
PHP Editor Zimo will introduce to you: What is Quark Browser? Quark Browser has the function of intelligently adapting to the screen! The steps to enable screen adaptation in Quark Browser are: click the "···" icon in the upper right corner of the browser, select the "Settings" option, enter the "Appearance" interface, find and open "Show Advanced Settings", and finally turn on "Automatic Resize" switch. This function allows users to automatically adjust web page elements according to the screen size under different screen sizes, giving users a better browsing experience.
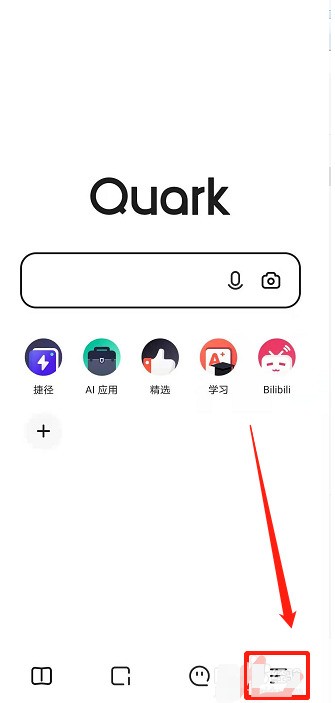
1. First, open the [Quark] APP on your phone and click the three horizontal lines icon in the lower right corner to expand the function.

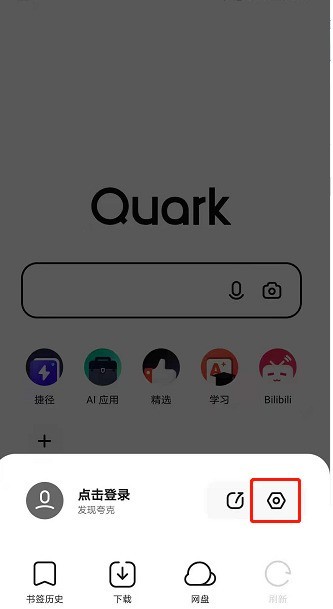
2. Click the settings icon to enter.

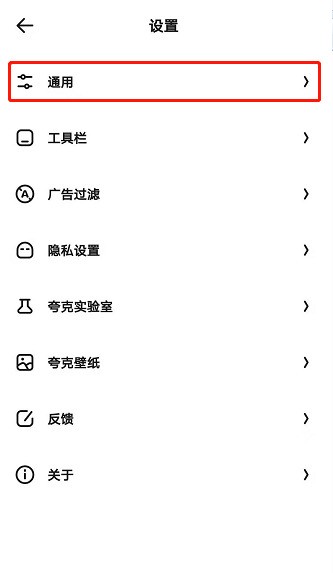
3. Click [General] to enter.

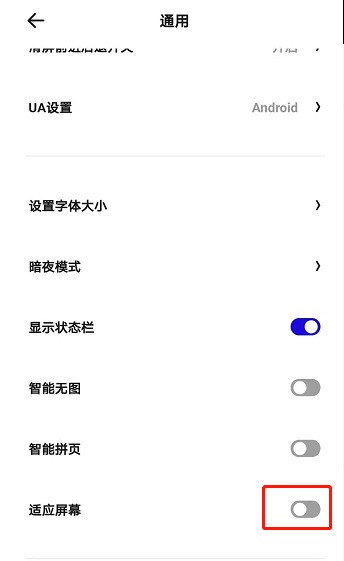
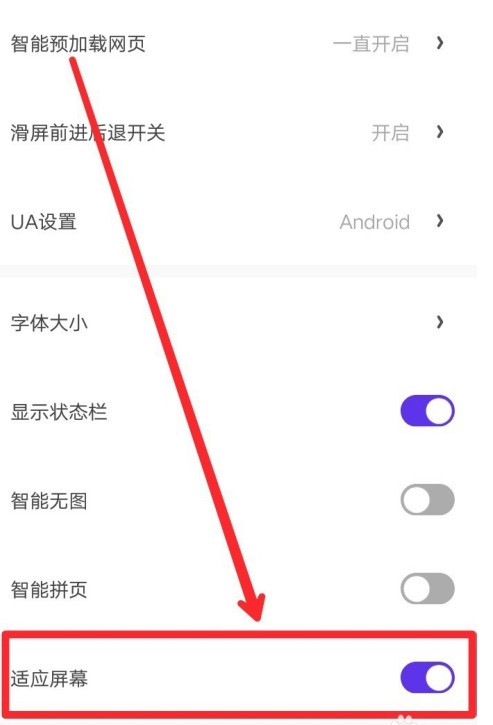
4. Click the switch on the right side of [Adapt to Screen] to complete.


The above is the detailed content of Where to set the Quark browser screen adaptation function_Steps to enable Quark browser screen adaptation. For more information, please follow other related articles on the PHP Chinese website!
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 microsoft project
microsoft project
 What is phased array radar
What is phased array radar
 How to use fusioncharts.js
How to use fusioncharts.js
 Yiou trading software download
Yiou trading software download
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 What to do if win8wifi connection is not available
What to do if win8wifi connection is not available
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin




