
php Xiaobian Yuzi brings you the operation method of adjusting the screen layout of edius. Edius is a professional video editing software. Reasonable adjustment of the screen layout is the key to improving the video editing effect. Through simple operations, you can customize the position, size and display mode of each module of the editing interface. This article will introduce in detail how to adjust the screen layout in edius, so that you can complete video editing work more efficiently.
1. First, let’s look at the material below.

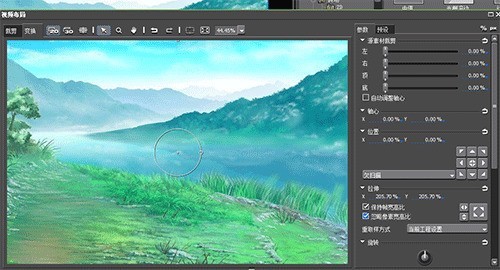
2. Next, select the material in the timeline and you will see its [Video Layout] in the information panel. Double-click the video layout to enter its setting page as shown below:

3. Here you can directly drag the point on the edge of the picture in the monitoring window with the mouse to adjust its size, or you can adjust its size through the menu on the right. Use some faders under [Original Material Cropping] to make modifications. If you use the mouse to drag the image directly, we will find that the image will keep the ratio of width to height while increasing and shrinking, and the pixels of the stretched image will obviously be very bad.
4. You can find [Stretch] in the right menu, click [Ignore pixel aspect ratio] under the button, and you will find that the picture fills the entire screen.

The above is the detailed content of How to adjust the screen layout in edius. For more information, please follow other related articles on the PHP Chinese website!




