Steps for exporting wps2019 tables to pictures
php editor Zimo will introduce you to the steps for outputting WPS2019 tables into pictures. In the WPS2019 form, exporting the form as a picture can easily save and share the form content. The following will introduce how to operate in detail: First, open the WPS2019 table file and select the table content to be output as a picture; then click the "Insert" menu and select "Picture"; in the pop-up window, click "OK" to save the table content. Save as picture format. Through this simple operation step, you can easily output the WPS2019 table as a picture to facilitate management and sharing of data.
1. Use wps2019 to open the table to be edited.

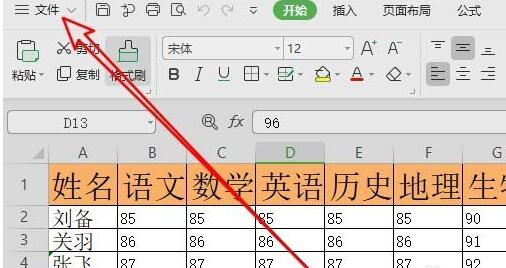
2. Click the [File] menu item in the upper left corner of the wps2019 window.

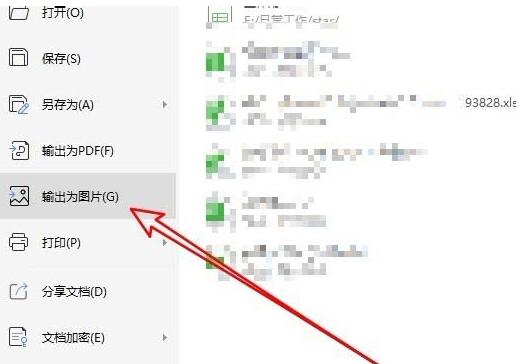
3. In the pop-up file drop-down menu, click the [Output as Picture] menu item.

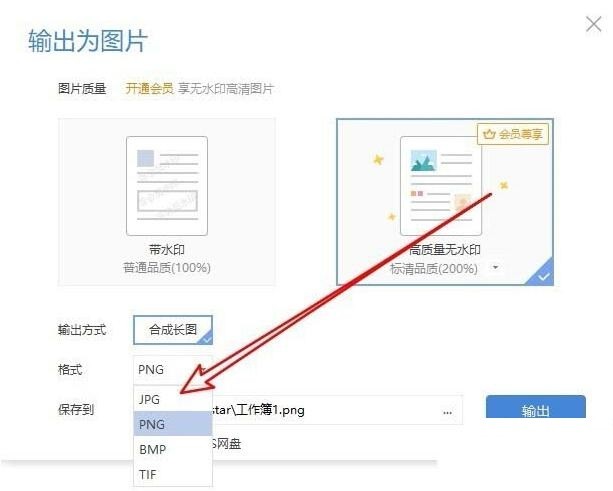
4. A window for outputting pictures will pop up. Select the output quality format in the window.

5. Click the format drop-down menu and select the format you want to save as an image in the pop-up menu.

6. Finally, click the Save to option button to set the location where you want to save the image.

7. After clicking OK, a prompt indicating successful output will pop up after a while.

The above is the detailed content of Steps for exporting wps2019 tables to pictures. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
1. Create a new PPT file and name it [PPT Tips] as an example. 2. Double-click [PPT Tips] to open the PPT file. 3. Insert a table with two rows and two columns as an example. 4. Double-click on the border of the table, and the [Design] option will appear on the upper toolbar. 5. Click the [Shading] option and click [Picture]. 6. Click [Picture] to pop up the fill options dialog box with the picture as the background. 7. Find the tray you want to insert in the directory and click OK to insert the picture. 8. Right-click on the table box to bring up the settings dialog box. 9. Click [Format Cells] and check [Tile images as shading]. 10. Set [Center], [Mirror] and other functions you need, and click OK. Note: The default is for pictures to be filled in the table
 How to make a table for sales forecast
Mar 20, 2024 pm 03:06 PM
How to make a table for sales forecast
Mar 20, 2024 pm 03:06 PM
Being able to skillfully make forms is not only a necessary skill for accounting, human resources, and finance. For many sales staff, learning to make forms is also very important. Because the data related to sales is very large and complex, and it cannot be simply recorded in a document to explain the problem. In order to enable more sales staff to be proficient in using Excel to make tables, the editor will introduce the table making issues about sales forecasting. Friends in need should not miss it! 1. Open [Sales Forecast and Target Setting], xlsm, to analyze the data stored in each table. 2. Create a new [Blank Worksheet], select [Cell], and enter [Label Information]. [Drag] downward and [Fill] the month. Enter [Other] data and click [
 How to deal with the problem that the toolbar cannot be seen in WPS2019
Mar 27, 2024 pm 02:20 PM
How to deal with the problem that the toolbar cannot be seen in WPS2019
Mar 27, 2024 pm 02:20 PM
1. As shown in the picture below, after we open a WPS text software, we cannot see the required toolbar or ribbon. This is because we have hidden it. 2. Solution 1: We first click the Show/Hide Ribbon button in the upper right corner of the menu bar to hide or show the ribbon. 3. Click this button to display the ribbon. 4. Method 2: When the ribbon is hidden, we can place the mouse on the name of the ribbon, such as Start and Insert, to display the hidden ribbon. 5. But if we move the mouse to the editing area and do not move the mouse for a long time, as shown in the figure below, the ribbon will automatically hide again. This is because we have turned on the automatic hiding/showing function. 6. At this point we need to click the interface settings button in the upper right corner first. 7. Then click the drop-down menu
 How to use JavaScript to implement drag-and-drop adjustment of table column width?
Oct 21, 2023 am 08:14 AM
How to use JavaScript to implement drag-and-drop adjustment of table column width?
Oct 21, 2023 am 08:14 AM
How to use JavaScript to realize the drag-and-drop adjustment function of table column width? With the development of Web technology, more and more data are displayed on web pages in the form of tables. However, sometimes the column width of the table cannot meet our needs, and the content may overflow or the width may be insufficient. In order to solve this problem, we can use JavaScript to implement the drag-and-drop adjustment function of the column width of the table, so that users can freely adjust the column width according to their needs. To realize the drag-and-drop adjustment function of table column width, the following three main points are required:
 How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
1. Open the worksheet and find the [Start]-[Conditional Formatting] button. 2. Click Column Selection and select the column to which conditional formatting will be added. 3. Click the [Conditional Formatting] button to bring up the option menu. 4. Select [Highlight conditional rules]-[Between]. 5. Fill in the rules: 20, 24, dark green text with dark fill color. 6. After confirmation, the data in the selected column will be colored with corresponding numbers, text, and cell boxes according to the settings. 7. Conditional rules without conflicts can be added repeatedly, but for conflicting rules WPS will replace the previously established conditional rules with the last added rule. 8. Repeatedly add the cell columns after [Between] rules 20-24 and [Less than] 20. 9. If you need to change the rules, you can just clear the rules and then reset the rules.
 How to export and import table data in Vue
Oct 15, 2023 am 08:30 AM
How to export and import table data in Vue
Oct 15, 2023 am 08:30 AM
How to implement the export and import of tabular data in Vue requires specific code examples. In web projects developed using Vue, we often encounter the need to export tabular data to Excel or import Excel files. This article will introduce how to use Vue to implement the export and import functions of table data, and provide specific code examples. 1. Installation dependencies for exporting table data First, we need to install some dependencies for exporting Excel files. Run the following command from the command line in your Vue project: npmin
 Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Sometimes, we often encounter counting problems in Word tables. Generally, when encountering such problems, most students will copy the Word table to Excel for calculation; some students will silently pick up the calculator. Calculate. Is there a quick way to calculate it? Of course there is, in fact the sum can also be calculated in Word. So, do you know how to do it? Today, let’s take a look together! Without further ado, friends in need should quickly collect it! Step details: 1. First, we open the Word software on the computer and open the document that needs to be processed. (As shown in the picture) 2. Next, we position the cursor on the cell where the summed value is located (as shown in the picture); then, we click [Menu Bar
 Using JavaScript to implement table filtering function
Aug 10, 2023 pm 09:51 PM
Using JavaScript to implement table filtering function
Aug 10, 2023 pm 09:51 PM
Using JavaScript to implement table filtering function With the continuous development of Internet technology, tables have become a common way to display data on web pages. However, when the amount of data is huge, users often face difficulties in finding specific data. Therefore, adding filtering functions to tables so that users can quickly find the required data has become a requirement for many web designs. This article will introduce how to use JavaScript to implement table filtering function. First, we need to have a table of data. Here's a simple example: <t






