How to make ppt animation template
php Xiaobian Yuzai will introduce to you how to make PPT animation template today. PPT animation templates can make presentations more lively and interesting, attract the audience's attention, and improve the presentation effect. With simple operations, we can easily create professional and personalized PPT animation templates to make your presentations more outstanding! Next, let’s learn how to do it together!
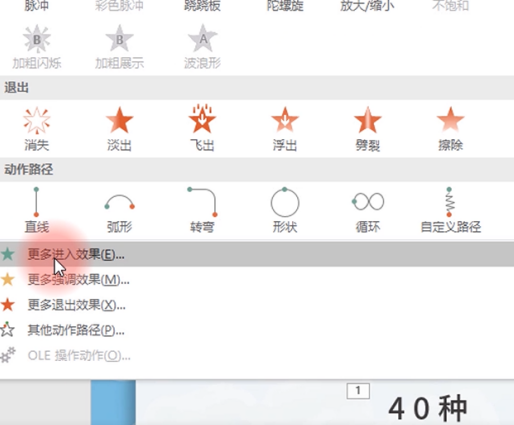
1. PPT animation effects are divided into four categories: entry animation, emphasis animation, exit animation and path animation. There are 40 types of entry animation, 24 types of emphasis animation, 40 types of exit animation, and path animation. 63 kinds. When entering the project interface, we select an object. There are not many animations that can be seen intuitively in the animation effect bar, because many animation effects are hidden. We can click more in the lower left corner to enter the effects. as the picture shows.

2. In the change effect panel, we can preview its animation effect form by clicking directly. Among these effects, the colors of several effects are They are gray and cannot be selected, such as whiplash, somersault, and pull-down. These three animations are animations for text, which means that we can only apply these animations to the text box, as shown in the picture.

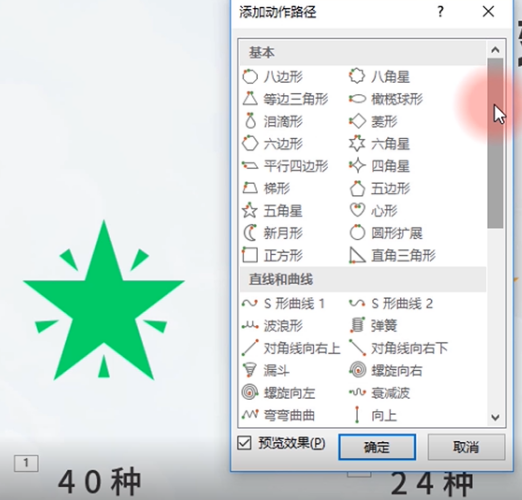
3. Next, let’s take a look at the emphasis animation. You will also see a lot of gray animation keys in the effect options bar. This may often be due to the selection of our objects. question. Let's take a look at the exit animation again. A vertical comparison will reveal that the entry and exit animations correspond one to one. Let’s take another look at the path animation, open other action paths, and 63 types of path animations will appear in front of us. In fact, these path animations have a very narrow scope of application in our PPT production and use. Only a straight path is commonly used, so there is no need to specialize in path animations. To learn, all we really need to master are the 40 entry animations and the 24 emphasis animations. as the picture shows.

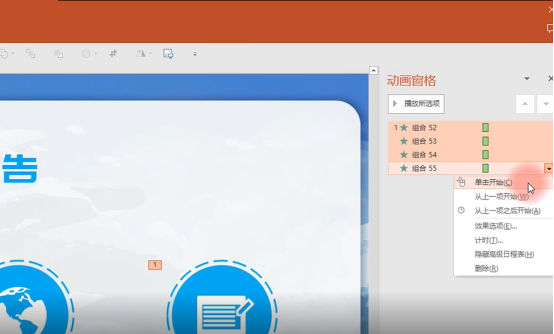
4. Next, let’s use a real case to experience it. First, simplify the element and hold down the shortcut key [Ctrl G] to turn it into an object. At this time, Simplify it into four objects, then add animation to these four objects, select a fade-out animation, and select all single-player starts on the right side, as shown in the figure.

5. Let’s learn about effects and timing. Select an animation in the animation pane and click the drop-down menu. The first three are triggering methods, and the fourth and fifth are effects. Options and timing, any click to open an effect and timing are all there, as shown in the picture.

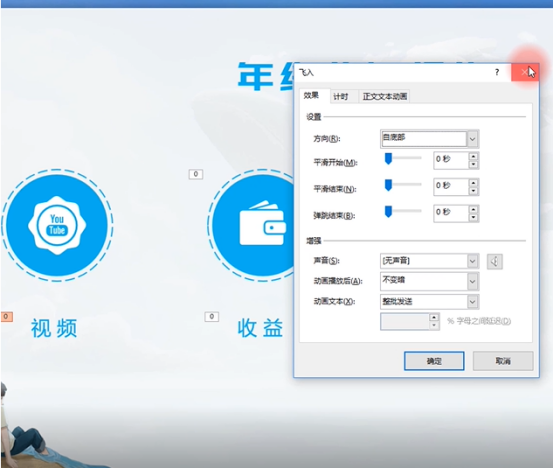
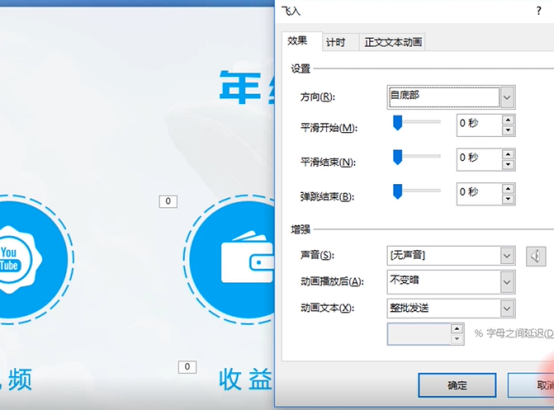
6. The second entrance is to open the animation in the first-level directory, fix the ribbon on the right, and you will see a very eye-catching effect option, but here only You can make relatively superficial settings and direction settings. There is a small icon in the lower right corner. After clicking it, you will enter the dialog box just now, as shown in the figure.

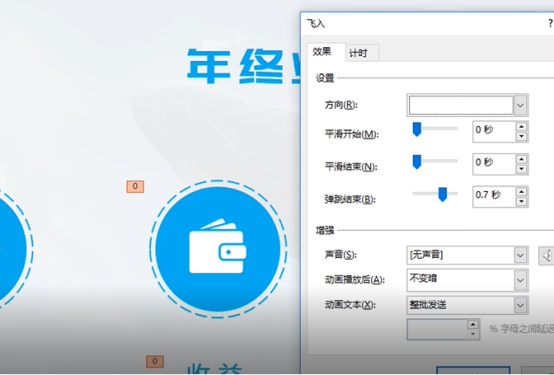
7. Set up a smooth start animation, which is a uniformly accelerated motion trajectory. The smooth end is a uniformly decelerated animation, and then the bounce ends. Next, use these effects to beautify the interface, open the animation pane, and press Hold [Ctrl A] to select all animations, click the drop-down menu, select [Effect Options], and then adjust the values to feel these animations, as shown in the figure.

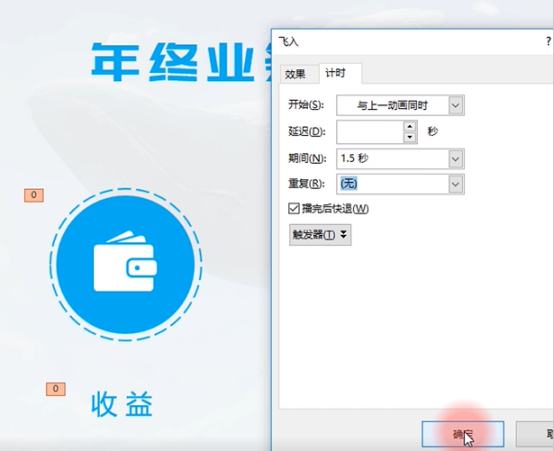
8. Let’s take a look at the timing settings. Also select all animations in the animation pane, select [Timing] in the drop-down menu, and then adjust the values inside Come experience these animations as shown in the picture.

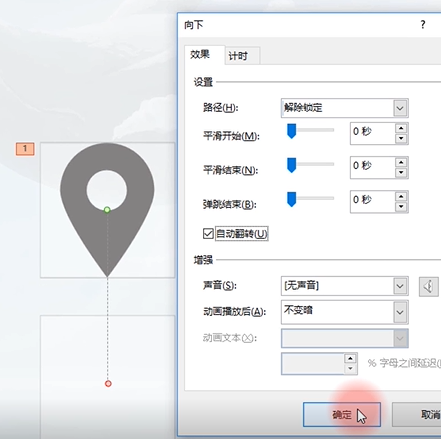
9. Let’s look at another case. Pull the icon to a blank page, select the straight line in [Action Path], and open [Effects] in the animation pane. Options], check [Auto Flip], as shown in the figure.

10. Then add a timing repeat to it, set it to [until the end of the slide], and then hold down the [Shift] key to shorten the motion path, like this A positioning icon can be realized by floating up and down.
The above ten steps are the steps for operating the ppt animation template. Are you attracted by the animation effect inside? If you also make such an animation template in your resume, it will greatly attract the attention of others. It increases your personal charm, so learning this operation is really helpful for you.
The above is the detailed content of How to make ppt animation template. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
1. Create a new PPT file and name it [PPT Tips] as an example. 2. Double-click [PPT Tips] to open the PPT file. 3. Insert a table with two rows and two columns as an example. 4. Double-click on the border of the table, and the [Design] option will appear on the upper toolbar. 5. Click the [Shading] option and click [Picture]. 6. Click [Picture] to pop up the fill options dialog box with the picture as the background. 7. Find the tray you want to insert in the directory and click OK to insert the picture. 8. Right-click on the table box to bring up the settings dialog box. 9. Click [Format Cells] and check [Tile images as shading]. 10. Set [Center], [Mirror] and other functions you need, and click OK. Note: The default is for pictures to be filled in the table
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.
 Introduction to the method of making a human icon in PPT
Mar 26, 2024 pm 04:21 PM
Introduction to the method of making a human icon in PPT
Mar 26, 2024 pm 04:21 PM
1. Create a new PPT page, insert a circle, a rounded rectangle on the same side (1 in the picture below) and a rectangle in the graphic, and then combine it to create a human-shaped graphic effect. Note that the circle (head) and rectangle (legs) are the same width, with the rounded rectangle slightly wider on the same side. Pay attention to the proportions between the human figures. 2. Next, select all three shapes, remove their outlines, change the color to gray, and use the shape [join] function (2 in the figure below) to turn the three shapes into a humanoid shape. 3. After zooming out, you can use the fast copy method of Ctrl+D for efficient copying. 4. Color the villain part. If there is no technical content in coloring them all, just change the color of the villain to green. 2. Color the human icon 1. Copy a little person separately. Then insert a [
 PPT operation content for drawing the animation of a bird flying over
Mar 26, 2024 pm 05:06 PM
PPT operation content for drawing the animation of a bird flying over
Mar 26, 2024 pm 05:06 PM
1. Open the PPT software, create a new slide, and insert an arc from the menu bar. 2. Copy the arc that has been set, and then move the arc to form the shape of the sea surface. 3. Insert a picture of a bird from [Insert], [Picture] in the menu bar. Then set the image size larger. 4. Click [Animation] on the menu bar, select the picture, set the animation to a custom path, and select left. 5. Copy a picture and set the custom animation path to arc downward. 6. Select the first picture, set the picture animation duration to a longer point, and then extend the picture animation path to the left end of the slide.
 Detailed method of inserting formula effect flow chart into PPT
Mar 26, 2024 pm 04:36 PM
Detailed method of inserting formula effect flow chart into PPT
Mar 26, 2024 pm 04:36 PM
1. Open PPT, click the [Insert] tab, and click the [smartArt] button in the [Illustrations] group. 2. Click [Process] in the [Select smartArt graphics] dialog box that opens. 3. Select the [Formula] flow chart in the [Process] pane that opens. 4. Click [OK], and the [Formula] flow chart will be inserted into the slide pane. 5. Click [Text] in the [Type text here] column, or click [Text] on the graphic to enter content. 6. Select the shape in the graphic, click the [Design] tab of [smartArt Tools], and click the [Add Shape] button in the [Create Graphics] group to add a shape. 7. The shapes in the graphics can also be selected and deleted. Of course, you can also delete them in smar as needed.
 Detailed steps for designing a light bulb icon in PPT
Mar 26, 2024 pm 08:36 PM
Detailed steps for designing a light bulb icon in PPT
Mar 26, 2024 pm 08:36 PM
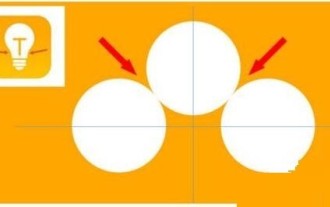
1. Hold down the shift key to draw a perfect circle in PPT, then copy the perfect circle twice, and stick it together as shown below. Notice in the picture below that the blue guide line exactly crosses the diameters of the three circles. (Pay attention to the arrow in the picture below). 2. The next step is very important. Insert an inverted trapezoid in the middle of the three circles. The long side of the trapezoid is at the diameter of the middle circle. (arrow in the picture below). 3. If you view the perspective version, please pay attention to the position pointed by the arrow in the picture below. Exactly tangent to both circles. 4. Next, adjust the remaining details. For example, the rounded corners at the bottom of the light bulb are actually completed with a rounded rectangle. The effect is as follows. Especially the small semicircle at the bottom is solved by arc graphics. 2 points in the picture below. 5. After using the direction arrows to fine-tune the distance between the graphics, add a T shape in the middle.
 How to deal with blanks when playing PPT slides
Mar 26, 2024 pm 07:51 PM
How to deal with blanks when playing PPT slides
Mar 26, 2024 pm 07:51 PM
1. Open the PPT file you created and select the second slide. 2. On the second slide, select one of the pictures, and then select [Animation] to add any animation effect. 3. In the start column of the animation bar, change [While Standalone] to [After Previous Animation], and you will see that the picture animation label [1] will change to [0]. Do the same for subsequent slides, and you can see the effect by playing the slide at the end.
 How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
1. Let me first talk about the method I used at the beginning, maybe everyone is using it too. First, open [View]——]Remarks Template[. 2. A place where you can actually see the date after opening it. 3. Select it first and delete it. 4. After deleting, click [Close Master View]. 5. Open the print preview again and find that the date is still there. 6. In fact, this date was not deleted here. It should be in the [Handout Master]. Look at the picture below. 7. Delete the date after you find it. 8. Now when you open the preview and take a look, the date is no longer there. Note: In fact, this method is also very easy to remember, because the printed handouts are handouts, so you should look for the [Handout Master].






