowing you to enjoy 5G high-speed network anytime and anywhere, achieving an unimpeded mobile office and entertainment experience. ZTE 5G portable Wi-Fi U50S supports the advanced Wi-Fi 6 protocol with a peak rate of up to 1800Mbps. It relies on the Snapdragon X55 high-performance 5G platform to provide users with an extremely fast network experience. Not only does it support the 5G dual-mode SA+NSA network environment and Sub-6GHz frequency band, the measured network speed can even reach an astonishing 500Mbps, which is easily satisfactory.
 Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
According to news on April 3, Taipower’s upcoming M50 Mini tablet computer is a device with rich functions and powerful performance. This new 8-inch small tablet is equipped with an 8.7-inch IPS screen, providing users with an excellent visual experience. Its metal body design is not only beautiful but also enhances the durability of the device. In terms of performance, the M50Mini is equipped with the Unisoc T606 eight-core processor, which has two A75 cores and six A55 cores, ensuring a smooth and efficient running experience. At the same time, the tablet is also equipped with a 6GB+128GB storage solution and supports 8GB memory expansion, which meets users’ needs for storage and multi-tasking. In terms of battery life, M50Mini is equipped with a 5000mAh battery and supports Ty
 Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
According to news on July 12, the Honor Magic V3 series was officially released today, equipped with the new Honor Vision Soothing Oasis eye protection screen. While the screen itself has high specifications and high quality, it also pioneered the introduction of AI active eye protection technology. It is reported that the traditional way to alleviate myopia is "myopia glasses". The power of myopia glasses is evenly distributed to ensure that the central area of sight is imaged on the retina, but the peripheral area is imaged behind the retina. The retina senses that the image is behind, promoting the eye axis direction. grow later, thereby deepening the degree. At present, one of the main ways to alleviate the development of myopia is the "defocus lens". The central area has a normal power, and the peripheral area is adjusted through optical design partitions, so that the image in the peripheral area falls in front of the retina.
 How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
At work, ppt is an office software often used by professionals. A complete ppt must have a good ending page. Different professional requirements give different ppt production characteristics. Regarding the production of the end page, how can we design it more attractively? Let’s take a look at how to design the end page of ppt! The design of the ppt end page can be adjusted in terms of text and animation, and you can choose a simple or dazzling style according to your needs. Next, we will focus on how to use innovative expression methods to create a ppt end page that meets the requirements. So let’s start today’s tutorial. 1. For the production of the end page, any text in the picture can be used. The important thing about the end page is that it means that my presentation is over. 2. In addition to these words,
 Huawei Pocket 2's first ultra-cooling three-dimensional cooling system: the overall thermal conductivity area is increased by 80%
Feb 22, 2024 pm 08:04 PM
Huawei Pocket 2's first ultra-cooling three-dimensional cooling system: the overall thermal conductivity area is increased by 80%
Feb 22, 2024 pm 08:04 PM
According to news on February 22, Huawei’s Pocket2 folding flagship officially debuted today. It adopts a smart body design and is available in four colors: Tahitian gray, rococo white, taro purple, and elegant black. According to reports, Huawei Pocket2 is the first ultra-cooling three-dimensional heat dissipation system, the industry's first mid-frame VC+ three-dimensional heat dissipation structure, and uses the industry's highest thermal conductivity graphene material, with an equivalent thermal conductivity of 1800W/m·K, and an 80% increase in the overall thermal conductivity area. Regarding the crease issue that everyone is concerned about, Huawei Pocket 2 is equipped with the industry's first basalt water drop hinge. The screen remains flat after long-term use, and the double-arm lever gear makes it easy to open and close. In terms of communications, Huawei Pocket 2 supports super-powerful Lingxi communications, and is the first small foldable phone to support two-way Beidou satellite messages. Hold
 How to design a simple student course selection system in Java?
Nov 03, 2023 pm 06:10 PM
How to design a simple student course selection system in Java?
Nov 03, 2023 pm 06:10 PM
How to design a simple student course selection system in Java? The student course selection system plays a vital role in university education. The student course selection system not only helps students conveniently choose the courses they are interested in, but also helps the school manage student course selection and course arrangements. This article will introduce how to use Java language to design a simple student course selection system. 1. Demand analysis: First, we need to clarify the basic needs of the student course selection system. We need to implement the following functions: Student login: Students can log in using their own account and password






