 Computer Tutorials
Computer Tutorials
 Computer Knowledge
Computer Knowledge
 A simple tutorial on converting full-width English letters to half-width letters
A simple tutorial on converting full-width English letters to half-width letters
A simple tutorial on converting full-width English letters to half-width letters
When using a computer to input English, sometimes we encounter the difference between full-width English letters and half-width English letters. Full-width English letters refer to the characters input by pressing the Shift key and the English letter key combination when the input method is Chinese mode. They occupy a full-width character width. Half-width English letters refer to characters input directly when the input method is English mode, and they occupy half a character width. In some cases, we may need to convert full-width English letters to half-width letters. Here is a simple tutorial:
First, open a text editor or any software that requires input of English letters and ensure that the current input method is For English mode.
Next, move the cursor to the full-width English letter that needs to be converted.
Press the Caps Lock key to switch uppercase letters to lowercase letters.
Then press the Shift key and the corresponding full-width English letter key in sequence. For example, Shift A corresponds to the full-width A. During this process, hold down the Shift key and do not release it.
At this time you will find that half-width English letters are displayed in the input box.
Finally, release the Shift key and Caps Lock key to complete the conversion.
Through this simple tutorial, we can easily convert full-width English letters into half-width letters, which is convenient for us to use when inputting English on the computer. Hope this article is helpful to everyone.
The above is the detailed content of A simple tutorial on converting full-width English letters to half-width letters. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 How to convert full-width English letters to half-width English letters
Mar 15, 2024 pm 03:00 PM
How to convert full-width English letters to half-width English letters
Mar 15, 2024 pm 03:00 PM
Conversion method: 1. Use the find and replace function of the Word document to match full-width English letters through wildcards and replace them with half-width format; 2. Use the "full-width/half-width" switch button on the input method toolbar to switch the input method to half-width state. Re-enter or modify English letters; 3. Use shortcut keys (such as "Shift Space" in Windows systems) to quickly switch between full-width and half-width states.
 Practical tips for converting full-width English letters into half-width form
Mar 26, 2024 am 09:54 AM
Practical tips for converting full-width English letters into half-width form
Mar 26, 2024 am 09:54 AM
Practical tips for converting full-width English letters into half-width forms. In modern life, we often come into contact with English letters, and we often need to input English letters when using computers, mobile phones and other devices. However, sometimes we encounter full-width English letters, and we need to use the half-width form. So, how to convert full-width English letters to half-width form? Here are some practical tips for you. First of all, full-width English letters and numbers refer to characters that occupy a full-width position in the input method, while half-width English letters and numbers occupy a full-width position.
 Detailed steps to cancel the red wavy lines under English letters in PPT documents
Mar 26, 2024 pm 08:50 PM
Detailed steps to cancel the red wavy lines under English letters in PPT documents
Mar 26, 2024 pm 08:50 PM
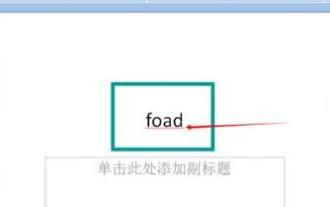
1. Enter [foad] here, and it will have a red wavy line to indicate a spelling error. 2. Click [Review] in the toolbar. 3. Click [Spell Check]. 4. Select [Ignore] in the spell check dialog box that appears, and you will be prompted that the spell check is over. 5. There are no red wavy lines.
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 Detailed explanation of the implementation method of converting PHP months to English months
Mar 21, 2024 pm 06:45 PM
Detailed explanation of the implementation method of converting PHP months to English months
Mar 21, 2024 pm 06:45 PM
This article will introduce in detail how to convert months in PHP to English months, and give specific code examples. In PHP development, sometimes we need to convert digital months to English months, which is very practical in some date processing or data display scenarios. The implementation principles, specific code examples and precautions will be explained in detail below. 1. Implementation principle In PHP, you can convert digital months into English months by using the DateTime class and format method. Date
 How to convert qq music to mp3 format Convert qq music to mp3 format on mobile phone
Mar 21, 2024 pm 01:21 PM
How to convert qq music to mp3 format Convert qq music to mp3 format on mobile phone
Mar 21, 2024 pm 01:21 PM
QQ Music allows everyone to enjoy watching movies and relieve boredom. You can use this software every day to easily satisfy your needs. A large number of high-quality songs are available for everyone to listen to. You can also download and save them. The next time you listen to them, you don’t need an Internet connection. The songs downloaded here are not in MP3 format and cannot be used on other platforms. After the membership songs expire, there is no way to listen to them again. Therefore, many friends want to convert the songs into MP3 format. Here, the editor explains You provide methods so that everyone can use them! 1. Open QQ Music on your computer, click the [Main Menu] button in the upper right corner, click [Audio Transcoding], select the [Add Song] option, and add the songs that need to be converted; 2. After adding the songs, click to select Convert to [mp3]



