How to add word icon
php editor Xigua will introduce you how to add icons to Word documents. In Word, you can add icons through the insert function. First, find the "Icon" button in the Insert tab, then select the icon style you need, and click Insert. In addition, you can also add customized icons by inserting pictures, select Insert Picture, and then find the icon file you want to add to insert it into the Word document. Adding icons can make your documents more vivid and attractive, adding sparkle to your content.
The steps to add a word icon are as follows:
Step 1: Open a word document to which an icon needs to be added. We want to turn the word phone into a vivid icon.

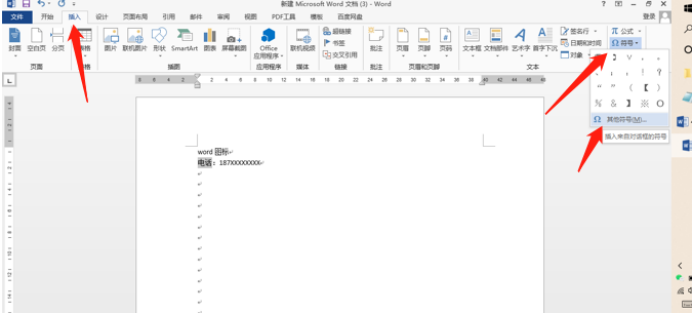
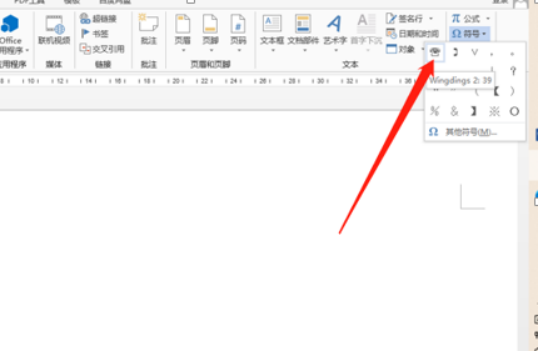
Step 2: Click to select "Other Symbols" in "Insert--Symbol" in the menu bar, and click the small triangle marked by the arrow.

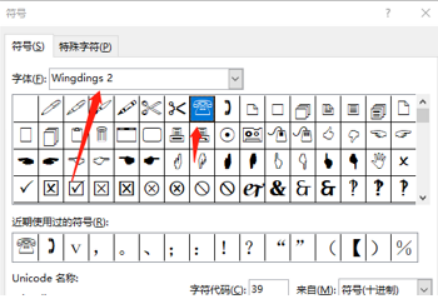
Step 3: Select "Wingdings" or "Wingdings2" in the "Font" drop-down menu.

Step 4: Select the icon according to your needs and click the "Insert" button.

Step 5: After the icon insertion is completed, click the "Close" button. You can then select the icon and adjust the size as you would adjust the font. As shown in the figure below:

Step 6: At this point, click on the insert - symbol again, and the recently used icon will be displayed in the arrow drop-down box, and you can use it later. It will be much more convenient.

#Have you learned how to add word icons? They are all simple and convenient, and can be used flexibly when editing documents. Adding word icons not only makes the document look more beautiful, but is also very convenient to read. As the saying goes, practice makes perfect, and maybe you can find a more convenient way!
The above is the detailed content of How to add word icon. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to cancel automatic word wrapping in word
Mar 19, 2024 pm 10:16 PM
How to cancel automatic word wrapping in word
Mar 19, 2024 pm 10:16 PM
When editing content in a word document, lines may automatically wrap. If no adjustment is made at this time, it will have a great impact on our editing and make people very headache. What is going on? In fact, it is a problem with the ruler. Below, I will introduce the solution to how to cancel automatic word wrapping in word. I hope it can help everyone! After opening a Word document and entering text, when you try to copy and paste, the text may jump to a new line. In this case, you need to adjust the settings to solve this problem. 2. To solve this problem, we must first know the cause of this problem. At this time we click View under the toolbar. 3. Then click the "Ruler" option below. 4. At this time we will find that a ruler appears above the document with several conical markers on it.
 Detailed explanation of how to display the ruler in Word and how to operate the ruler!
Mar 20, 2024 am 10:46 AM
Detailed explanation of how to display the ruler in Word and how to operate the ruler!
Mar 20, 2024 am 10:46 AM
When we use Word, in order to edit the content more beautifully, we often use rulers. You should know that the rulers in Word include horizontal rulers and vertical rulers, which are used to display and adjust the document's page margins, paragraph indents, tabs, etc. So, how do you display the ruler in Word? Next, I will teach you how to set the ruler display. Students in need should quickly collect it! The steps are as follows: 1. First, we need to bring up the word ruler. The default word document does not display the word ruler. We only need to click the [View] button in word. 2. Then, we find the option of [Ruler] and check it. In this way, we can adjust the word ruler! Yes or no
 How to add handwritten signature to word document
Mar 20, 2024 pm 08:56 PM
How to add handwritten signature to word document
Mar 20, 2024 pm 08:56 PM
Word documents are widely used due to their powerful functions. Not only can various formats be inserted into Word, such as pictures and tables, etc., but now for the integrity and authenticity of the files, many files require a manual signature at the end of the document. It sounds like this How to solve complex problems? Today I will teach you how to add a handwritten signature to a word document. Use a scanner, camera or mobile phone to scan or photograph the handwritten signature, and then use PS or other image editing software to perform necessary cropping on the image. 2. Select "Insert - Picture - From File" in the Word document where you want to insert the handwritten signature, and select the cropped handwritten signature. 3. Double-click the handwritten signature picture (or right-click the picture and select "Set Picture Format"), and the "Set Picture Format" pops up.
 How to set page margins for Word
Mar 19, 2024 pm 10:00 PM
How to set page margins for Word
Mar 19, 2024 pm 10:00 PM
Among office software, Word is one of our most commonly used software. The text documents we produce are generally operated with Word. Some documents need to be submitted in paper version as required. Before printing, the layout must be set before it can be presented. produce better results. So the question is, how do you set page margins in Word? We have specific course explanations to help you solve your doubts. 1. Open or create a new word document and click the "Page Layout" menu on the menu bar. 2. Click the "Margins" button of the "Page Setup" option. 3. Select a commonly used page margin in the list. 4. If there are no suitable margins in the list, click "Custom Margins". 5. The "Page Setup" dialog box pops up, enter the "Margins" option respectively.
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.
 How to draw a dotted line in word
Mar 19, 2024 pm 10:25 PM
How to draw a dotted line in word
Mar 19, 2024 pm 10:25 PM
Word is a software that we often use in our office. It has many functions that can facilitate our operations. For example, for a large article, we can use the search function inside to find out that a word in the full text is wrong, so we can directly replace it. Make changes one by one; when submitting the document to your superiors, you can beautify the document to make it look better, etc. Below, the editor will share with you the steps on how to draw a dotted line in Word. Let's learn together! 1. First, we open the word document on the computer, as shown in the figure below: 2. Then, enter a string of text in the document, as shown in the red circle in the figure below: 3. Next, press and hold [ctrl+A] Select all the text, as shown in the red circle in the figure below: 4. Click [Start] on the top of the menu bar
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram
 Where is the shading setting in word?
Mar 20, 2024 am 08:16 AM
Where is the shading setting in word?
Mar 20, 2024 am 08:16 AM
We often use word for office work, but do you know where the shading settings are in word? Today I will share with you the specific operation steps. Come and take a look, friends! 1. First, open the word document, select a paragraph of text paragraph information that needs to be added with shading, then click the [Start] button on the toolbar, find the paragraph area, and click the drop-down button on the right (as shown in the red circle in the figure below) ). 2. After clicking the drop-down box button, in the pop-up menu options, click the [Border and Shading] option (as shown in the red circle in the figure below). 3. In the pop-up [Border and Shading] dialog box, click the [Shading] option (as shown in the red circle in the figure below). 4. In the filled column, select a color






