How to use Copilot to generate code
As a programmer, I get excited about tools that simplify the coding experience. With the help of artificial intelligence tools, we can generate demo code and make necessary modifications as per the requirement. The newly introduced Copilot tool in Visual Studio Code allows us to create AI-generated code with natural language chat interactions. By explaining functionality, we can better understand the meaning of existing code.
How to use Copilot to generate code?
To get started, we first need to get the latest Power Platform Tools extension. To achieve this, you need to go to the extension page, search for "Power Platform Tool", and click the Install button. After installation, launch Visual Studio Code and open the site’s root folder. Then, log in to Power Pages Copilot using your Dataverse environment credentials.
Please note that Power Pages websites only support specific languages, such as HTML, JavaScript, and CSS, so Copilot in Visual Studio Code is mainly used to generate code in these languages. In addition, it is able to recognize and use frameworks compatible with Power Pages websites, such as Bootstrap and jQuery.
Use Copilot to generate code

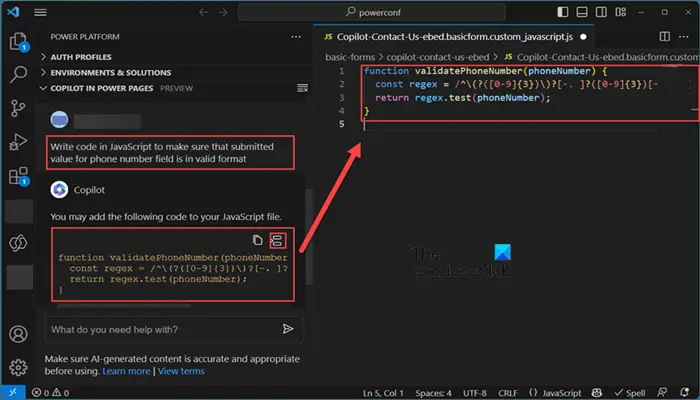
In order to use Copilot to generate code, you need to clearly describe in the chat box what you want the code to do, such as form validation or Ajax calls through the PowerPages Web API. You can then adjust the generated code as needed. When you're happy with the code, just copy and paste it into the appropriate location. Copilot will generate code based on your description and context, helping you speed up your development process and improve code quality.
The following are some examples of tips provided for Copilot. When using generative AI, make sure your instructions are accurate, especially when generating code.
- Write Web API code to get active contacts.
- Write code in JavaScript to ensure that the value submitted for the phone number field is in a valid format.
Hopefully now you can easily create code using Copilot.
Use Copilot to understand the code

In addition to helping users create code, Copilot can also explain complex code, which is very important for both beginners and experienced developers. To learn how to use Copilot to generate code, follow the steps below.
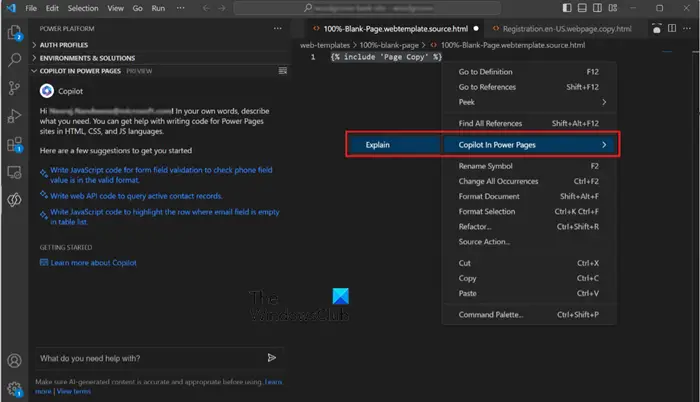
You can highlight the code you want to explain and type your explanation into the chat box, or simply paste the code and ask Copilot to help decipher it.
Read: 10 Microsoft Copilot AI Tips You Can Use Every Day
Will Copilot generate code?
Yes, just like any other artificial intelligence platform, Copilot can generate code. You can pull up the Copilot chat box, enter the prompt, and allow it to generate code. However, we recommend that you integrate Copilot with Visual Studio Code and then generate code.
Read: How to use Copilot in Excel
How to let GitHub Copilot write code?
To start GitHub Copilot Chat in Visual Studio, follow these steps:
- Click the "View" option in the menu bar.
- Click "GitHub Copilot Chat" from the drop-down list.
- In the "Copilot Chat" window, you will find the "Ask Copilot" text box at the bottom.
- Type your question in the text box and press Enter.
For example, you can type "How to write a function that returns the average of two numbers?" and the copilot will give you suggestions
Read: Add Copilot to Context Menu on Windows Desktop.
The above is the detailed content of How to use Copilot to generate code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 Power BI cannot connect, an error was encountered while trying to connect
Feb 18, 2024 pm 05:48 PM
Power BI cannot connect, an error was encountered while trying to connect
Feb 18, 2024 pm 05:48 PM
PowerBI may encounter difficulties when it cannot connect to a data source that is an XLS, SQL, or Excel file. This article will explore possible solutions to help you resolve this issue. This article will guide you on what to do if you encounter errors or connection failures during the connection process. So, if you are facing this problem, keep reading and we will provide you with some useful suggestions. What is the gateway connection error in PowerBI? Gateway errors in PowerBI are often caused by a mismatch between the data source information and the underlying dataset. To solve this problem, you need to ensure that the data source defined on the local data gateway is accurate and consistent with the data source specified in PowerBI desktop. PowerBI cannot connect
 How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
Some users encountered errors when installing the device, prompting error code 28. In fact, this is mainly due to the driver. We only need to solve the problem of win7 driver code 28. Let’s take a look at what should be done. Do it. What to do with win7 driver code 28: First, we need to click on the start menu in the lower left corner of the screen. Then, find and click the "Control Panel" option in the pop-up menu. This option is usually located at or near the bottom of the menu. After clicking, the system will automatically open the control panel interface. In the control panel, we can perform various system settings and management operations. This is the first step in the nostalgia cleaning level, I hope it helps. Then we need to proceed and enter the system and
 How to easily use Microsoft Copilot on Mac
Feb 19, 2024 am 10:40 AM
How to easily use Microsoft Copilot on Mac
Feb 19, 2024 am 10:40 AM
Although it's not as deeply integrated with the operating system as it is on Windows, Microsoft Copilot is available as an application, allowing you to experience its capabilities. Method 1 of using Microsoft Copilot on macOS: Install the Microsoft Copilot application through the AppStore. For Mac users equipped with Apple Silicon, thanks to the built-in ARM architecture, we can natively run applications developed for iPad and iPhone on Mac, including Microsoft Copilot. Sign in to your Apple account on Mac and download the Microsoft Copilot app
 What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do with blue screen code 0x0000001? The blue screen error is a warning mechanism when there is a problem with the computer system or hardware. Code 0x0000001 usually indicates a hardware or driver failure. When users suddenly encounter a blue screen error while using their computer, they may feel panicked and at a loss. Fortunately, most blue screen errors can be troubleshooted and dealt with with a few simple steps. This article will introduce readers to some methods to solve the blue screen error code 0x0000001. First, when encountering a blue screen error, we can try to restart
 The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The win10 system is a very excellent high-intelligence system. Its powerful intelligence can bring the best user experience to users. Under normal circumstances, users’ win10 system computers will not have any problems! However, it is inevitable that various faults will occur in excellent computers. Recently, friends have been reporting that their win10 systems have encountered frequent blue screens! Today, the editor will bring you solutions to different codes that cause frequent blue screens in Windows 10 computers. Let’s take a look. Solutions to frequent computer blue screens with different codes each time: causes of various fault codes and solution suggestions 1. Cause of 0×000000116 fault: It should be that the graphics card driver is incompatible. Solution: It is recommended to replace the original manufacturer's driver. 2,
 Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Termination Code 0xc000007b While using your computer, you sometimes encounter various problems and error codes. Among them, the termination code is the most disturbing, especially the termination code 0xc000007b. This code indicates that an application cannot start properly, causing inconvenience to the user. First, let’s understand the meaning of termination code 0xc000007b. This code is a Windows operating system error code that usually occurs when a 32-bit application tries to run on a 64-bit operating system. It means it should
 Power BI We cannot connect because this resource does not support this credential type
Feb 19, 2024 am 10:57 AM
Power BI We cannot connect because this resource does not support this credential type
Feb 19, 2024 am 10:57 AM
When trying to connect PowerBI to SharePoint, you may encounter an error that the type of credentials provided is not supported by a specific resource. This has an impact on workflow and needs to be addressed promptly. This article will explore how to deal with PowerBI prompting that it cannot connect because the resource does not support the credential type. PowerBI We cannot connect because this resource does not support this credential type If PowerBI displays "We cannot connect because this resource does not support this credential type", then follow the solutions mentioned below. Edit permissions for data source Clear cache and/or change permissions Change default browser Clear data source Using ODataFeed Contact PowerBI support Let’s talk about this in detail. 1]
 Detailed explanation of the causes and solutions of 0x0000007f blue screen code
Dec 25, 2023 pm 02:19 PM
Detailed explanation of the causes and solutions of 0x0000007f blue screen code
Dec 25, 2023 pm 02:19 PM
Blue screen is a problem we often encounter when using the system. Depending on the error code, there will be many different reasons and solutions. For example, when we encounter the problem of stop: 0x0000007f, it may be a hardware or software error. Let’s follow the editor to find out the solution. 0x000000c5 blue screen code reason: Answer: The memory, CPU, and graphics card are suddenly overclocked, or the software is running incorrectly. Solution 1: 1. Keep pressing F8 to enter when booting, select safe mode, and press Enter to enter. 2. After entering safe mode, press win+r to open the run window, enter cmd, and press Enter. 3. In the command prompt window, enter "chkdsk /f /r", press Enter, and then press the y key. 4.




