Angular vs React: Which to choose for front-end in 2024
In the field of front-end development, Angular and React are the two giants that continue to spark debate. Angular is a mature framework that provides structure and comprehensive tooling, while React is a library focused on UI component creation. This article provides an in-depth comparison of Angular and React, analyzing their advantages, differences, and applicable scenarios. By understanding the unique functional and technical features of these frameworks, developers can make informed choices based on the specific requirements of their projects.

The world of web development is constantly evolving, and at the forefront of this evolution is the battle for the ultimate front-end framework. Two giants stand out: Angular and React. Both are powerful tools for creating great user interfaces, but which one deserves a place in your next project? Angle or reaction?
Developed by Google and Facebook respectively, these frameworks have revolutionized the way developers approach front-end development, providing powerful tools and methods to create powerful applications.
Angular is a mature framework built with TypeScript that provides comprehensive structures and tools such as dependency injection and two-way data binding. React, on the other hand, is a JavaScript library built with JSX that focuses solely on UI component creation, with features like one-way data flow and virtual DOM.
Both React and Angular support component-based architecture, enabling developers to create reusable modular elements to solve common front-end problems. This shared advantage has sparked an ongoing debate within the development community about which one is better.
So, the million dollar question: Angular or React? This article provides a detailed comparison between Angular and React to help you make an informed choice based on your project’s specific requirements.
What is a corner?
"Angular is a free and open source framework led by Google, mainly used for building scalable web applications."
It emphasizes component-based architecture, focusing on TypeScript, to achieve a structured and maintainable development process.
In addition to the core framework, Angular also provides a series of well-integrated libraries that can solve various functions such as routing, form management, and data communication with the server, helping to speed up front-end development.
The following are the unique features that distinguish Angular from React:
Two-way data binding
Dependency injection
Built-in library
Angular CLI
Virtual scrolling
##Advantages of Angular
Let’s take a quick look at some of the main advantages of Angular.- Clean code development
- Component-based architecture for modularity and reusability
- TypeScript improves code quality and maintainability
- Easy to build, maintain, test, and update
- Two-way data binding simplifies data Management
- Built-in support for HTTP, AJAX and Observables
- Improving developer productivity
- Improve overall application performance
- Built-in security features
What is React?
Unlike Angular, React is a JavaScript library focused solely on building user interface (UI) components. It emphasizes component-based architecture, focusing on efficient UI updates through virtual DOM. Developers with expertise in ReactJS can leverage their knowledge to build scalable applications with a "learn once, write anywhere" approach. The main difference between React and Angular is:Declarative View
Virtual DOM
- ##One-way data binding
- Building Block Flexibility
- JSX Advantages
Here’s a quick look at some of the main benefits of React.
- Faster development time
- Promotes code reusability and modularity, simplifying the development and maintenance of complex UIs.
- Easier debugging with declarative views
- Improve code readability
- Increase developer productivity
- Easy migration
- Accelerate updates with server-side and front-end support
- Improved loading times and performance
- Integration with third-party libraries
- ##Angular vs. React: Quick Comparison
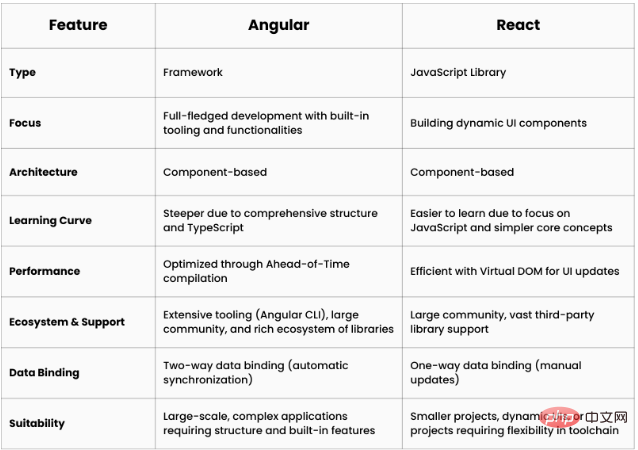
React and Angular are two of the most famous frameworks used by developers to create powerful web applications. Although they share common similarities, they also have significant differences that set them apart. Let’s do a quick comparison between React and Angular.
 Angular vs. React: Detailed Comparison
Angular vs. React: Detailed Comparison
Here is a detailed comparison between Angular and React:
popular
#React: currently holds the top spot thanks to a larger developer community and wider adoption by companies.
Angular: Still a popular choice for complex applications, but has a slightly smaller community compared to React.Performance
React: Generally considered faster due to its virtual DOM manipulation and smaller bundle size. This is crucial for mobile applications.
Angular: Provides good performance through optimization, but may incur a slight overhead due to its comprehensive framework nature.Data Binding
React: Use one-way data binding. Changes flow from the view (component state) to the model and require explicit updates in the view for reflection. This requires more code, but provides better control and potential performance benefits.
Angular: Uses two-way data binding, which means changes in the model are automatically reflected in the view and vice versa. This simplifies development but can lead to complex debugging in large applications.Code Quality and Maintainability
React: relies more on developer choices for code structure and maintainability. While providing flexibility, it requires tighter adherence to best practices and the use of additional tools for larger projects.
Angular: Encourages structured development with features like dependency injection and TypeScript, providing cleaner, more maintainable codebases for large projects.Server Side Rendering
React: Requires additional libraries or frameworks (such as Next.js) to implement SSR efficiently.
Angular: Provides built-in functionality for SSR, making it suitable for SEO and initial page load performance.Testing
React: Rely on external libraries such as Jest and React test library for testing. While providing greater flexibility, it requires more setup work.
Angular: Provides a comprehensive testing framework through the Angular CLI, making it easier to write unit and integration tests.Learning Curve
React: Easier to learn core concepts initially, but requires additional knowledge of JavaScript and knowledge of other libraries for complex applications.
Angular: Steeper learning curve due to its comprehensive nature and use of TypeScript.Angular vs. React: Which to choose?
If you need a structured framework with built-in features for large-scale applications, Angular may be a good choice.
If you prioritize flexibility, performance, and building interactive UIs, React may be a better fit.
Summary
Choosing between Angular and React comes down to understanding their strengths and aligning them with your project needs. Both are ideal for building modern web applications using component-based architecture. So choose the one that best suits your project needs, programming preferences, workflow, and team skills.
The above is the detailed content of Angular vs React: Which to choose for front-end in 2024. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 Usage of declare in sql
Apr 09, 2025 pm 04:45 PM
Usage of declare in sql
Apr 09, 2025 pm 04:45 PM
The DECLARE statement in SQL is used to declare variables, that is, placeholders that store variable values. The syntax is: DECLARE <Variable name> <Data type> [DEFAULT <Default value>]; where <Variable name> is the variable name, <Data type> is its data type (such as VARCHAR or INTEGER), and [DEFAULT <Default value>] is an optional initial value. DECLARE statements can be used to store intermediates
 How to use export default in Vue
Apr 07, 2025 pm 07:21 PM
How to use export default in Vue
Apr 07, 2025 pm 07:21 PM
Export default in Vue reveals: Default export, import the entire module at one time, without specifying a name. Components are converted into modules at compile time, and available modules are packaged through the build tool. It can be combined with named exports and export other content, such as constants or functions. Frequently asked questions include circular dependencies, path errors, and build errors, requiring careful examination of the code and import statements. Best practices include code segmentation, readability, and component reuse.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 Should I use React Angular or Vue?
Apr 08, 2025 am 12:05 AM
Should I use React Angular or Vue?
Apr 08, 2025 am 12:05 AM
React, Angular and Vue have their own advantages and disadvantages, and the choice should be based on project requirements and team technology stack. 1.React is suitable for projects that require flexibility and rich ecosystems. 2. Angular is suitable for projects that require complete solutions and strongly typed support. 3.Vue is suitable for projects that require quick start and progressive development.




