 Computer Tutorials
Computer Tutorials
 Browser
Browser
 How to set the zoom display of web pages in Google Chrome_How to set the zoom display of web pages in Google Chrome
How to set the zoom display of web pages in Google Chrome_How to set the zoom display of web pages in Google Chrome
How to set the zoom display of web pages in Google Chrome_How to set the zoom display of web pages in Google Chrome
php editor Xigua will introduce to you in detail how to set up the web page zoom display of Google browser. In daily use, we often encounter the problem that the web page is too large or too small, which affects the reading experience. With simple settings, you can easily adjust the zoom ratio of web pages to make the page display more suitable for your needs. Next, let’s learn how to set up web page zoom display in Google Chrome!
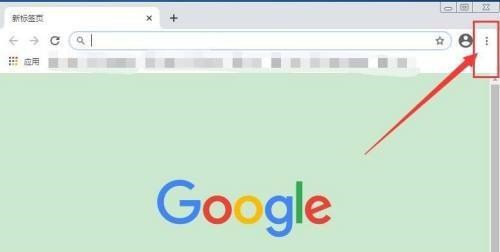
1. After opening Google Chrome, click the [Customize and Control] button in the upper right corner, as shown by the arrow in the figure.

2. After entering the menu bar, click the [Settings] button below to enter the settings, as shown by the arrow in the figure.

3. In the [Appearance] setting interface, click the small inverted triangle on the right side of [Web Page Zoom], and you can select it as needed, as shown in the figure.

The above is the detailed content of How to set the zoom display of web pages in Google Chrome_How to set the zoom display of web pages in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Who actually owns Google?
Apr 02, 2025 pm 04:01 PM
Who actually owns Google?
Apr 02, 2025 pm 04:01 PM
Google is owned by Alphabet Inc., which is controlled by Larry Page and Sergey Bring: 1) The founder ensures control of the company by holding Class B shares (10 votes per share); 2) Alphabet's Class A and Class C shares are circulated in the open market and employee stock ownership plans, respectively, but do not affect the founder's control.
 What is Google lady's name?
Apr 06, 2025 am 12:01 AM
What is Google lady's name?
Apr 06, 2025 am 12:01 AM
Googlelady's name is Google Assistant. 1. Google Assistant is an intelligent virtual assistant developed by Google, using NLP, ML and voice recognition technologies to interact with users. 2. Its working principle includes speech recognition, natural language processing, response generation and task execution. 3. Users can interact with basic and advanced through APIs, such as querying weather or controlling smart home devices.
 What Google searches are monitored?
Apr 08, 2025 am 12:01 AM
What Google searches are monitored?
Apr 08, 2025 am 12:01 AM
Google monitors users' search keywords, times, devices, cookies and IP addresses to optimize search and advertising. Users can protect privacy through privacy mode, VPN or proxy server.
 What is Google Console used for?
Apr 03, 2025 am 12:13 AM
What is Google Console used for?
Apr 03, 2025 am 12:13 AM
The main function of GoogleConsole is to help website administrators monitor, maintain and optimize the Google search performance of their websites. 1) It provides reports on page indexing, search queries, click-through rates and rankings to help optimize SEO strategies. 2) By verifying website ownership, users can use their features such as viewing search analysis reports and submitting site maps. 3) Advanced users can automate tasks through APIs to process data to improve SEO results.
 What is Google's old name?
Apr 05, 2025 am 12:12 AM
What is Google's old name?
Apr 05, 2025 am 12:12 AM
Google'soldnamewas"Backrub,"reflectingitsinitialfocusonanalyzingbacklinks.1)StartedasBackrubatStanfordin1996,itusedabasicbacklinkalgorithm.2)RebrandedtoGooglein1997,symbolizingabroaderambitiontoorganizeinternetinformation.3)EvolvedwithPageR
 Is Google Cloud free?
Apr 04, 2025 am 12:13 AM
Is Google Cloud free?
Apr 04, 2025 am 12:13 AM
GoogleCloud is not completely free, but offers some free services. 1) The computing engine provides free f1-micro instances, up to 720 hours per month. 2) Cloud storage provides free 5GB of standard storage space. 3) Other services such as BigQuery also have free quotas, but you need to pay attention to usage restrictions.
 Who owns 51% of Google?
Apr 09, 2025 am 12:03 AM
Who owns 51% of Google?
Apr 09, 2025 am 12:03 AM
Google's 51% stake is controlled by founders Larry Page and Sergey Brin through Class B shares. 1) Alphabet's stocks are divided into Class A, Class B and Class C. Class B shares have 10 votes per share. 2) Page and Bryn hold most of the Class B shares to ensure they have the dominance of the company's decisions.
 What does the Google stand for?
Apr 07, 2025 am 12:13 AM
What does the Google stand for?
Apr 07, 2025 am 12:13 AM
Google's name comes from the mathematical term "googol", which represents a huge number followed by 100 0s, symbolizing its ambitions. Google has developed into a huge technology ecosystem, including search engine technology, cloud computing and artificial intelligence, with influence covering multiple fields of culture, business and society.



