 Software Tutorial
Software Tutorial
 Office Software
Office Software
 What you need to know about the usage of ppt small icons and layout settings!
What you need to know about the usage of ppt small icons and layout settings!
What you need to know about the usage of ppt small icons and layout settings!
php editor Banana will introduce you to the usage of PPT small icons and layout settings. When making PPT, small icons are very important elements, which can enhance the visual effect of the slide and enhance the effect of information transmission. Through reasonable layout settings, the entire PPT can be made more beautiful and easier to read. When using small icons, you need to pay attention to choosing the appropriate icon style and size, maintaining style consistency, and avoiding overuse. At the same time, reasonable layout settings, including the distance and alignment between text and icons, can make the PPT content clearer and easier for the audience to understand and accept.
What if we ourselves also want to add some interesting icons to the PPT? Do we need to insert pictures or draw them ourselves? Of course not, we can set relevant small ppt icons in ppt. How to set it up specifically? Let’s take a look at the specific methods!
The steps are as follows:
1. The main titles of this lesson are graphics and icons.

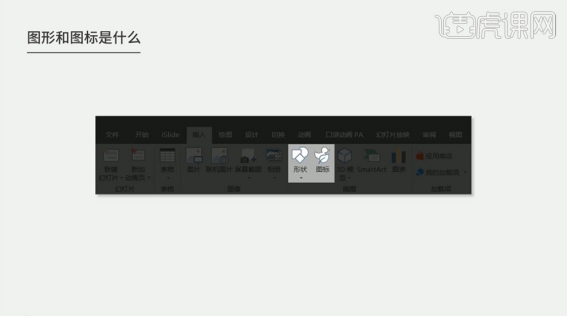
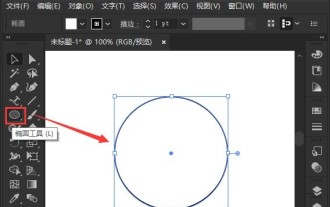
#2. What are graphics and icons? Click [Insert] on the menu bar, click [Shape Tool] and [Icon Tool] to draw the required graphics and icons. The specific menu instructions are as shown in the figure.

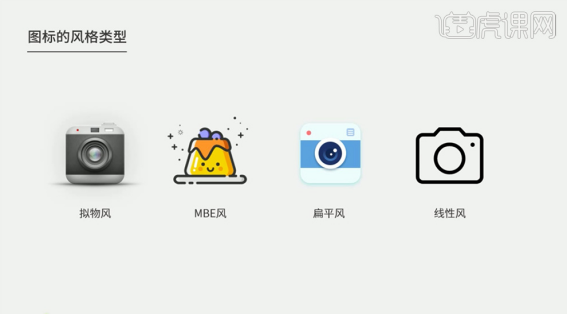
#3. The style types of icons are mainly divided into four types: quasi-object style, MBE style, flat style, and linear style. The specific reference diagram is shown in the figure.

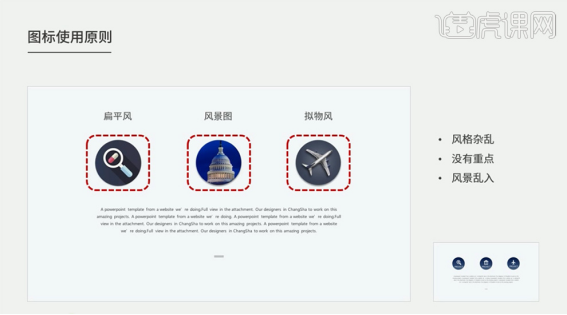
#4. The principle of using icons in the layout is that multiple styles cannot appear at the same time, which may easily cause confusion in the layout. The specific display is as shown in the figure.

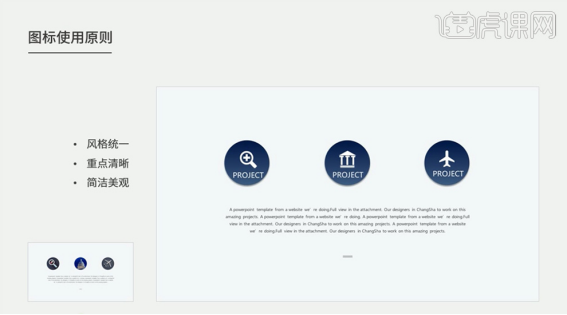
#5. The unity of icons can make the layout look more concise and beautiful, with clear focus and unified style. The details are as shown in the figure.

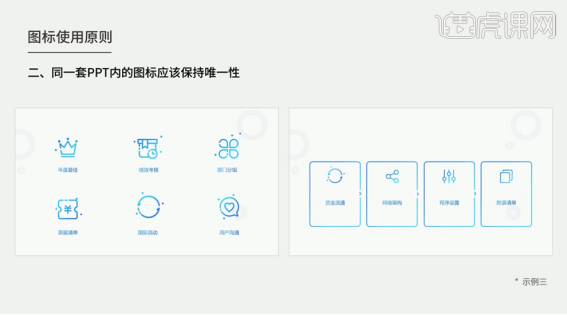
6. The principles for using icons in the same PPT are divided into two types: flat style and linear style. The specific display is as shown in the figure.

#7. Principles of Icon Usage: Icons in the same set of PPT should remain unique to make the layout style unified and clear. The specific display is as shown in the figure.

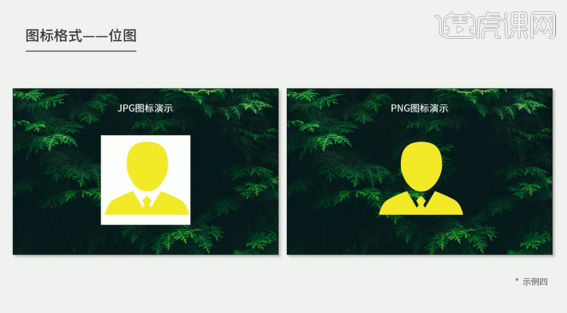
#8. The format of icons is mainly divided into two types: bitmap and vector, and they are distinguished by different file suffix names. The specific display is as shown in the figure.

9. Bitmap icon format. Bitmaps are mainly divided into JPG and PNG. The difference between the two different file suffixes is as shown in the figure. The icons in JPG format have a background color, while the PNG format has a transparent background for easier use. The specific icon display effect is as shown in the figure.

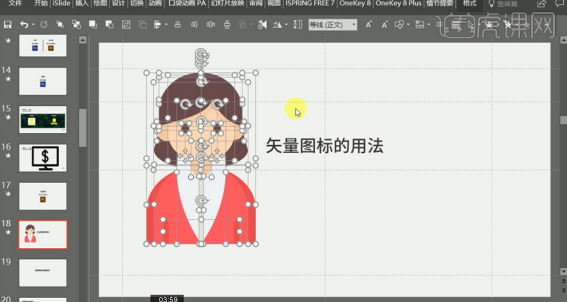
10. The main weakness of bitmaps is that modification is complicated and requires special software modification. After enlarging the image, the pixels will be low, which is not conducive to layout adjustment. Vector icons will not be distorted no matter how large they are. [Open] the vector icon software, [Select] the icon, drag it into the PPT screen, right-click [Ungroup] twice. The specific display is as shown in the figure.

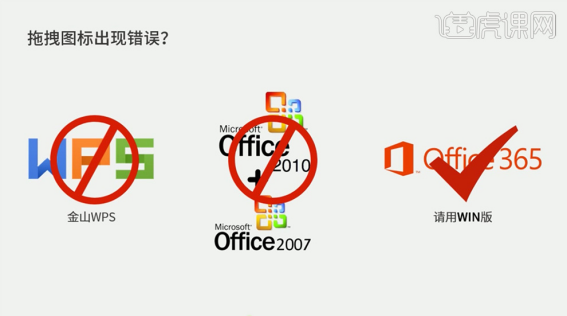
11. The shape, size and color of vector icons can be modified at will in PPT. If errors occur during deformation, they will mainly appear in the version of the software. The specific choices are shown in the figure.

#12. If the deformation is caused by non-software reasons, [Open] the vector software, click [File] - [Export], and save it as a document in EMF format. The specific operation is as shown in the figure.

13. [Return] PPT, click [Insert], select the EMF format icon, right-click [Icon] - [Ungroup] twice, and re-group the icon edit. The specific effect is shown in the figure.

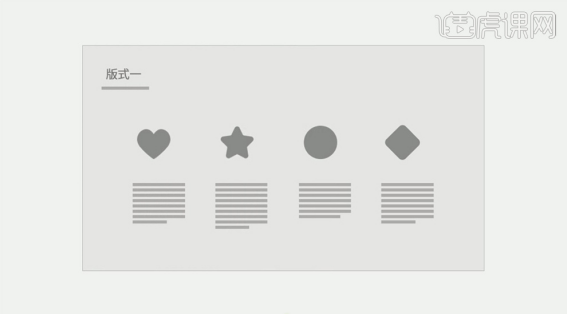
#14. Icon layout 1. Arrange the positions of text and icons according to the content of the text and the neatness of the screen. The specific display is as shown in the figure.

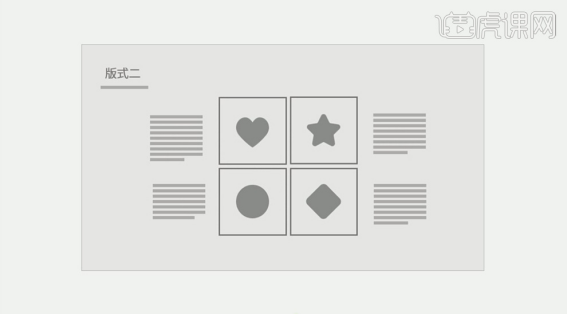
#15. According to the content of the layout, arrange the icons in a centralized manner and surround the icons with text. The specific effect is shown in the figure.

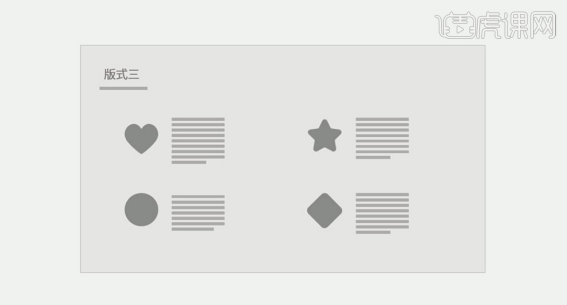
#16. The third format uses text and icons arranged left and right, with the icons on the left side of the text. The specific display is as shown in the figure.

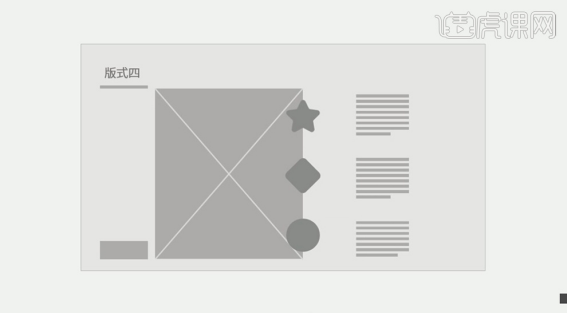
#17. The fourth format is that icons and text are arranged vertically on the page to highlight the theme of the page. The specific display is as shown in the figure.

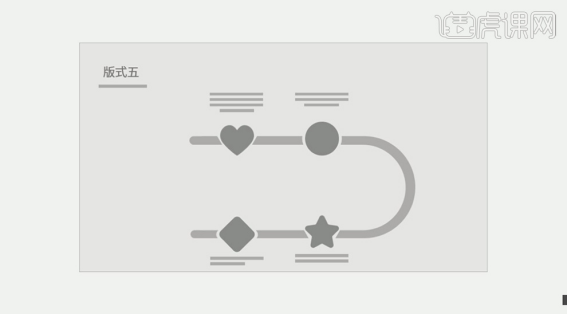
#18. The fifth layout is a linear arrangement of colorful icons and text, suitable for process and time layout arrangement. The specific display is as shown in the figure.

#19. The LOGO arrangement method for arranging icons in the layout uses the same arrangement as the text. The key is to arrange them neatly to highlight the neatness of the entire layout. One of the specific arrangements is shown in the figure.

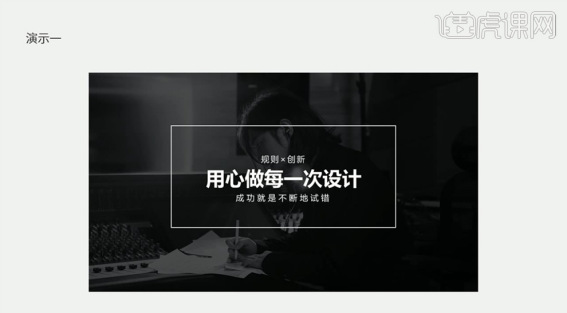
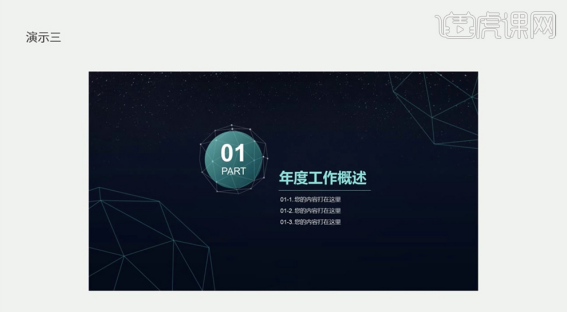
#20. The application of icons in the background and the arrangement of text in the layout. The specific display is as shown in the figure.

21. The search paths for icons include: Alibaba vector icon library, TheNouProject, IcoMoon APP icon website, Human Pictogram2, and Instant Logo Search.

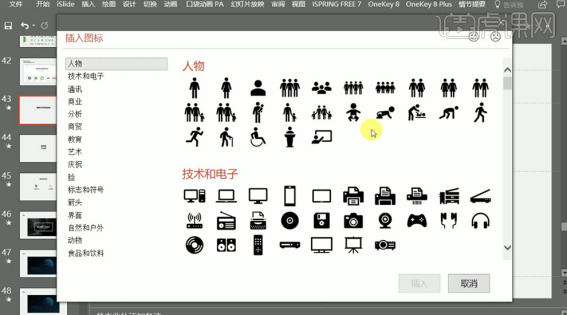
22. Click [Insert]-[Insert Icon], Microsoft has its own icon library. The specific display is as shown in the figure.

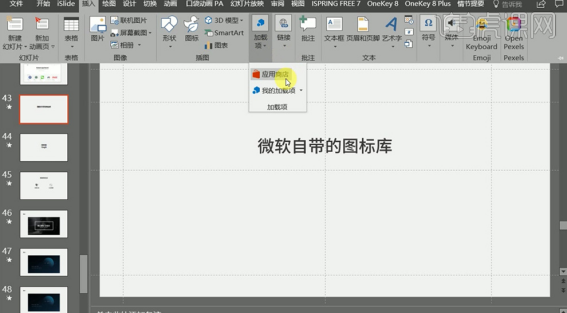
#23. Click [Insert] - [Add-ins] - [App Store] to get the required icon. The specific operation is as shown in the figure.

#24. The main function of graphics is to decorate and beautify the picture and enrich the layout. The specific function is shown in the figure.

#25. Add graphics around the text to combine it with the text. The case demonstration is as shown in the figure.

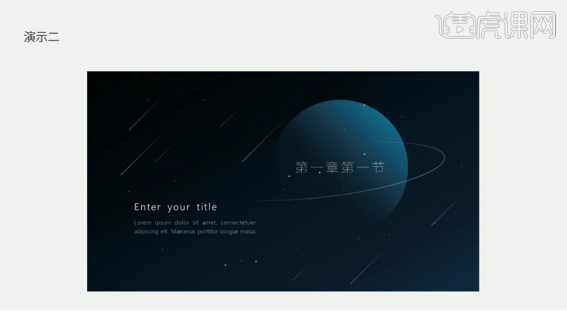
#26. Add starry sky graphics to the screen to enrich the entire layout. The specific effect is shown in the figure.

#27. Adding lines to appropriate positions on the layout can make the layout richer. The specific display is as shown in the figure.

The above steps are about setting and using ppt small icons. Once we learn it, we can set small icons in ppt. Learning to add small ppt icons can make our PPT richer! Students, hurry up and try it!
The above is the detailed content of What you need to know about the usage of ppt small icons and layout settings!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to check traffic on Apple mobile phone
May 09, 2024 pm 06:00 PM
How to check traffic on Apple mobile phone
May 09, 2024 pm 06:00 PM
How to check data usage on Apple 1. The specific steps to check data usage on Apple mobile phone are as follows: Open the settings of the phone. Click the Cellular button. Scroll down on the cellular network page to see the specific data usage of each application. Click Apply to also set allowed networks. 2. Turn on the phone, find the settings option on the phone desktop, and click to enter. In the settings interface, find "Cellular Network" in the taskbar below and click to enter. In the cellular network interface, find the "Usage" option on the page and click to enter. 3. Another way is to check the traffic by yourself through the mobile phone, but the mobile phone can only see the total usage and will not display the remaining traffic: turn on the iPhone, find the "Settings" option and open it. Select "Bee"
 How to disable snapshot layout in Windows 11_ Tips for not using snapshot layout in win11
May 08, 2024 pm 06:46 PM
How to disable snapshot layout in Windows 11_ Tips for not using snapshot layout in win11
May 08, 2024 pm 06:46 PM
Win11 system announced the new [Snapshot Layout], which provides users with various window layout options through the [Maximize] button, so that users can choose from multiple layout templates to display two, three or four on the screen. open applications. This is an improvement over dragging multiple windows to the sides of the screen and then adjusting everything manually. [SnapGroups] will save the collection of apps the user is using and their layout, allowing the user to easily return to that setting when they have to stop and deal with other things. If someone is using a monitor that the user must unplug, when re-docking, the previously used snapshot layout will also be restored. To use snapshot layout, we can use the keyboard shortcut WindowsKey+Z to start
 How to sort the list page alphabetically in vscode How to sort the list page alphabetically in vscode
May 09, 2024 am 09:40 AM
How to sort the list page alphabetically in vscode How to sort the list page alphabetically in vscode
May 09, 2024 am 09:40 AM
1. First, after opening the vscode interface, click the settings icon button in the lower left corner of the page 2. Then, click the Settings option in the drop-down page column 3. Then, find the Explorer option in the jumped window 4. Finally, on the right side of the page Click the OpenEditorsnaming option, select the alphabetical button from the drop-down page and save the settings to complete the alphabetical sorting
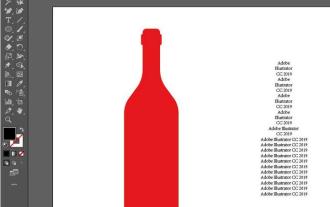
 The operation process of creating bottle type text layout effect with AI
May 06, 2024 pm 02:28 PM
The operation process of creating bottle type text layout effect with AI
May 06, 2024 pm 02:28 PM
1. Open the material picture of a bottle in AI and type the text content that needs to be produced on the side. 2. Cancel the fill color of the bottle and only stroke it to form a hollow closed path. 3. Adjust the font size, font and line spacing of the text, and arrange the bottle layers to the top. 4. Select the text and the bottle at the same time, click Object-Envelope Distortion-Create with top-level object, and you will get a bottle-shaped text group. 5. Double-click the text to enter the isolation mode, and you can modify the text content and change the color. After the modification, the bottle shape will not be affected when exiting isolation mode. The final effect is as follows:
 How to set ring text in ai - specific method of setting ring text in ai
May 06, 2024 pm 05:58 PM
How to set ring text in ai - specific method of setting ring text in ai
May 06, 2024 pm 05:58 PM
1. First, after opening the interface, click the Ellipse tool to draw a perfect circle 2. Click the Path Text tool button on the left and enter text along the circular frame 3. Select the letter with the mouse, open the character panel, and set the font size to 20.7 pt4. Select the circle, click 3D options in the effect menu, and select the rotation button 5. In the opened 3D rotation option settings, set the position option to custom rotation effect, modify the parameters and click OK to save 6. Finally, it is a ring Just add a red fill effect to the text
 Can I plug in a wireless network card when assembling a computer?
May 08, 2024 am 09:13 AM
Can I plug in a wireless network card when assembling a computer?
May 08, 2024 am 09:13 AM
Can I plug in a wireless network card when assembling a computer? First of all, the wireless network card you are talking about here should be a 2G/3G/4G wireless network card, that is, a wireless network card, right? My answer is yes. However, you also need an AP that supports USB wireless network cards, such as: (only for Jiuli use, not a recommended product) Can I use a wireless network card to access the Internet by assembling a desktop computer? Network cards are essential for modern computers. Without a network card, you cannot access the Internet, whether it is an onboard network card, an independent network card, or a wireless network card. When assembling a computer, a separate network card is generally not installed, because the current motherboards have integrated network cards, so there is no need to buy another one. However, the computers assembled now cannot use wireless Internet access like notebooks, because there is no wireless network card installed. Players can According to your own needs
 How to use merge in java
May 09, 2024 am 06:03 AM
How to use merge in java
May 09, 2024 am 06:03 AM
The merge() method in Java Collections merges two sorted ordered collections to generate a new sorted collection, maintaining the original order. Syntax: public static <T> List<T> merge(SortedMap<T, Double> a, SortedMap<T, Double> b). It accepts two sorted collections and returns a new collection containing all elements in sorted order. Note: The values of duplicate keys will be merged according to the merge function, and the original collection will not be modified.
 What are the advanced C++ performance optimization techniques?
May 08, 2024 pm 09:18 PM
What are the advanced C++ performance optimization techniques?
May 08, 2024 pm 09:18 PM
Performance optimization techniques in C++ include: Profiling to identify bottlenecks and improve array layout performance. Memory management uses smart pointers and memory pools to improve allocation and release efficiency. Concurrency leverages multi-threading and atomic operations to increase throughput of large applications. Data locality optimizes storage layout and access patterns and enhances data cache access speed. Code generation and compiler optimization applies compiler optimization techniques, such as inlining and loop unrolling, to generate optimized code for specific platforms and algorithms.





