 Technology peripherals
Technology peripherals
 It Industry
It Industry
 Microsoft Edge browser update: Added "zoom in image" function to improve user experience
Microsoft Edge browser update: Added "zoom in image" function to improve user experience
Microsoft Edge browser update: Added "zoom in image" function to improve user experience

According to news on March 21, Microsoft recently The Edge browser has been updated with a new and useful "zoom in image" feature. Now, when using the Edge browser, users can easily find this new feature in the pop-up menu by simply right-clicking on the image. What’s more convenient is that users can also hover the cursor over the image and then double-click the Ctrl key to quickly invoke the function of zooming in on the image.
According to the editor’s understanding, the latest release of Microsoft Edge browser has been tested for new features in the Canary channel. The stable version of the browser has also officially launched the practical "enlarge image" function, providing users with a more convenient image browsing experience. Foreign technology media also reported on this feature, confirming its availability.
When the user chooses to enlarge the picture, he will see a floating window about the picture. In this floating window, users can clearly see the detailed information of the picture. At the same time, three convenient button options are provided below the image, namely "zoom in", "zoom out" and "original size". Through these buttons, users can easily enlarge, reduce or restore the image to its original size to meet different browsing needs. This improvement undoubtedly further enhances Microsoft's The user experience of the Edge browser makes it more attractive in the highly competitive browser market.
The above is the detailed content of Microsoft Edge browser update: Added "zoom in image" function to improve user experience. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to set full screen in Edge browser How to set full screen in Edge browser
May 09, 2024 am 10:40 AM
How to set full screen in Edge browser How to set full screen in Edge browser
May 09, 2024 am 10:40 AM
1. Use the shortcut key [Win+Shift+Enter]. 2. After entering full screen, click F11 to exit. Method 2: 1. Enter the browser and click the three dots in the upper right corner. 2. Click the magnification arrow behind zoom. 3. Press F11 after entering full screen to exit.
 How to set up microsoft edge autofill_microsoft edge autofill setting tutorial
May 09, 2024 pm 01:22 PM
How to set up microsoft edge autofill_microsoft edge autofill setting tutorial
May 09, 2024 pm 01:22 PM
1. First open Microsoft Edge, click the [...] button, and then click the [Settings] option button. 2. Then click the [Password and Autofill] button. 3. The last step is the Microsoft Edge auto-fill setting area.
 How to enable microphone permission in Edge browser How to enable microphone permission
May 09, 2024 pm 04:40 PM
How to enable microphone permission in Edge browser How to enable microphone permission
May 09, 2024 pm 04:40 PM
1. First, click Start, right-click and select [Microsoft Edge]. 2. Then, click [More] to open [App Settings]. 3. Next, find and enter [Application Permissions]. 4. Then, find [Microphone] in the permissions below. 5. Finally, turn on the switch behind the microphone.
 How to save web videos in edge browser? It is recommended to use extensions!
May 07, 2024 pm 02:58 PM
How to save web videos in edge browser? It is recommended to use extensions!
May 07, 2024 pm 02:58 PM
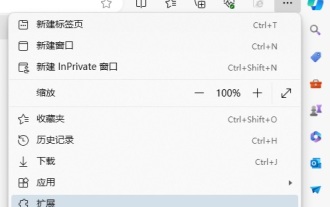
How to save web videos in edge browser? It is recommended to use extensions! There are tutorials on the Internet that will introduce various methods, but they are not very practical. Using browser extensions is the most convenient and can deal with various situations. Installing extension plug-ins is also very simple. Let’s learn it together and see how. Install the web video sniffing plug-in to obtain online video resources. 1. Click the three dots in the upper right corner of the edge browser and select extensions. 2. Click to get the extension in the small window that pops up. 3. You can search for "video download" and there will be many related video sniffing plug-ins. Click Get to install and add them. 4. After adding and installing, when users watch online videos, the sniffing function of this plug-in will react.
 What to do if there is no sound in Edge browser What to do if there is no sound in Edge browser
May 09, 2024 pm 12:30 PM
What to do if there is no sound in Edge browser What to do if there is no sound in Edge browser
May 09, 2024 pm 12:30 PM
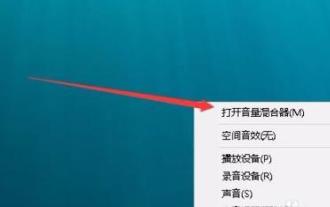
1. First, right-click the volume in the lower right corner and click [Open Volume Mix]. 2. Then, click the small speaker under the speaker to turn it off. 3. Again, click on the small speaker to open it, and then restart the computer. Solution 2: 1. First, right-click the volume in the lower right corner and click [Playback Device]. 2. Then, right-click the device in the list in the interface and [Disable] all devices. 3. After that, enable the applications one by one, click [OK] to restart the computer.
 What should I do if the Edge browser shows that the site is unsafe?
May 09, 2024 am 11:07 AM
What should I do if the Edge browser shows that the site is unsafe?
May 09, 2024 am 11:07 AM
1. First, open the Edge browser and click on the three dots in the upper right corner. 2. Then, click [Settings] in the taskbar. 3. Next, click [Privacy and Security] on the left taskbar. 4. Finally, pull down to the bottom and turn off [Windows Defender Smart Screen].
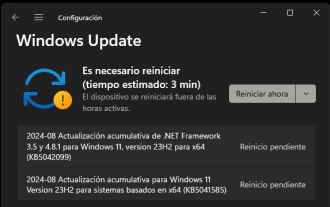
 Microsoft releases Win11 August cumulative update: improving security, optimizing lock screen, etc.
Aug 14, 2024 am 10:39 AM
Microsoft releases Win11 August cumulative update: improving security, optimizing lock screen, etc.
Aug 14, 2024 am 10:39 AM
According to news from this site on August 14, during today’s August Patch Tuesday event day, Microsoft released cumulative updates for Windows 11 systems, including the KB5041585 update for 22H2 and 23H2, and the KB5041592 update for 21H2. After the above-mentioned equipment is installed with the August cumulative update, the version number changes attached to this site are as follows: After the installation of the 21H2 equipment, the version number increased to Build22000.314722H2. After the installation of the equipment, the version number increased to Build22621.403723H2. After the installation of the equipment, the version number increased to Build22631.4037. The main contents of the KB5041585 update for Windows 1121H2 are as follows: Improvement: Improved
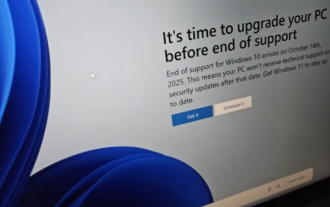
 Microsoft's full-screen pop-up urges Windows 10 users to hurry up and upgrade to Windows 11
Jun 06, 2024 am 11:35 AM
Microsoft's full-screen pop-up urges Windows 10 users to hurry up and upgrade to Windows 11
Jun 06, 2024 am 11:35 AM
According to news on June 3, Microsoft is actively sending full-screen notifications to all Windows 10 users to encourage them to upgrade to the Windows 11 operating system. This move involves devices whose hardware configurations do not support the new system. Since 2015, Windows 10 has occupied nearly 70% of the market share, firmly establishing its dominance as the Windows operating system. However, the market share far exceeds the 82% market share, and the market share far exceeds that of Windows 11, which will be released in 2021. Although Windows 11 has been launched for nearly three years, its market penetration is still slow. Microsoft has announced that it will terminate technical support for Windows 10 after October 14, 2025 in order to focus more on



