How to create timeline animation in PPT
php editor Xigua will introduce you in detail how to create timeline animation in PPT. Timeline animation is a commonly used display method in PPT production, which can vividly show the development process of events. With simple operations, you can easily create vivid and interesting timeline animations to make your PPT more vivid and attractive. Next, let’s follow the editor’s steps and learn how to create timeline animation!
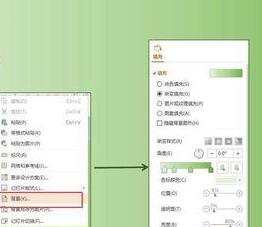
1. After creating the presentation, stay on the single page where you want to create the timeline, right-click and select [Background]. On the right side there will be a window with all settings for the background. Set the background color and other settings you need.

2. After setting the background, you can create the [axis] of the timeline. Specific operations:
(1) Insert [rectangle],
(2) Look at the height of this rectangle (the size of this shape can be set at will).
(3) Insert another shape - triangle.
(4) Rotate the triangle so that one side is vertical.
(5) Select the triangle and set its height to the same value as the high position of the rectangle.
(6) Connect the triangle with the rectangle.

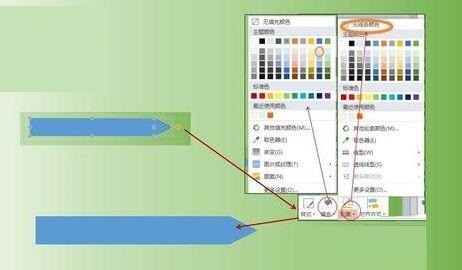
3. Change the color of the timeline. Specific operations:
(1) Hold down ctrl and click with the mouse to select the rectangle and triangle.
(2) Set the outline to [None] and the color fill to your favorite color.

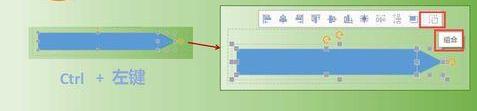
4. After adjusting the axis, color and outline of the timeline, merge them into one graphic. Specific operations:
(1) Hold down ctrl and click the mouse Click to select the rectangle and triangle.
(2) You can see the [Combination] logo above the picture, click on it, or you can find [Combination] in [Drawing Tools].

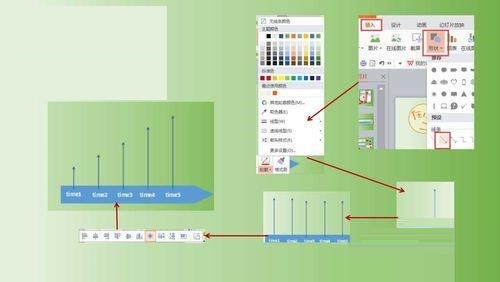
5. The axis has been completed. Now we need to complete some data information. Specific operations:
(1) Insert a [horizontal text box] on the timeline.
(2) Information is entered in the text box.
(3) Adjust the [Font], [Color], [Size] and other information of the font.
(4) Hold down ctrl and drag the mouse to copy the text box.
(5) Modify the content of the text box,
(6) Hold down ctrl, click with the mouse to select all text boxes, and set [Vertical Centering] and [Horizontal Distribution].

6. Full timeline, specific operations:
(1) Insert shape--arrow.
(2) Change the color of the arrow, the thickness of the line, etc. ‘
(3) Copy the arrow and arrange it on the timeline.

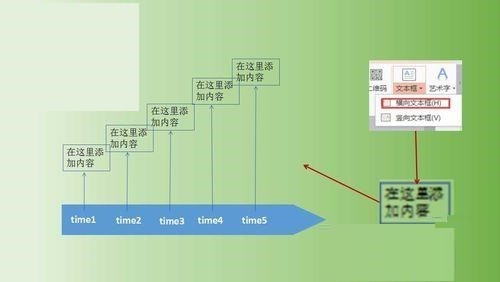
7. Add content to the timeline, specific operations:
(1) Insert text box.
(2)Input content.
(3) Adjust the color, size and other information of the font and arrange it above the arrow.

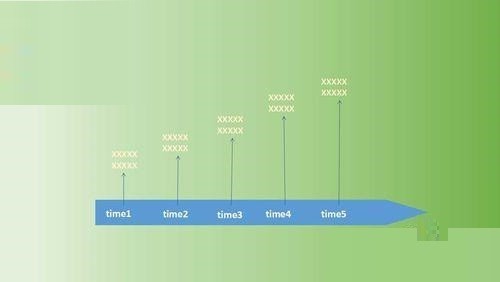
8. After the above steps, a static plane timeline is ready. If you add a little animation to this static timeline, the effect will be better.

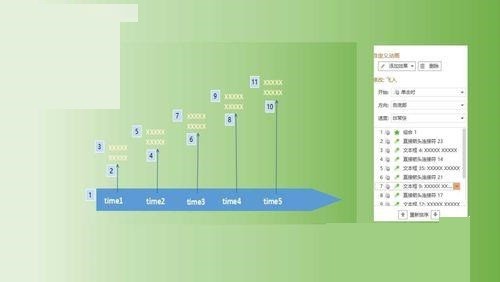
9. The specific animation can be set at will. See how the editor sets it up. Specific operations:
(1) Select the axis of the timeline, and the axis At the time point above, set it to enter the animation [box shape].
(2) Click on the first arrow from the left to set the animation [Fly In].
(3) Click on the text box above the first arrow and set the animation [Fly In].
(4) By analogy, continue setting to the right.

10. The final effect is as shown below.

The above is the detailed content of How to create timeline animation in PPT. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to check traffic on Apple mobile phone
May 09, 2024 pm 06:00 PM
How to check traffic on Apple mobile phone
May 09, 2024 pm 06:00 PM
How to check data usage on Apple 1. The specific steps to check data usage on Apple mobile phone are as follows: Open the settings of the phone. Click the Cellular button. Scroll down on the cellular network page to see the specific data usage of each application. Click Apply to also set allowed networks. 2. Turn on the phone, find the settings option on the phone desktop, and click to enter. In the settings interface, find "Cellular Network" in the taskbar below and click to enter. In the cellular network interface, find the "Usage" option on the page and click to enter. 3. Another way is to check the traffic by yourself through the mobile phone, but the mobile phone can only see the total usage and will not display the remaining traffic: turn on the iPhone, find the "Settings" option and open it. Select "Bee"
 How to disable snapshot layout in Windows 11_ Tips for not using snapshot layout in win11
May 08, 2024 pm 06:46 PM
How to disable snapshot layout in Windows 11_ Tips for not using snapshot layout in win11
May 08, 2024 pm 06:46 PM
Win11 system announced the new [Snapshot Layout], which provides users with various window layout options through the [Maximize] button, so that users can choose from multiple layout templates to display two, three or four on the screen. open applications. This is an improvement over dragging multiple windows to the sides of the screen and then adjusting everything manually. [SnapGroups] will save the collection of apps the user is using and their layout, allowing the user to easily return to that setting when they have to stop and deal with other things. If someone is using a monitor that the user must unplug, when re-docking, the previously used snapshot layout will also be restored. To use snapshot layout, we can use the keyboard shortcut WindowsKey+Z to start
 How to sort the list page alphabetically in vscode How to sort the list page alphabetically in vscode
May 09, 2024 am 09:40 AM
How to sort the list page alphabetically in vscode How to sort the list page alphabetically in vscode
May 09, 2024 am 09:40 AM
1. First, after opening the vscode interface, click the settings icon button in the lower left corner of the page 2. Then, click the Settings option in the drop-down page column 3. Then, find the Explorer option in the jumped window 4. Finally, on the right side of the page Click the OpenEditorsnaming option, select the alphabetical button from the drop-down page and save the settings to complete the alphabetical sorting
 Can I plug in a wireless network card when assembling a computer?
May 08, 2024 am 09:13 AM
Can I plug in a wireless network card when assembling a computer?
May 08, 2024 am 09:13 AM
Can I plug in a wireless network card when assembling a computer? First of all, the wireless network card you are talking about here should be a 2G/3G/4G wireless network card, that is, a wireless network card, right? My answer is yes. However, you also need an AP that supports USB wireless network cards, such as: (only for Jiuli use, not a recommended product) Can I use a wireless network card to access the Internet by assembling a desktop computer? Network cards are essential for modern computers. Without a network card, you cannot access the Internet, whether it is an onboard network card, an independent network card, or a wireless network card. When assembling a computer, a separate network card is generally not installed, because the current motherboards have integrated network cards, so there is no need to buy another one. However, the computers assembled now cannot use wireless Internet access like notebooks, because there is no wireless network card installed. Players can According to your own needs
 How to use merge in java
May 09, 2024 am 06:03 AM
How to use merge in java
May 09, 2024 am 06:03 AM
The merge() method in Java Collections merges two sorted ordered collections to generate a new sorted collection, maintaining the original order. Syntax: public static <T> List<T> merge(SortedMap<T, Double> a, SortedMap<T, Double> b). It accepts two sorted collections and returns a new collection containing all elements in sorted order. Note: The values of duplicate keys will be merged according to the merge function, and the original collection will not be modified.
 What are the advanced C++ performance optimization techniques?
May 08, 2024 pm 09:18 PM
What are the advanced C++ performance optimization techniques?
May 08, 2024 pm 09:18 PM
Performance optimization techniques in C++ include: Profiling to identify bottlenecks and improve array layout performance. Memory management uses smart pointers and memory pools to improve allocation and release efficiency. Concurrency leverages multi-threading and atomic operations to increase throughput of large applications. Data locality optimizes storage layout and access patterns and enhances data cache access speed. Code generation and compiler optimization applies compiler optimization techniques, such as inlining and loop unrolling, to generate optimized code for specific platforms and algorithms.
 What are the top ten virtual currency trading platforms? Ranking of the top ten virtual currency trading platforms in the world
Feb 20, 2025 pm 02:15 PM
What are the top ten virtual currency trading platforms? Ranking of the top ten virtual currency trading platforms in the world
Feb 20, 2025 pm 02:15 PM
With the popularity of cryptocurrencies, virtual currency trading platforms have emerged. The top ten virtual currency trading platforms in the world are ranked as follows according to transaction volume and market share: Binance, Coinbase, FTX, KuCoin, Crypto.com, Kraken, Huobi, Gate.io, Bitfinex, Gemini. These platforms offer a wide range of services, ranging from a wide range of cryptocurrency choices to derivatives trading, suitable for traders of varying levels.
 Reversal after explosion? KAN who 'killed an MLP in one night': Actually, I am also an MLP
May 07, 2024 pm 03:19 PM
Reversal after explosion? KAN who 'killed an MLP in one night': Actually, I am also an MLP
May 07, 2024 pm 03:19 PM
Multilayer perceptrons (MLPs), also known as fully connected feedforward neural networks, are the fundamental building blocks of today's deep learning models. The importance of MLPs cannot be overstated, as they are the default method in machine learning for approximating nonlinear functions. But recently, researchers from MIT and other institutions have proposed a very promising alternative method-KAN. This method outperforms MLP in terms of accuracy and interpretability. Moreover, it can outperform MLPs running with much larger parameters with very few parameters. For example, the authors stated that they used KAN to rediscover the mathematical laws in knot theory and reproduce the results of DeepMind with a smaller network and a higher degree of automation. Specifically, DeepMind’s MLP has a large






