How to install Angular on Ubuntu 24.04
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update, and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu 24. First, you need to install Node.js. Node.js is a JavaScript runtime environment based on the Chrome V8 engine that allows you to run JavaScript code on the server side. To install Angular on Ubuntu 24, you first need to install Node.js. You can complete this process by following these steps: 1. Open a terminal window and run the following command to update the package list: ``` sudo apt update ``` 2. Then install Node.js and npm (Node.js package manager): ``` sudo apt install nodejs npm ``` 3. Confirm whether Node.js and npm have been installed successfully. You can check their versions by running the following command: ``` node -v npm -v ``` 4. Next, you can install Angular CLI (command line interface) using npm, which is a
Update and upgrade system
Before installation, please make sure to complete the system update first. In order to ensure that the new installation takes effect smoothly and without problems, updating the Ubuntu 24 system is necessary. Therefore, we can perform update and upgrade operations through a single command, using the "apt" utility.
sudo apt update&& sudo apt upgrade
He said:

After executing this command, the system will allocate the set space to the upgrade and update process, and ask you to confirm the operation, which can be completed by clicking "y" or "n". Therefore, you need to press the "y" key to complete the update process. Later, the system will successfully complete the update and upgrade.

Install new version
In order to successfully install Angular and Node.js, we need to install some other utilities as dependencies beforehand. These dependencies include git, wget, curl, etc. Before installing Angular and Node.js, we must ensure that these dependencies are installed. We can use an appropriate package management tool (such as apt) in the command line shell to install these dependencies and wait until they have all been successfully installed. This way, we can install Angular and Node.js smoothly, and these dependencies help them run properly. Therefore, before proceeding with the installation of Angular and Node.js, ensure that all necessary dependencies are in place, which will lay a good foundation for subsequent development work.
Sudo apt install curl gnupg2 gnupg git wget—y
He said:

Install node.js
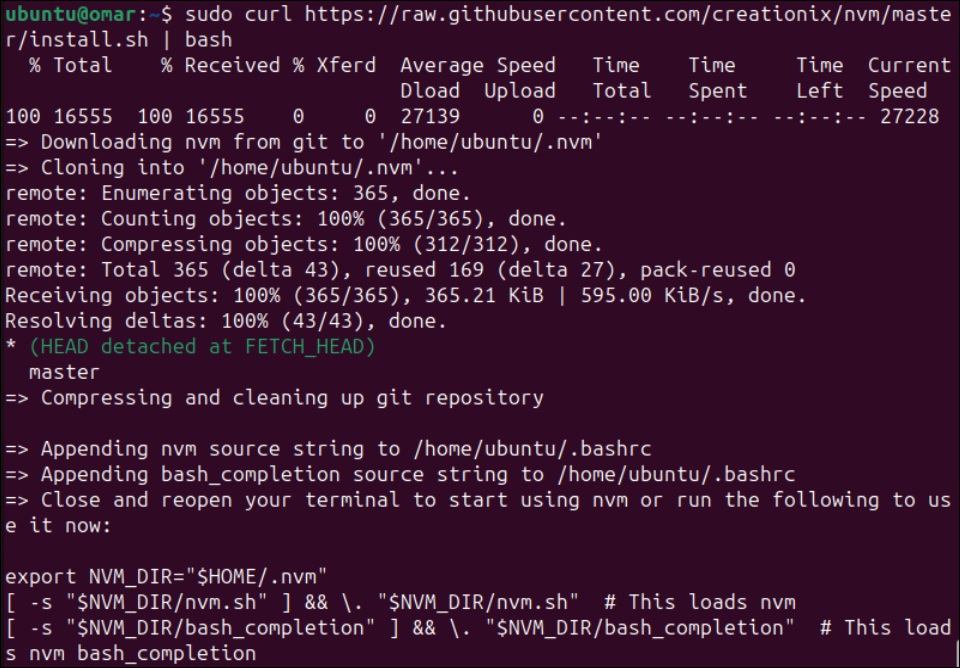
ANGLE applications cannot work without Node.js, which is the main requirement. Therefore, before installing ANGLE on Ubuntu 24, it is necessary to install Node.js first. Additionally, Node.js requires the NVM command line utility to be installed. Therefore, we first installed the NVM utility from the official Github repository using the “curl” utility from the terminal shell. You can see that after executing this instruction, the NVM utility has been downloaded and installed.
Sudo curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh|bash
He said:

It is also necessary to enable the NVM environment on Ubuntu 24 Linux systems. Therefore, we run the "bashrc" file using the source instructions so that the system can get the effects of the newly installed NVM utility and set up the environment.
Source~/.bashrc
He said:

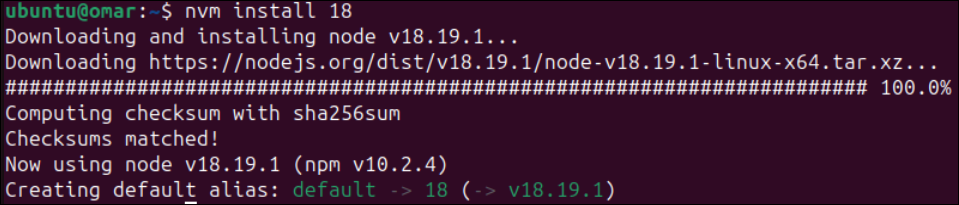
After creating the environment, the Ubuntu 24 system can install Node.js on its end. To do this we use the newly installed "nvm" utility from the installation instructions used in the terminal shell. Following this instruction, we will install the latest version of Node.js18 on Ubuntu system. Additionally, the NVM tool installs the node package manager and Node.js. First download and install node version 18.19.1 from the official website. Afterwards, it calculates the checksum and creates a default alias.
NVM installation 18
He said:

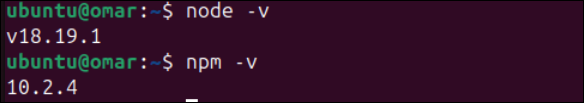
After successfully installing Node.js, we need to verify that it is installed and installed in our system. To do this, we need to check its installed version using the "version" command starting with the "node" keyword. Additionally, the previous NVM installation instructions installed NPM (Node Package Manager) and Node.js. Therefore, we need to look for the NPM version as well. The output of both commands shows the version, as shown below:
Node—v
NPM—V
He said:

Install ANGLE CLI
After installing all dependencies (including NPM and Node.js), it’s time to take the final steps of installing the Angular command line interface. For this we use NPM (Node Package Manager) in the terminal shell of Ubuntu 24.
You can use sudo permissions to execute these installation instructions. This command contains a link to the official ANGLE CLI package. The "-Location" flag is set to add the Angular CLI for Ubuntu 24 systems at a global level, accessible to all users in the current platform.
Npm install @angular/config—location = global
He said:

It helps if you wait a while until the Angular CLI is finished processing. After some processing, the ANGLE CLI package was added and successfully installed. In return, you will see an output like the following on your terminal screen, where 232 packages were added in 2 minutes:

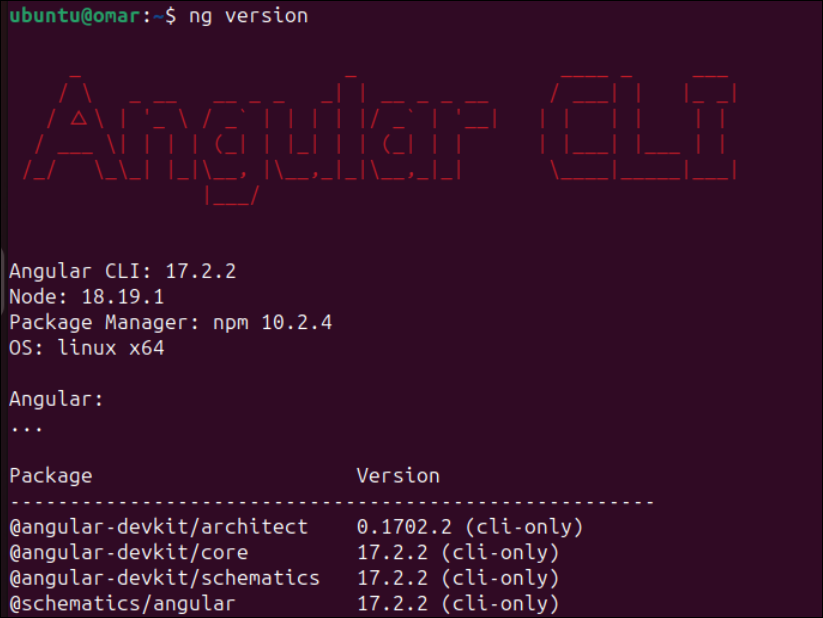
Now, it’s time to verify the ANGLE CLI installation. It comes with "ng" command which helps in executing commands on angular CLI. So let’s find the installed version of the “ng” command. After answering some questions about executing the version command, we will get the following output, which also contains information about the versions of ANGLE, Node, NPM, and OS. Information about the package and its installed version is also displayed at the end.
NG version
He said:

Create Angular Application
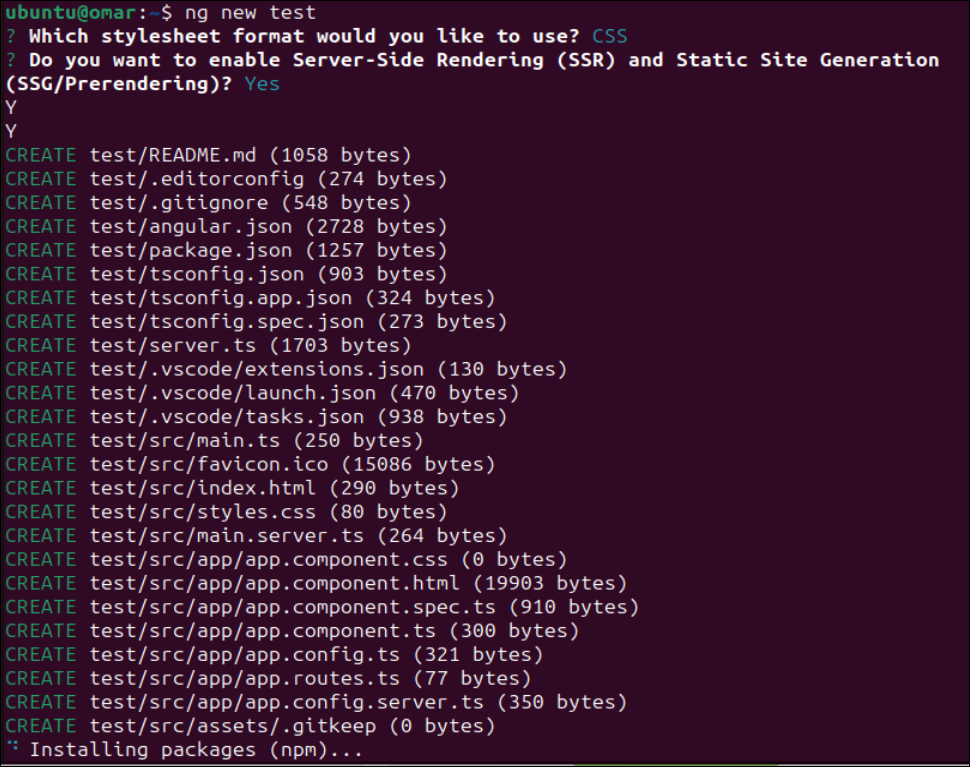
Now it’s time to create a new Angular application on Ubuntu 24 using the Angular CLI. Just like how we used the "ng" directive to check the version of Angular CLI, we will also use it to create a new application called "test" and use the "new" keyword. During the execution, certain questions will be asked. It will be helpful if you answer these questions according to your preferences and your new application package will be installed successfully.
NGNew Test
He said:

After some time, a new Angular application named "test" is created. A new "test" directory was generated in our working directory, as shown in the output attached below:

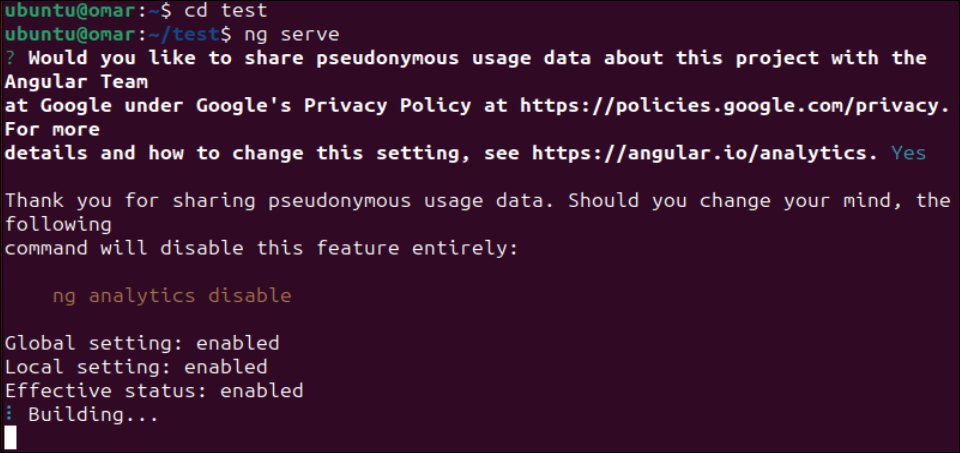
After creating the "test" angular application, we also need to run it. To do this, move in the "test" directory and execute the "SERVE" command using the "ng" utility.
⑶Test
ng serve
He said:

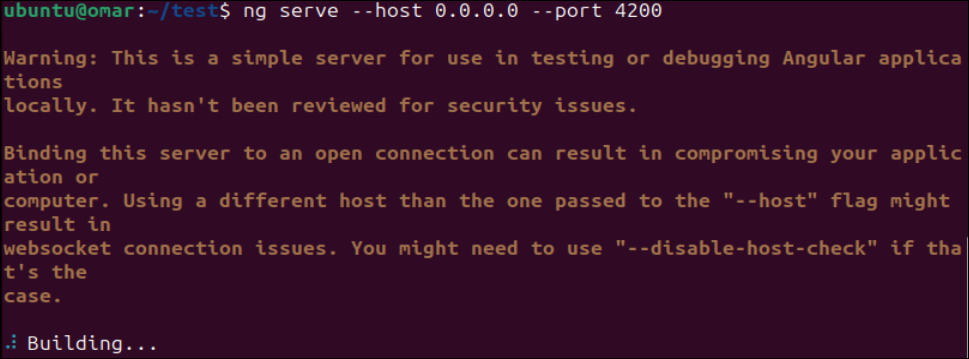
You can also use the same command to set port 4200 for all system interfaces by setting the host to 0.0.0.0.
Ng serve—Host www.example.com—Port 4200
He said:

in conclusion
This guide demonstrates how to create any application utilizing the Angular environment. To support this idea, we demonstrate how to install Angular on Ubuntu 24 after installing and configuring Node.js and NPM. Finally, we detail how to create Angular applications using the Angular CLI in Ubuntu 24.
The above is the detailed content of How to install Angular on Ubuntu 24.04. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net update keeps stuck at 45%, how to solve it? Recently, many people have been stuck at the 45% progress bar when updating software. They will still get stuck after restarting multiple times. So how to solve this situation? We can reinstall the client, switch regions, and delete files. To deal with it, this software tutorial will share the operation steps, hoping to help more people. Blizzard Battle.net update keeps stuck at 45%, how to solve it? 1. Client 1. First, you need to confirm that your client is the official version downloaded from the official website. 2. If not, users can enter the Asian server website to download. 3. After entering, click Download in the upper right corner. Note: Be sure not to select Simplified Chinese when installing.
 What should I do if the Ubuntu terminal cannot be opened? How to fix the problem that Ubuntu cannot open the terminal
Feb 29, 2024 pm 05:30 PM
What should I do if the Ubuntu terminal cannot be opened? How to fix the problem that Ubuntu cannot open the terminal
Feb 29, 2024 pm 05:30 PM
It is a very common problem these days that Ubuntu does not allow its users to open the terminal. If you receive a similar issue and don’t know what to do next, learn about five fixes on how to resolve this “Ubuntu cannot open terminal” issue on your Linux device. Without further ado, let’s dive into what causes it and the solutions available to it. Why can't Ubuntu open the terminal on it? This mainly happens when you install some defective software or modify the terminal configuration. In addition to this, new applications or games that interact with locales and corrupt them can cause similar problems. Some users reported a fix for this issue when searching for Terminal in Ubuntu's activity menu. This shows that
 Log in to Ubuntu as superuser
Mar 20, 2024 am 10:55 AM
Log in to Ubuntu as superuser
Mar 20, 2024 am 10:55 AM
In Ubuntu systems, the root user is usually disabled. To activate the root user, you can use the passwd command to set a password and then use the su- command to log in as root. The root user is a user with unrestricted system administrative rights. He has permissions to access and modify files, user management, software installation and removal, and system configuration changes. There are obvious differences between the root user and ordinary users. The root user has the highest authority and broader control rights in the system. The root user can execute important system commands and edit system files, which ordinary users cannot do. In this guide, I'll explore the Ubuntu root user, how to log in as root, and how it differs from a normal user. Notice
 A sneak peek of the seven highlights of Ubuntu 24.04 LTS
Feb 27, 2024 am 11:22 AM
A sneak peek of the seven highlights of Ubuntu 24.04 LTS
Feb 27, 2024 am 11:22 AM
Ubuntu24.04LTS, codenamed "NobleNumbat" will be released soon! If you are using a non-LTS version such as Ubuntu 23.10, sooner or later you will need to consider upgrading. For those using Ubuntu20.04LTS or Ubuntu22.04LTS, it is worth thinking about whether to upgrade. Canonical has announced that Ubuntu 24.04LTS will provide update support for up to 12 years, broken down as follows: As an LTS version, it will have 5 years of regular maintenance and security updates. If you subscribe to Ubuntu Pro, you can enjoy an additional 5 years of support. Currently, this additional support period has been extended to 7 years, which means you will get up to 12
 Ubuntu 20.04 screen recording software OBS installation and uninstallation graphic tutorial
Feb 29, 2024 pm 04:01 PM
Ubuntu 20.04 screen recording software OBS installation and uninstallation graphic tutorial
Feb 29, 2024 pm 04:01 PM
OBS is open source software developed by volunteer contributors around the world in their free time. A video live recording software, mainly used for video recording and live streaming. Please note that when installing Ubuntu/Mint, OBSStudio cannot fully work on ChromeOS, and functions such as screen and window capture cannot be used. It is recommended to use xserver-xorg1.18.4 or newer version to avoid potential performance issues with certain features in OBS, such as full-screen projectors. FFmpeg is required. If you don't have FFmpeg installed (if you're not sure, you probably don't), you can get it with: sudoaptinstallffmpeg I already have it installed here
 Android TV Box gets unofficial Ubuntu 24.04 upgrade
Sep 05, 2024 am 06:33 AM
Android TV Box gets unofficial Ubuntu 24.04 upgrade
Sep 05, 2024 am 06:33 AM
For many users, hacking an Android TV box sounds daunting. However, developer Murray R. Van Luyn faced the challenge of looking for suitable alternatives to the Raspberry Pi during the Broadcom chip shortage. His collaborative efforts with the Armbia
 Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeons has been confirmed to be updated on February 29th. After the update, the remastered version of Lantern and Dungeons will be launched, and the remastered version will also be linked to the Legend of Nezha. The remastered version will also bring a new profession, and players can directly Job changes, dungeon content will also be expanded, new dungeon areas will be opened, etc. Mobile game update schedule Lantern and Dungeon updated on February 29th: Remastered version ╳ "Legend of Nezha" linkage version key content New profession, why are you invited to change jobs? Lamplighters can actually change jobs? Such cool equipment is really It makes people greedy. I heard that after changing jobs, the lantern holder can also learn many cool skills. Goro exclaimed: Thai pants are hot! The Legend of Nezha is coming together! Stepping on the hot wheel, holding the circle of heaven and earth in hand ♫ ~ The little heroes with both wisdom and courage: Nezha and Little Dragon Girl are about to come
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub






