 Software Tutorial
Software Tutorial
 Office Software
Office Software
 The operation process of setting the top title row of wps2019 table
The operation process of setting the top title row of wps2019 table
The operation process of setting the top title row of wps2019 table
php Xiaobian Yuzai will introduce to you the operation process of setting the top title row of the WPS 2019 table. After opening the WPS table, first select the table area to be set, then click the "Data" option in the menu bar, then select the "Freeze Panes" function, and click "Upper Row" to set the top title row. After this setting, the top title row will always be displayed at the top of the table, making it easier to view and edit data and improve work efficiency.
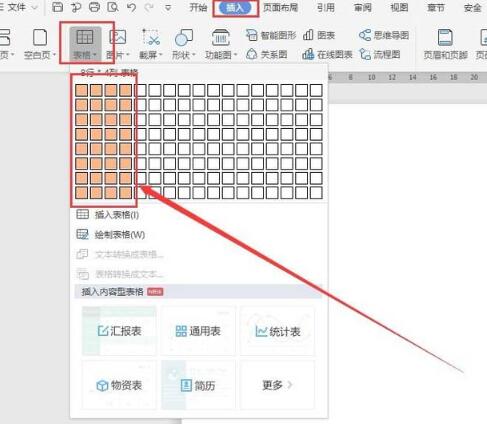
1. Open wps2019, create a new blank document, select the [Insert] button on the menu bar, and then click [Table] to insert an 8*4 table (as shown below).

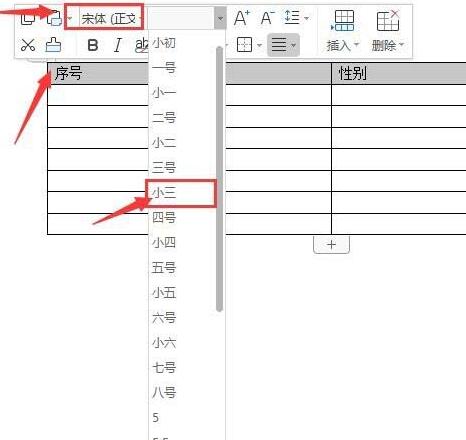
2. Enter some text in the first row of the table and set the font and font size.


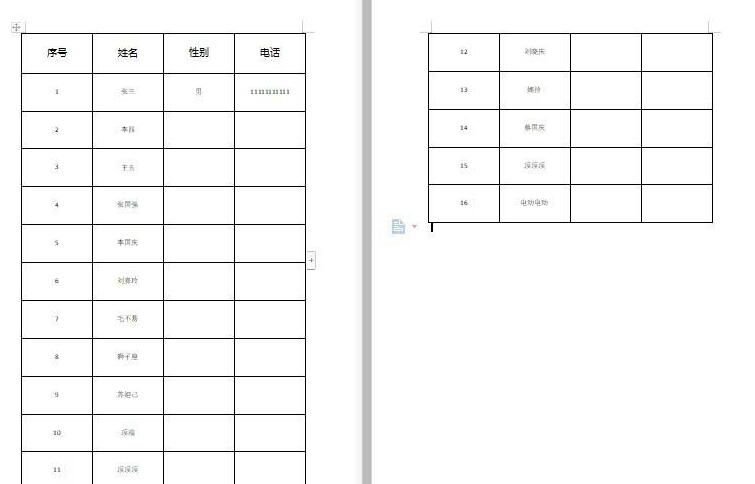
#3. Then enter the table content and process the table beautifully. At this time, the table displays the content of 2 pages. The first page has a title, and the second page has a title. The page displays the data directly.

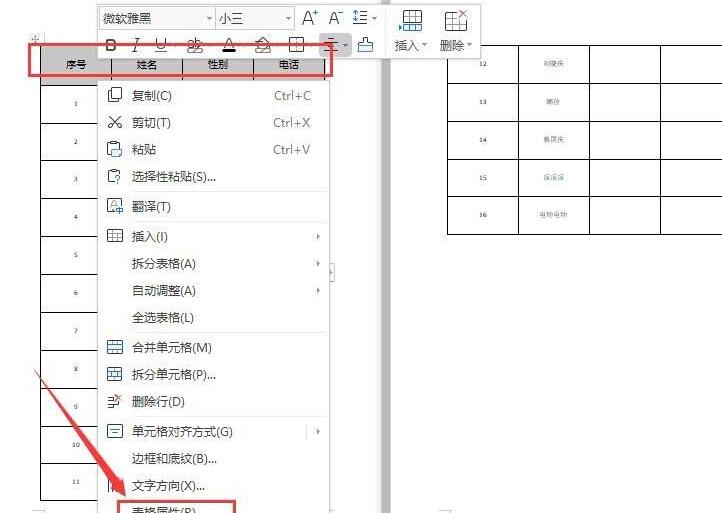
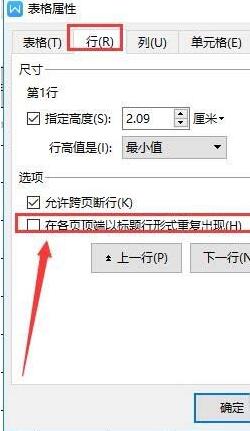
4. First, select the first row of the first page, right-click, and select [Table Properties] from the pop-up options (as shown below).

5. In the pop-up dialog box, select [Row], then check the option [Repeat as a title at the top of each page], and click [OK].

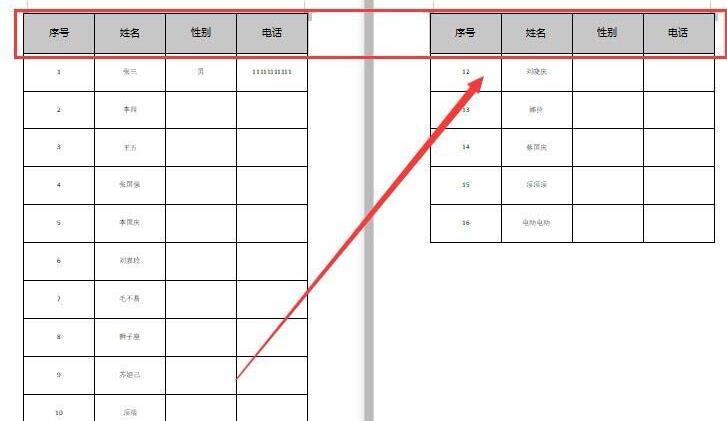
6. At this time, the title is displayed on the second page of the document.

2. Set the top title in the table
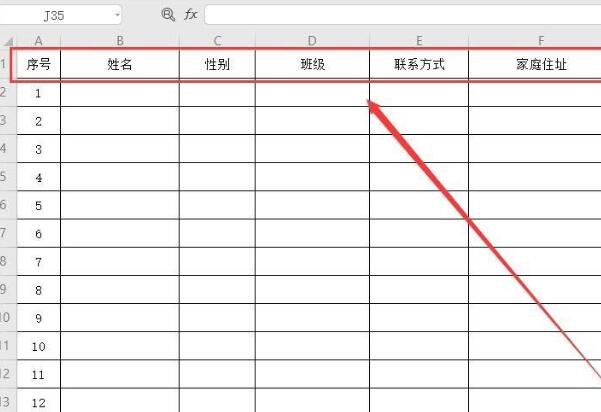
1. Create a new blank table and enter some content.

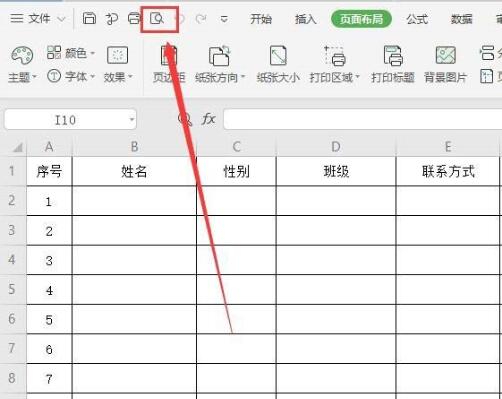
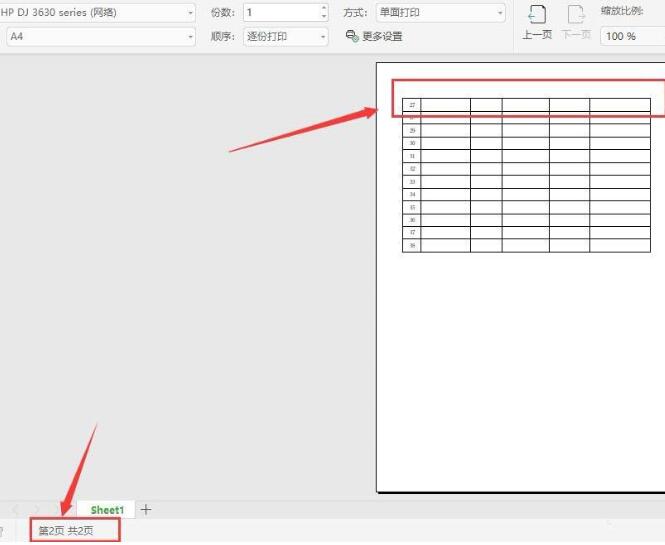
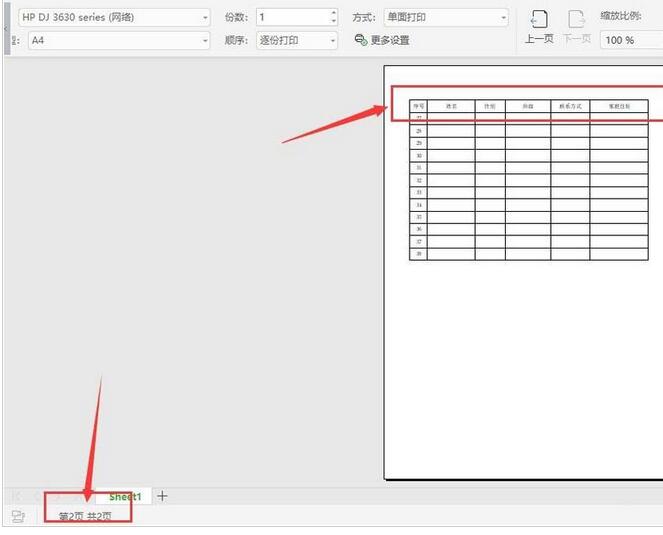
2. Click the [Print Preview] icon in the upper left corner of the menu bar to preview first. The second page will be displayed directly as data without displaying the title bar.


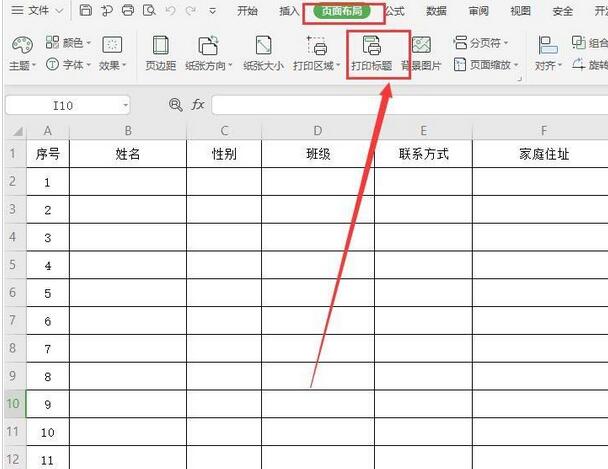
3. First close the preview interface, return to the form, click [Page Layout] on the menu bar, and select [Print Title] (as shown below).

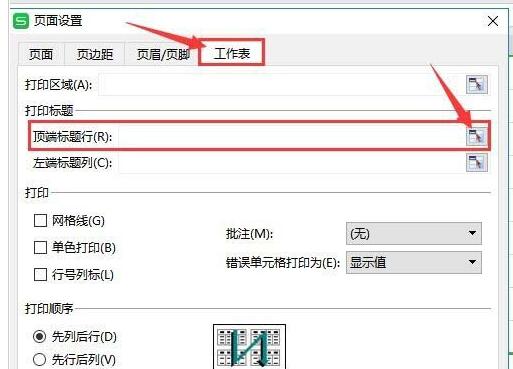
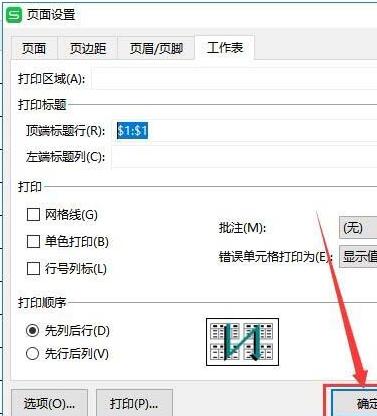
4. In the pop-up dialog box, select [Worksheet], then select Print Title, the icon on the right side of the top title row.

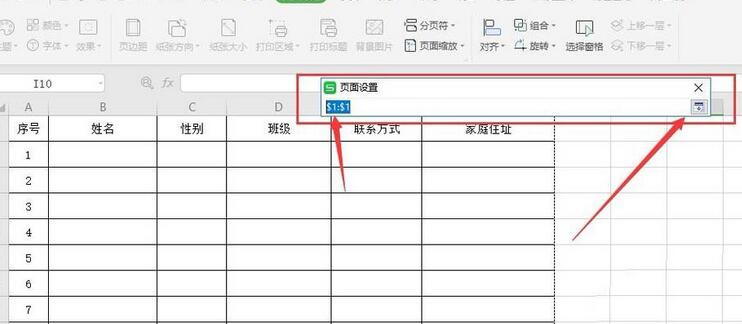
5. Enter [$1:$1] in the input box, and then click the icon on the right.

6. Return to the page setup dialog box, click the OK button

7. Continue to click the [Print Preview] icon, now the second page The title will be displayed.

The above is the detailed content of The operation process of setting the top title row of wps2019 table. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
1. Create a new PPT file and name it [PPT Tips] as an example. 2. Double-click [PPT Tips] to open the PPT file. 3. Insert a table with two rows and two columns as an example. 4. Double-click on the border of the table, and the [Design] option will appear on the upper toolbar. 5. Click the [Shading] option and click [Picture]. 6. Click [Picture] to pop up the fill options dialog box with the picture as the background. 7. Find the tray you want to insert in the directory and click OK to insert the picture. 8. Right-click on the table box to bring up the settings dialog box. 9. Click [Format Cells] and check [Tile images as shading]. 10. Set [Center], [Mirror] and other functions you need, and click OK. Note: The default is for pictures to be filled in the table
 How to make a table for sales forecast
Mar 20, 2024 pm 03:06 PM
How to make a table for sales forecast
Mar 20, 2024 pm 03:06 PM
Being able to skillfully make forms is not only a necessary skill for accounting, human resources, and finance. For many sales staff, learning to make forms is also very important. Because the data related to sales is very large and complex, and it cannot be simply recorded in a document to explain the problem. In order to enable more sales staff to be proficient in using Excel to make tables, the editor will introduce the table making issues about sales forecasting. Friends in need should not miss it! 1. Open [Sales Forecast and Target Setting], xlsm, to analyze the data stored in each table. 2. Create a new [Blank Worksheet], select [Cell], and enter [Label Information]. [Drag] downward and [Fill] the month. Enter [Other] data and click [
 How to deal with the problem that the toolbar cannot be seen in WPS2019
Mar 27, 2024 pm 02:20 PM
How to deal with the problem that the toolbar cannot be seen in WPS2019
Mar 27, 2024 pm 02:20 PM
1. As shown in the picture below, after we open a WPS text software, we cannot see the required toolbar or ribbon. This is because we have hidden it. 2. Solution 1: We first click the Show/Hide Ribbon button in the upper right corner of the menu bar to hide or show the ribbon. 3. Click this button to display the ribbon. 4. Method 2: When the ribbon is hidden, we can place the mouse on the name of the ribbon, such as Start and Insert, to display the hidden ribbon. 5. But if we move the mouse to the editing area and do not move the mouse for a long time, as shown in the figure below, the ribbon will automatically hide again. This is because we have turned on the automatic hiding/showing function. 6. At this point we need to click the interface settings button in the upper right corner first. 7. Then click the drop-down menu
 How to use JavaScript to implement drag-and-drop adjustment of table column width?
Oct 21, 2023 am 08:14 AM
How to use JavaScript to implement drag-and-drop adjustment of table column width?
Oct 21, 2023 am 08:14 AM
How to use JavaScript to realize the drag-and-drop adjustment function of table column width? With the development of Web technology, more and more data are displayed on web pages in the form of tables. However, sometimes the column width of the table cannot meet our needs, and the content may overflow or the width may be insufficient. In order to solve this problem, we can use JavaScript to implement the drag-and-drop adjustment function of the column width of the table, so that users can freely adjust the column width according to their needs. To realize the drag-and-drop adjustment function of table column width, the following three main points are required:
 How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
1. Open the worksheet and find the [Start]-[Conditional Formatting] button. 2. Click Column Selection and select the column to which conditional formatting will be added. 3. Click the [Conditional Formatting] button to bring up the option menu. 4. Select [Highlight conditional rules]-[Between]. 5. Fill in the rules: 20, 24, dark green text with dark fill color. 6. After confirmation, the data in the selected column will be colored with corresponding numbers, text, and cell boxes according to the settings. 7. Conditional rules without conflicts can be added repeatedly, but for conflicting rules WPS will replace the previously established conditional rules with the last added rule. 8. Repeatedly add the cell columns after [Between] rules 20-24 and [Less than] 20. 9. If you need to change the rules, you can just clear the rules and then reset the rules.
 How to export and import table data in Vue
Oct 15, 2023 am 08:30 AM
How to export and import table data in Vue
Oct 15, 2023 am 08:30 AM
How to implement the export and import of tabular data in Vue requires specific code examples. In web projects developed using Vue, we often encounter the need to export tabular data to Excel or import Excel files. This article will introduce how to use Vue to implement the export and import functions of table data, and provide specific code examples. 1. Installation dependencies for exporting table data First, we need to install some dependencies for exporting Excel files. Run the following command from the command line in your Vue project: npmin
 Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Sometimes, we often encounter counting problems in Word tables. Generally, when encountering such problems, most students will copy the Word table to Excel for calculation; some students will silently pick up the calculator. Calculate. Is there a quick way to calculate it? Of course there is, in fact the sum can also be calculated in Word. So, do you know how to do it? Today, let’s take a look together! Without further ado, friends in need should quickly collect it! Step details: 1. First, we open the Word software on the computer and open the document that needs to be processed. (As shown in the picture) 2. Next, we position the cursor on the cell where the summed value is located (as shown in the picture); then, we click [Menu Bar
 Using JavaScript to implement table filtering function
Aug 10, 2023 pm 09:51 PM
Using JavaScript to implement table filtering function
Aug 10, 2023 pm 09:51 PM
Using JavaScript to implement table filtering function With the continuous development of Internet technology, tables have become a common way to display data on web pages. However, when the amount of data is huge, users often face difficulties in finding specific data. Therefore, adding filtering functions to tables so that users can quickly find the required data has become a requirement for many web designs. This article will introduce how to use JavaScript to implement table filtering function. First, we need to have a table of data. Here's a simple example: <t





