 Software Tutorial
Software Tutorial
 Mobile Application
Mobile Application
 How to play videos in horizontal screen on Quark Browser_How to play videos in horizontal screen on Quark Browser
How to play videos in horizontal screen on Quark Browser_How to play videos in horizontal screen on Quark Browser
How to play videos in horizontal screen on Quark Browser_How to play videos in horizontal screen on Quark Browser
php editor Xiaoxin introduces to you how to play videos in horizontal screen in Quark browser. When watching videos, turn your phone sideways to get a wider field of view and a better visual experience. Just turn your phone horizontally when playing a video, and the video screen will automatically rotate to the horizontal screen, allowing you to watch the video content more comfortably. If the video doesn't automatically rotate to landscape, try adjusting your phone settings or touching the screen rotation button. In this way, you can easily enjoy the complete horizontal screen viewing pleasure.
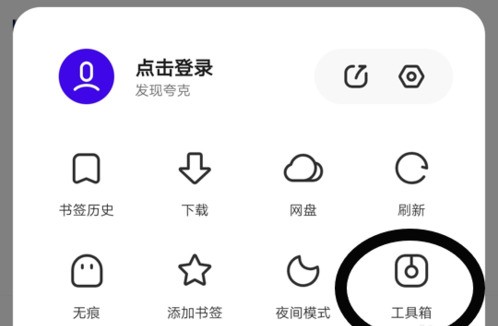
1. After opening the Quark Browser APP, we first open a website and click the [Settings] function in the lower right corner. In the new page, click the [Toolbox] shown in the black circle in the picture below:

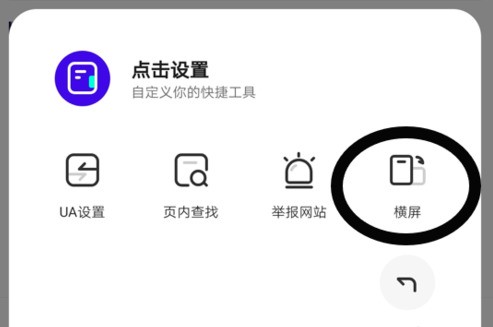
2. Then in the toolbox, we can see that there is a horizontal screen setting function, click to select [Horizontal Screen].

3. At this time, you will find that the page you are browsing has become a horizontal screen.

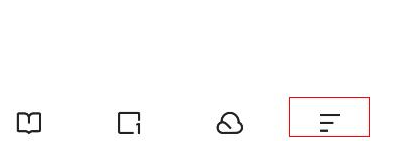
4. If you want to return to portrait mode, you can click the icon pointed by the red arrow in the picture below:

The above is the detailed content of How to play videos in horizontal screen on Quark Browser_How to play videos in horizontal screen on Quark Browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 What should I do if there is insufficient space on the Quark network disk? How to expand Quark network disk for free
Mar 14, 2024 pm 04:50 PM
What should I do if there is insufficient space on the Quark network disk? How to expand Quark network disk for free
Mar 14, 2024 pm 04:50 PM
After users register for Quark Network Disk, they can log in to get 10GB of free capacity. What should I do if the storage space is insufficient after using it for a long time? If you don’t want to spend money on expansion, how else can you expand it? In this tutorial, the editor will bring you a method for free expansion of Quark network disk. How to expand the Quark network disk for free? 1. First enter the software and click on the three horizontal lines icon. 2. Then click the network disk icon. 3. Finally, you can receive membership inside. Once you have a membership, you can expand the network disk space. ps: After the membership expires, you may need to spend your own money to renew it. If you don’t want to renew, you don’t have to use it.
 How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk and Baidu Netdisk are very convenient storage tools. Many users are asking whether these two softwares are interoperable? How to share Quark Netdisk to Baidu Netdisk? Let this site introduce to users in detail how to save Quark network disk files to Baidu network disk. How to save files from Quark Network Disk to Baidu Network Disk Method 1. If you want to know how to transfer files from Quark Network Disk to Baidu Network Disk, first download the files that need to be saved on Quark Network Disk, and then open the Baidu Network Disk client. , select the folder where the compressed file is to be saved, and double-click to open the folder. 2. After opening the folder, click "Upload" in the upper left corner of the window. 3. Find the compressed file that needs to be uploaded on your computer and click to select it.
 What should I do if Quark Browser cannot access the website? How to solve the problem that Quark Browser website cannot be accessed
Mar 14, 2024 pm 04:31 PM
What should I do if Quark Browser cannot access the website? How to solve the problem that Quark Browser website cannot be accessed
Mar 14, 2024 pm 04:31 PM
Nowadays, many users are using Quark Browser, where they can search for more resource content. Recently, some friends have reported that Quark Browser cannot enter the website. Faced with this problem, they don’t know how to deal with it. So, this software tutorial The editor is here to share with you the solution to the problem that the website cannot be accessed. Let’s learn the detailed steps together. Solution to the problem of being unable to enter the Quark Browser website: 1. After entering the application, click my icon in the lower right corner. 2. Then click the Settings function on this page. 3. After entering the settings page, select the Web intelligent protection function and click. 4. Here we can select the protection functions that need to be turned off.
 How to use Quark network disk prefix format? Tutorial on how to use Quark network disk prefix
Mar 14, 2024 pm 03:19 PM
How to use Quark network disk prefix format? Tutorial on how to use Quark network disk prefix
Mar 14, 2024 pm 03:19 PM
Many users will directly store some files on Quark Network Disk, but many users also ask how to use the Quark Network Disk prefix format? Let this site provide users with a detailed tutorial on how to use the Quark network disk prefix. Tutorial on how to use the Quark network disk prefix. The Quark network disk prefix format is: https://pan.quark.cn/s/ The first half of each file link is the same. If the shared files are different, only the second half of the link will be There is a difference, so when sharing files, veterans of Dipan will omit the front part and talk about the back part directly. 1. Open the browser and enter the link without prefix. 2. Enter https://pan.quark.cn/s in front of the link
 How to download Quark network disk to local? How to save files downloaded from Quark Network Disk back to the local computer
Mar 13, 2024 pm 08:31 PM
How to download Quark network disk to local? How to save files downloaded from Quark Network Disk back to the local computer
Mar 13, 2024 pm 08:31 PM
Many users need to download files when using Quark Network Disk, but we want to save them locally, so how to set this up? Let this site introduce to users in detail how to save files downloaded from Quark Network Disk back to the local computer. How to save files downloaded from Quark network disk back to your local computer 1. Open Quark, log in to your account, and click the list icon. 2. After clicking the icon, select the network disk. 3. After entering Quark Network Disk, click My Files. 4. After entering My Files, select the file you want to download and click the three-dot icon. 5. Check the file you want to download and click Download.
 How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk and Baidu Netdisk are currently the most commonly used Netdisk software for storing files. If you want to save the files in Quark Netdisk to Baidu Netdisk, how do you do it? In this issue, the editor has compiled the tutorial steps for transferring files from Quark Network Disk computer to Baidu Network Disk. Let’s take a look at how to operate it. How to save Quark network disk files to Baidu network disk? To transfer files from Quark Network Disk to Baidu Network Disk, you first need to download the required files from Quark Network Disk, then select the target folder in the Baidu Network Disk client and open it. Then, drag and drop the files downloaded from Quark Cloud Disk into the folder opened by the Baidu Cloud Disk client, or use the upload function to add the files to Baidu Cloud Disk. Make sure to check whether the file was successfully transferred in Baidu Cloud Disk after the upload is completed. That's it
 How to uninstall Quark Network Disk? How to completely uninstall Quark Network Disk
Mar 14, 2024 am 08:52 AM
How to uninstall Quark Network Disk? How to completely uninstall Quark Network Disk
Mar 14, 2024 am 08:52 AM
There are many easy-to-use network disk software on the market, such as Baidu Cloud Disk, Quark Cloud Disk, Alibaba Cloud Disk, etc. Some users have transferred the resources in Quark Network Disk to another disk and want to uninstall Quark Network Disk but find that they cannot uninstall. What is going on? This tutorial will show you how to completely uninstall Quark Network Disk. How to uninstall Quark Network Disk? 1. First open the control panel. 2. Then select “Uninstall a program”. 3. Finally, right-click and select "Uninstall" to uninstall cleanly. PS: After uninstalling, you can also use the software to scan again to see if there is any remaining garbage.
 Quark browser web version entrance address sharing
Mar 13, 2024 pm 03:13 PM
Quark browser web version entrance address sharing
Mar 13, 2024 pm 03:13 PM
Quarkium Browser has a built-in powerful Quarkium kernel and is committed to giving users a faster and smoother browsing experience. If you want to use Quark Browser on your computer, how do you do it? The editor below will share with you the login portal for the Quark browser web version. You can search directly after entering it. Quark browser web version entrance: Web version login entrance: https://quark.sm.cn/ [Video caching] Support video caching, no buffering, refuse to wait, offline download, watch it anytime and anywhere! [Super power saving] Learned from UC, with powerful cloud transfer capabilities, intelligent web page layout, compressing overly large images, saving time and worry, just use Quark! [Advertising Filtering] Intelligently determine the existence of malicious advertisements on web pages



