How to use PPT to design animations

php Xiaobian Zimo teaches you how to use PPT to design animations. PPT is a commonly used presentation tool. Its rich functions can add vivid animation effects to presentations and enhance the audience's visual experience. With simple steps, you can easily create a variety of cool animation effects to make your presentations more lively and interesting. Next, let us learn how to use PPT to design animations to add color to your presentations!

2. First, let’s explain the animation knowledge of PPT, as shown in the picture.

3. PPT can effectively convey the scene between pages, as shown in the figure.

4. Here we open an animation effect for a preview, as shown in the figure.

5. Let’s select a case and click play to see the effect of the animation, as shown in the figure.

6. There are some things that need to be paid attention to during the production of PPT, as shown in the picture.

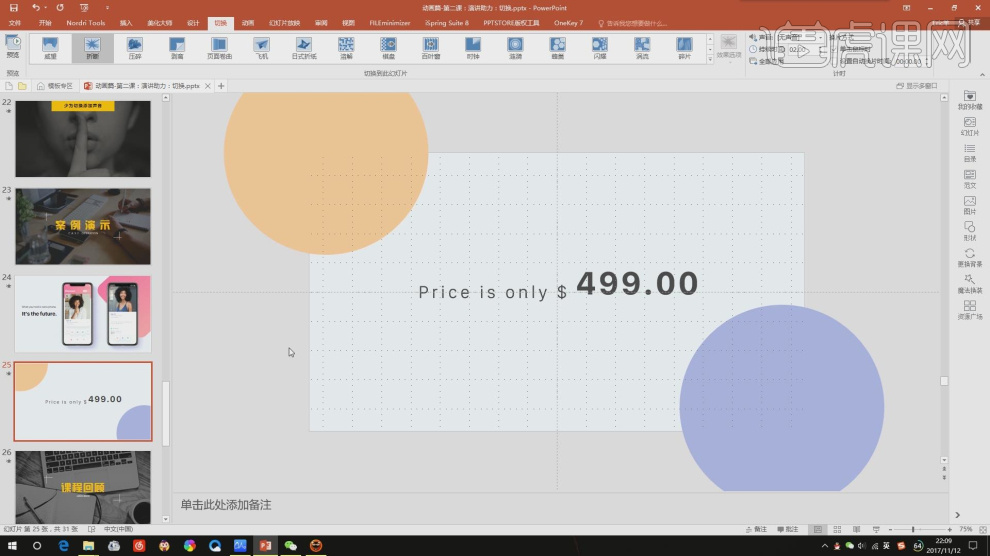
#7. In the process of color matching, we need the [less use of gorgeous switching] effect, as shown in the picture.

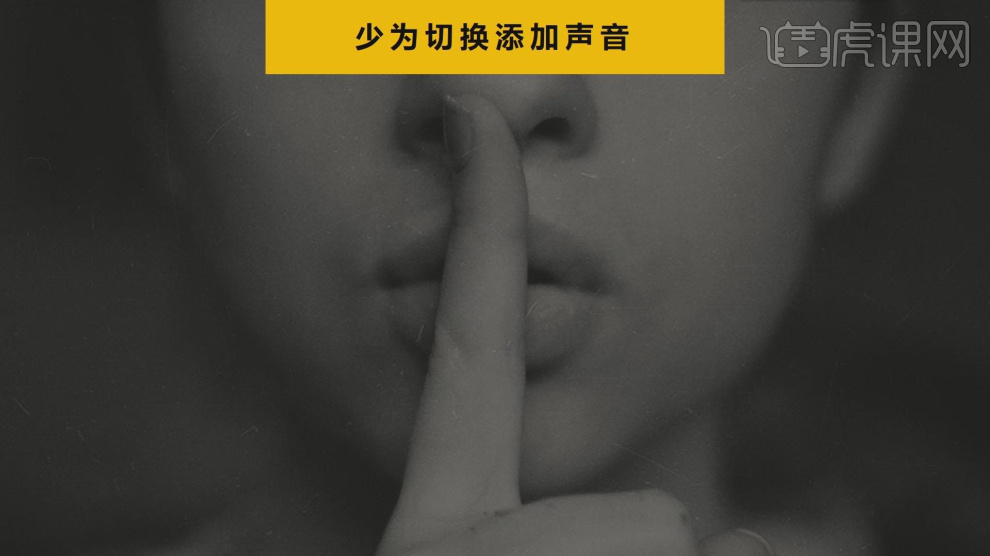
8. Also, do not use excessive audio effects, as shown in the picture.

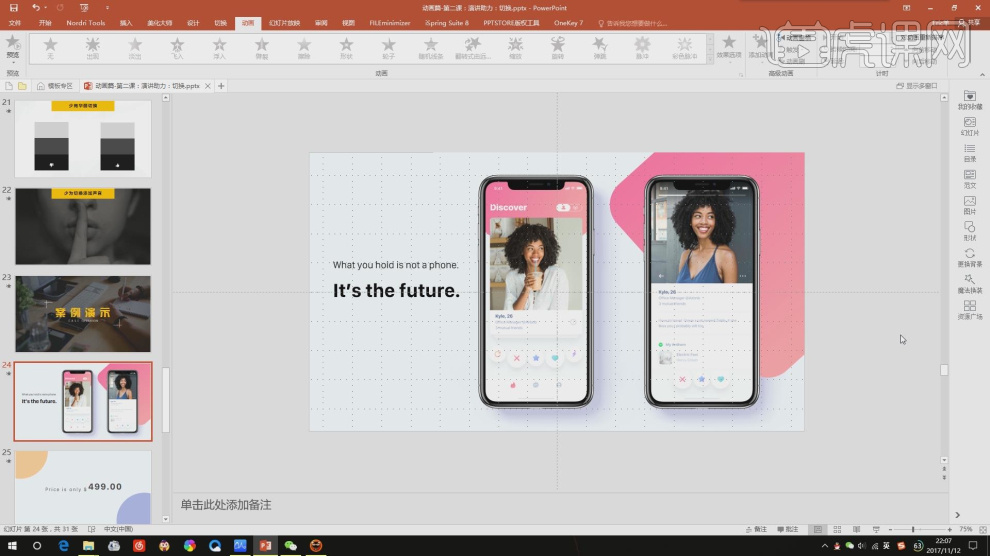
9. Here we choose a case to explain, as shown in the figure.

10. Finally, we review the content of the explanation, as shown in the figure.

11. Thank you for watching.

The above is the detailed content of How to use PPT to design animations. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
According to news on April 17, HMD teamed up with the well-known beer brand Heineken and the creative company Bodega to launch a unique flip phone - The Boring Phone. This phone is not only full of innovation in design, but also returns to nature in terms of functionality, aiming to lead people back to real interpersonal interactions and enjoy the pure time of drinking with friends. Boring mobile phone adopts a unique transparent flip design, showing a simple yet elegant aesthetic. It is equipped with a 2.8-inch QVGA display inside and a 1.77-inch display outside, providing users with a basic visual interaction experience. In terms of photography, although it is only equipped with a 30-megapixel camera, it is enough to handle simple daily tasks.
 How to deal with blanks when playing PPT slides
Mar 26, 2024 pm 07:51 PM
How to deal with blanks when playing PPT slides
Mar 26, 2024 pm 07:51 PM
1. Open the PPT file you created and select the second slide. 2. On the second slide, select one of the pictures, and then select [Animation] to add any animation effect. 3. In the start column of the animation bar, change [While Standalone] to [After Previous Animation], and you will see that the picture animation label [1] will change to [0]. Do the same for subsequent slides, and you can see the effect by playing the slide at the end.
 ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
According to news on April 26, ZTE’s 5G portable Wi-Fi U50S is now officially on sale, starting at 899 yuan. In terms of appearance design, ZTE U50S Portable Wi-Fi is simple and stylish, easy to hold and pack. Its size is 159/73/18mm and is easy to carry, allowing you to enjoy 5G high-speed network anytime and anywhere, achieving an unimpeded mobile office and entertainment experience. ZTE 5G portable Wi-Fi U50S supports the advanced Wi-Fi 6 protocol with a peak rate of up to 1800Mbps. It relies on the Snapdragon X55 high-performance 5G platform to provide users with an extremely fast network experience. Not only does it support the 5G dual-mode SA+NSA network environment and Sub-6GHz frequency band, the measured network speed can even reach an astonishing 500Mbps, which is easily satisfactory.
 How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
1. Let me first talk about the method I used at the beginning, maybe everyone is using it too. First, open [View]——]Remarks Template[. 2. A place where you can actually see the date after opening it. 3. Select it first and delete it. 4. After deleting, click [Close Master View]. 5. Open the print preview again and find that the date is still there. 6. In fact, this date was not deleted here. It should be in the [Handout Master]. Look at the picture below. 7. Delete the date after you find it. 8. Now when you open the preview and take a look, the date is no longer there. Note: In fact, this method is also very easy to remember, because the printed handouts are handouts, so you should look for the [Handout Master].
 Detailed steps for designing a light bulb icon in PPT
Mar 26, 2024 pm 08:36 PM
Detailed steps for designing a light bulb icon in PPT
Mar 26, 2024 pm 08:36 PM
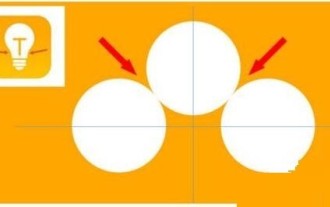
1. Hold down the shift key to draw a perfect circle in PPT, then copy the perfect circle twice, and stick it together as shown below. Notice in the picture below that the blue guide line exactly crosses the diameters of the three circles. (Pay attention to the arrow in the picture below). 2. The next step is very important. Insert an inverted trapezoid in the middle of the three circles. The long side of the trapezoid is at the diameter of the middle circle. (arrow in the picture below). 3. If you view the perspective version, please pay attention to the position pointed by the arrow in the picture below. Exactly tangent to both circles. 4. Next, adjust the remaining details. For example, the rounded corners at the bottom of the light bulb are actually completed with a rounded rectangle. The effect is as follows. Especially the small semicircle at the bottom is solved by arc graphics. 2 points in the picture below. 5. After using the direction arrows to fine-tune the distance between the graphics, add a T shape in the middle.
 How to create underline animation when mouse clicks text in PPT
Mar 26, 2024 pm 06:40 PM
How to create underline animation when mouse clicks text in PPT
Mar 26, 2024 pm 06:40 PM
1. Enter text. 2. Select the shape under Insert and select Line within it. 3. Draw a straight line below the word love. 4. Select the straight line, then select the animation menu, and choose an animation effect from it. 5. Play the animation. At this time, there are no horizontal lines under the text. 6. Click the mouse, and a horizontal line will appear under the text.
 Introduction to the method of inserting heptagons into PPT slides
Mar 26, 2024 pm 07:46 PM
Introduction to the method of inserting heptagons into PPT slides
Mar 26, 2024 pm 07:46 PM
1. Open the PPT slide document, and in the [Outline, Slide] column on the left side of the PPT, click to select the slide where you want to insert the basic [shape]. 2. After selecting, select the [Insert] menu in the function menu bar above the PPT and click. 3. After clicking the [Insert] menu, the [Insert] submenu bar pops up below the function menu bar. Select the [Shape] menu in the [Insert] submenu bar. 4. Click the [Shape] menu to pop up the preset shape type selection page. 5. In the shape type selection page, select the [Heptagon] shape and click. 6. After clicking, move the mouse to the slide editing interface, press the mouse to draw, and release the mouse after the drawing is completed. Complete the insertion of the [heptagon] shape.
 Restricted processing operation method is prompted when embedding fonts in PPT
Mar 26, 2024 pm 08:41 PM
Restricted processing operation method is prompted when embedding fonts in PPT
Mar 26, 2024 pm 08:41 PM
1. Open PowerPoint and edit the PPT document. 2. Find the font that cannot be embedded, select the text box, right-click - Cut/Copy. 3. Right-click the blank space of the slide and select [Paste] - Paste as picture. 4. It is simple and convenient to save the font as a picture, but the font cannot be modified. Method 2: Software FontCreatorProgram 1. Download the FontCreatorProgram software from the Internet, unzip the file, and select the [FCP.EXE] file to install. 2. Open the installed software, click [File] - Open - Installed Fonts in the window menu bar, and select PPT. For fonts that cannot be embedded, click [OK]. 3. Select [






