 Hardware Tutorial
Hardware Tutorial
 Hardware Review
Hardware Review
 Kunlun Shanhai MU-360 ARGB integrated water cooling: IPS high-definition hard screen, realizing a new way of screen freedom!
Kunlun Shanhai MU-360 ARGB integrated water cooling: IPS high-definition hard screen, realizing a new way of screen freedom!
Kunlun Shanhai MU-360 ARGB integrated water cooling: IPS high-definition hard screen, realizing a new way of screen freedom!

Kunlun is another high-end brand created by Xingu Electronics, committed to providing users with reliable and innovative computer equipment solutions.

As the entry-level entry-level series of Kunlun brand, Shanhai MU series truly achieves entry-level and high-end. This new product, Shanhai MU-360 ARGB, is available in black and white colors and has a variety of screen play options. We hope to bring a new all-in-one water cooling experience to more users.

The water-cooled screen of Shanhai MU-360 ARGB adopts an IPS high-definition hard screen with a resolution of 320*240 and a viewing angle of up to 178°, making the picture exquisite and undistorted; After purchasing it, players can download the KL-CENTER official software from the official website to realize various screen play options: custom parameter monitoring, custom picture playback, custom text display and novel custom screen projection... In a certain sense, it can be used Use it as another screen.

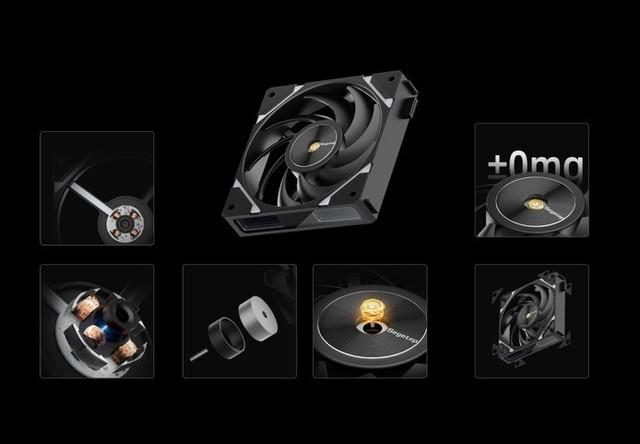
The fan is a key factor affecting water cooling heat dissipation. This time, the fan of Kunlun Shanhai MU-360 ARGB is made of excellent materials. Different from the traditional wire connection, it uses PCB board hard connection, which makes the circuit more stable and effectively reduces the product failure repair rate. At the same time, it has an anti-oil dump structure and The iron shell steel core bushing design makes the fan more stable and long-lasting, and provides a strong guarantee for the heat dissipation performance of water cooling.

The connection method of the fans adopts a convenient module splicing method. Three fans only require two wires, which greatly saves the installation time and makes the whole machine look beautiful. It is more beautiful and clean, with an infinity mirror design on the side, and large areas of shock-proof rubber pads at each corner with light-sensitive lines. It is full of technological atmosphere, and the effect feels like the AI future~

Kunlun Shanhai MU-360 ARGB adopts a new generation of three-phase nine-pole water pump design, using ceramic bearings, smaller vibration, speed of 1800-3000RPM ± 10%, high-efficiency cooling performance, low noise and longer service life.

uses a 450mm EPDM water-cooling tube, which can effectively prevent liquid leakage and ensure the stability of the water-cooling system; it uses Dow Corning high-performance special silicone grease; metal buckles , with a 5-year worry-free after-sales warranty, interested friends can buy it with confidence.
The above is the detailed content of Kunlun Shanhai MU-360 ARGB integrated water cooling: IPS high-definition hard screen, realizing a new way of screen freedom!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 Do you use c in visual studio code
Apr 15, 2025 pm 08:03 PM
Do you use c in visual studio code
Apr 15, 2025 pm 08:03 PM
Writing C in VS Code is not only feasible, but also efficient and elegant. The key is to install the excellent C/C extension, which provides functions such as code completion, syntax highlighting, and debugging. VS Code's debugging capabilities help you quickly locate bugs, while printf output is an old-fashioned but effective debugging method. In addition, when dynamic memory allocation, the return value should be checked and memory freed to prevent memory leaks, and debugging these issues is convenient in VS Code. Although VS Code cannot directly help with performance optimization, it provides a good development environment for easy analysis of code performance. Good programming habits, readability and maintainability are also crucial. Anyway, VS Code is
 Can vscode run kotlin
Apr 15, 2025 pm 06:57 PM
Can vscode run kotlin
Apr 15, 2025 pm 06:57 PM
Running Kotlin in VS Code requires the following environment configuration: Java Development Kit (JDK) and Kotlin compiler Kotlin-related plugins (such as Kotlin Language and Kotlin Extension for VS Code) create Kotlin files and run code for testing to ensure successful environment configuration
 Which one is better, vscode or visual studio
Apr 15, 2025 pm 08:36 PM
Which one is better, vscode or visual studio
Apr 15, 2025 pm 08:36 PM
Depending on the specific needs and project size, choose the most suitable IDE: large projects (especially C#, C) and complex debugging: Visual Studio, which provides powerful debugging capabilities and perfect support for large projects. Small projects, rapid prototyping, low configuration machines: VS Code, lightweight, fast startup speed, low resource utilization, and extremely high scalability. Ultimately, by trying and experiencing VS Code and Visual Studio, you can find the best solution for you. You can even consider using both for the best results.
 Can vscode be used for java
Apr 15, 2025 pm 08:33 PM
Can vscode be used for java
Apr 15, 2025 pm 08:33 PM
VS Code is absolutely competent for Java development, and its powerful expansion ecosystem provides comprehensive Java development capabilities, including code completion, debugging, version control and building tool integration. In addition, VS Code's lightweight, flexibility and cross-platformity make it better than bloated IDEs. After installing JDK and configuring JAVA_HOME, you can experience VS Code's Java development capabilities by installing "Java Extension Pack" and other extensions, including intelligent code completion, powerful debugging functions, construction tool support, etc. Despite possible compatibility issues or complex project configuration challenges, these issues can be addressed by reading extended documents or searching for solutions online, making the most of VS Code’s
 What does sublime renewal balm mean
Apr 16, 2025 am 08:00 AM
What does sublime renewal balm mean
Apr 16, 2025 am 08:00 AM
Sublime Text is a powerful customizable text editor with advantages and disadvantages. 1. Its powerful scalability allows users to customize editors through plug-ins, such as adding syntax highlighting and Git support; 2. Multiple selection and simultaneous editing functions improve efficiency, such as batch renaming variables; 3. The "Goto Anything" function can quickly jump to a specified line number, file or symbol; but it lacks built-in debugging functions and needs to be implemented by plug-ins, and plug-in management requires caution. Ultimately, the effectiveness of Sublime Text depends on the user's ability to effectively configure and manage it.
 How to beautify json with vscode
Apr 15, 2025 pm 05:06 PM
How to beautify json with vscode
Apr 15, 2025 pm 05:06 PM
Beautifying JSON data in VS Code can be achieved by using the Prettier extension to automatically format JSON files so that key-value pairs are arranged neatly and indented clearly. Configure Prettier formatting rules as needed, such as indentation size, line breaking method, etc. Use the JSON Schema Validator extension to verify the validity of JSON files to ensure data integrity and consistency.
 Can vscode run c
Apr 15, 2025 pm 08:24 PM
Can vscode run c
Apr 15, 2025 pm 08:24 PM
Of course! VS Code integrates IntelliSense, debugger and other functions through the "C/C" extension, so that it has the ability to compile and debug C. You also need to configure a compiler (such as g or clang) and a debugger (in launch.json) to write, run, and debug C code like you would with other IDEs.



