 Software Tutorial
Software Tutorial
 Mobile Application
Mobile Application
 How to set the watermark in the middle on Weibo_How to set the watermark in the middle on Weibo
How to set the watermark in the middle on Weibo_How to set the watermark in the middle on Weibo
How to set the watermark in the middle on Weibo_How to set the watermark in the middle on Weibo
php editor Xiaoxin today brings you an article about Weibo watermark settings. As a popular social platform, Weibo has its own unique charm when the watermark is set in the middle. This article will introduce in detail how to set a watermark on Weibo to make your pictures more personalized and professional. With the rise of social media, watermarks have become an important way for many users to showcase their style and protect their works. I hope this article can help readers better understand how to set Weibo watermarks and make your pictures stand out among many works.
1. First enter Weibo, then click on me in the lower right corner and select [Customer Service].

2. Then enter [Watermark] in the search box and select [Set Weibo Image Watermark].

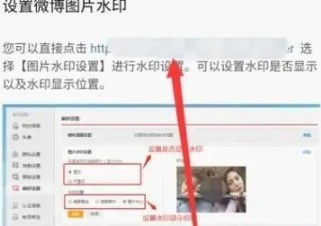
3. Then click the [Link] in the interface.

4. Then click [Image Watermark Settings] in the newly opened window.

5. Finally, check [Picture Center] and click [Save].

The above is the detailed content of How to set the watermark in the middle on Weibo_How to set the watermark in the middle on Weibo. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to search previous Weibo by date on Weibo_How to search previous Weibo by date on Weibo
Mar 30, 2024 pm 07:26 PM
How to search previous Weibo by date on Weibo_How to search previous Weibo by date on Weibo
Mar 30, 2024 pm 07:26 PM
1. First open the mobile web browser, search for the Weibo web version, and click the avatar button in the upper left corner after entering. 2. Then click Settings in the upper right corner. 3. Click the version switching option in settings. 4. Then select the color version option in the version switch. 5. Click Search to enter the search page. 6. After entering the keywords, click Find People. 7. When the search completion interface appears, click Filter. 8. Finally, enter the specific date in the release time column and click Filter.
 How to set up real-time notifications for Weibo's special attention_How to set up real-time notifications for Weibo's special attention
Mar 29, 2024 pm 10:01 PM
How to set up real-time notifications for Weibo's special attention_How to set up real-time notifications for Weibo's special attention
Mar 29, 2024 pm 10:01 PM
1. Open Weibo, click My, and then click the Settings option in the upper right corner. 2. After opening the settings, find and click on the push notification settings inside. 3. After entering the push notification settings, find Special Interest and click Real-time Notification.
 How to release someone blocked on Weibo_How to unblock Weibo
Mar 30, 2024 am 09:51 AM
How to release someone blocked on Weibo_How to unblock Weibo
Mar 30, 2024 am 09:51 AM
1. Click [My] in the lower right corner of the Weibo app to enter your personal homepage. 2. Then, click the gear icon in the upper right corner. 3. At this time, we enter the settings page, select [Block Settings] here to enter. 4. In the blocking settings, we can see the friends we have blocked, tap it, and click [Unblock] in the pop-up options. 5. Or users can directly search Weibo users to enter the blocked user homepage, and click [...] on the upper right to remove the blacklist.
 How to remove the evaluation copy watermark in the lower right corner of win11 24H2? Tips for removing the evaluation copy in the lower right corner of win11
Jun 01, 2024 pm 09:52 PM
How to remove the evaluation copy watermark in the lower right corner of win11 24H2? Tips for removing the evaluation copy in the lower right corner of win11
Jun 01, 2024 pm 09:52 PM
How to remove the evaluation copy text in the lower right corner of win1124H2? When we use the system, sometimes the desktop will display a transparent watermark on the lower right corner of the screen. So how do we remove this transparent watermark? Users can directly use third-party software to operate. Let this site carefully introduce to users how to remove the watermark on the win1124H2 evaluation copy. To remove the watermark on the win1124H2 evaluation copy, download the UniversalWatermarkDisabler tool. After running it, the current system version and watermark status will be displayed. If "Ready for installation" is displayed in "Status", it can be removed.
 How to delete the draft box of 'Weibo'_Tutorial on deleting the draft box of 'Weibo'
Mar 30, 2024 pm 12:46 PM
How to delete the draft box of 'Weibo'_Tutorial on deleting the draft box of 'Weibo'
Mar 30, 2024 pm 12:46 PM
1. First open Weibo, click on My, and click on the draft box. 2. Then long press any draft and click to clear the draft box or delete the draft. 3. Finally click OK.
 How to turn off Weibo live mode_How to turn off Weibo live mode
Mar 30, 2024 am 10:16 AM
How to turn off Weibo live mode_How to turn off Weibo live mode
Mar 30, 2024 am 10:16 AM
1. First open Weibo, click Search, and click More Hot Searches. 2. Then select a hot search to enter. 3. Then enter the hot search comment live mode, find and click the standard version in the upper right corner. 4. Finally, you can return to the hot search standard comment area. If you want to continue viewing the live comment area, click the live version in the upper right corner. Note: Only when there are a lot of real-time comments will it automatically enter the live mode. Some hot searches will automatically enter the live mode. Generally, hot searches are in standard mode.
 How to post videos on Weibo without compressing the image quality_How to post videos on Weibo without compressing the image quality
Mar 30, 2024 pm 12:26 PM
How to post videos on Weibo without compressing the image quality_How to post videos on Weibo without compressing the image quality
Mar 30, 2024 pm 12:26 PM
1. First open Weibo on your mobile phone and click [Me] in the lower right corner (as shown in the picture). 2. Then click [Gear] in the upper right corner to open settings (as shown in the picture). 3. Then find and open [General Settings] (as shown in the picture). 4. Then enter the [Video Follow] option (as shown in the picture). 5. Then open the [Video Upload Resolution] setting (as shown in the picture). 6. Finally, select [Original Image Quality] to avoid compression (as shown in the picture).
 How to change the video cover on Weibo_How to change the video cover on Weibo
Mar 29, 2024 pm 10:31 PM
How to change the video cover on Weibo_How to change the video cover on Weibo
Mar 29, 2024 pm 10:31 PM
1. First open Weibo, click on My, click on the avatar, and enter the personal homepage. 2. Then click on the background image. 3. Then click to change the video cover. 4. Finally, select the video in the album, click Next, and publish and upload it.



