Setting method to solve div blocked by flash_Experience exchange
改成:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 what is flash
Aug 10, 2023 am 10:16 AM
what is flash
Aug 10, 2023 am 10:16 AM
Flash is a software used to create multimedia and interactive content, with features such as vector graphics, timeline animation, interactivity, and multimedia processing capabilities. Although once very popular, Flash was gradually phased out with the rise of new technologies, and official support ceased in 2020.
 How to use css to realize that a div is missing a corner
Jan 30, 2023 am 09:23 AM
How to use css to realize that a div is missing a corner
Jan 30, 2023 am 09:23 AM
CSS method to realize that a div is missing a corner: 1. Create an HTML sample file and define a div; 2. Set the width and height background color for the div; 3. Add a pseudo class to the div that needs to delete a corner, and set the pseudo class to Use the same color as the background color, then rotate it 45 degrees, and then position it to the corner that needs to be removed.
 Implementation of word-marking translation browser script based on ChatGPT API
May 01, 2023 pm 03:28 PM
Implementation of word-marking translation browser script based on ChatGPT API
May 01, 2023 pm 03:28 PM
Preface Recently, there is a browser script based on ChatGPTAPI on GitHub, openai-translator. In a short period of time, the star has reached 12k. In addition to supporting translation, it also supports polishing and summarizing functions. In addition to browser plug-ins, it also uses tauri packaging. If you have a desktop client, aside from the fact that tauri uses the rust part, the browser part is still relatively simple to implement. Today we will implement it manually. The interface provided by openAI, for example, we can copy the following code and initiate a request in the browser console to complete the translation //Example constOPENAI_API_KEY="s
 What is the div box model
Oct 09, 2023 pm 05:15 PM
What is the div box model
Oct 09, 2023 pm 05:15 PM
The div box model is a model used for web page layout. It treats elements in a web page as rectangular boxes. This model contains four parts: content area, padding, border and margin. The advantage of the div box model is that it can easily control the layout of the web page and the spacing between elements. By adjusting the size of the content area, inner margin, border and outer margin, various layout effects can be achieved. The box model also provides some Properties and methods can dynamically change the style and behavior of the box through CSS and JavaScript.
 What is the difference between iframe and div
Aug 28, 2023 am 11:46 AM
What is the difference between iframe and div
Aug 28, 2023 am 11:46 AM
The difference between iframe and div is that iframe is mainly used to introduce external content, which can load content from other websites or divide a web page into multiple areas. Each area has its own independent browsing context, while div is mainly used to divide and organize content. block for layout and style control.
 What are the differences between div and span?
Nov 02, 2023 pm 02:29 PM
What are the differences between div and span?
Nov 02, 2023 pm 02:29 PM
The differences are: 1. div is a block-level element, and span is an inline element; 2. div will automatically occupy a line, while span will not automatically wrap; 3. div is used to wrap larger structures and layouts, and span is used to wrap Text or other inline elements; 4. div can contain other block-level elements and inline elements, and span can contain other inline elements.
 Installing Flash on Debian: Detailed Guide and Sharing Linux Tips
Feb 15, 2024 pm 01:00 PM
Installing Flash on Debian: Detailed Guide and Sharing Linux Tips
Feb 15, 2024 pm 01:00 PM
Flash used to be the king of online multimedia. Although its use has been greatly reduced now, in some old websites or specific applications, we still need Flash plug-ins. We will introduce in detail how to install Flash in Debian systems. What we need to be clear about is that Adobe has officially stopped supporting Flash Player on December 31, 2020. Therefore, the Flash version we recommend is the open source PepperFlash. PepperFlash is a Flash version developed by Google and specially used by the Chrome browser. Installation steps: 1. Open the terminal and update your package list: ````sqlsudoapt-getupdat
 Edge browser flash is not enabled solution
Dec 24, 2023 pm 06:05 PM
Edge browser flash is not enabled solution
Dec 24, 2023 pm 06:05 PM
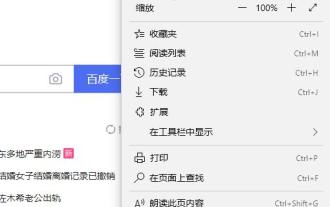
When watching videos in a browser, it cannot be started without flash. Many friends have encountered the problem of flash not starting, which has caused trouble. Today I have brought you a detailed solution to take a look. Edge browser flash is not enabled: 1. Enter the browser, click the three dots in the upper right corner, and select "Settings". 2. Click "Advanced" on the left. 3. Find "Use Adobe Flash Player" in "Website Settings" on the right. 4. Turn on the switch to enable it normally.




