 Hardware Tutorial
Hardware Tutorial
 Hardware Review
Hardware Review
 Zhijie S7 starts mass delivery, Huawei's first smart car you ordered is on the way
Zhijie S7 starts mass delivery, Huawei's first smart car you ordered is on the way
Zhijie S7 starts mass delivery, Huawei's first smart car you ordered is on the way
Every car owner who has decided to buy the Zhijie S7 may be able to take delivery of the car soon.
As Huawei’s first smart car, Zhijie S7 has stood on the traffic high ground since its release. As Yu Chengdong said: "The Smart World S7 is deeply empowered by Huawei in the fields of product definition, ID design, user experience and other fields. It launches a number of Huawei's black technologies and opens a new chapter in smart travel." After its launch, the Smart World S7 has received much attention from both inside and outside the industry. The response was also quite enthusiastic. Especially in Huawei's terminal stores, the Zhijie S7 has always been extremely popular, with an endless stream of people viewing the car and placing orders. However, Huawei's smart car is not just an ordinary vehicle. It not only has Huawei's unique technological innovation, but also integrates cutting-edge technologies such as artificial intelligence and big data to achieve innovation in leading fields such as intelligent driving, intelligent interaction, and intelligent control. The emergence of Zhijie S7 not only represents Huawei's entry into the automotive field, but also marks the arrival of a new era of smart travel. One of the highlights of the Smart World S7 is its leading intelligent driving technology. Equipped with automatic parking

Although there have been twists and turns, the clouds have cleared up
Although it is very popular, there have been some minor setbacks in the delivery of Zhijie. There is a slight delay. However, Huawei and Chery quickly demonstrated strong action capabilities and launched a series of actions. Chery has separated the "Intelligent World Business Unit" as a whole, and the two parties have collaborated efficiently to ensure the high-quality and fast delivery of the Intelligent World S7. In March, Yu Chengdong publicly spoke about the Zhijie S7 at the "China Electric Vehicles 100 Forum" and said that it would begin to return to normal status in April.

Recently, Huawei released a video of the large-scale shipment of the Smart World S7. This also indicates that the production capacity of the Smart World S7 has been successfully increased, and the accumulated orders will be quickly digested. began to enter a stage of rapid development.
Eight major Huawei black technologies, building a product moat
From the beginning of its inception, Zhijie S7 quickly made the product label of "the most powerful black technology, the safest pure electric car" by the industry and outside Familiarity and recognition, obviously, are inseparable from Huawei’s empowerment. And from the Zhijie S7, we see that Huawei not only built a high wall for it in terms of intelligence, but also penetrated hard-core technology into the hardware layout of batteries, motors, three-electric systems of motors, and chassis.
On the Zhijie S7, Huawei has brought the DriveONE 800V high-voltage power platform. The four-wheel drive version uses a combination of front AC asynchronous motor and rear permanent magnet synchronous motor, with a total power of 365kW, a maximum speed of 22,000rpm, and a 0-100km range. /h acceleration only takes 3.3 seconds, and has a 100-0km/h braking distance of 33.5 meters, and an elk test score of 83.1km/h. All data are very hard-core.

At the same time, the high-efficiency power system combined with the lightweight body, ultra-low wind resistance and energy recovery strategy allows the Zhijie S7 to consume only 12.4kWh per 100 kilometers, and the CLTC comprehensive The cruising range can reach 855km, and 800V super fast charging can increase the cruising range by 215km in 5 minutes. These capabilities allow Zhijie S7 to usher in the dual 800 era. It is not only easy to drive, but also has low energy consumption and fast charging, which eliminates users’ mileage anxiety to the greatest extent and improves the convenience of using the car.
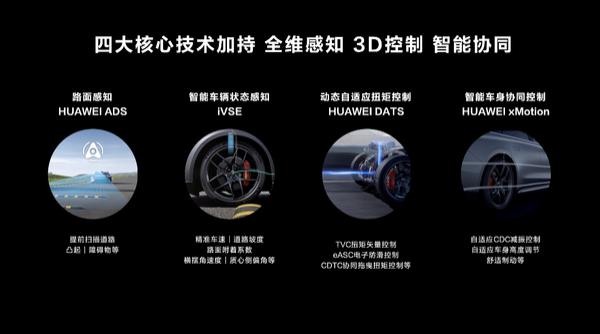
If these are just Huawei's "regular performances", then the Touring intelligent chassis on the Zhijie S7 is definitely a powerful manifestation of Huawei's "flexibility". The CDC variable damping shock absorber and air suspension system are its hardware base. Based on the HUAWEI iDVP smart car digital platform, it is equipped with a multi-modal fusion perception system, HUAWEI DATS dynamic adaptive torque system and HUAWEI xMotion intelligent body collaborative control system. Use AI and software capabilities to maximize mechanical qualities. Simply put, this system can effectively control the mechanical components of the vehicle through perception and algorithms, injecting intelligence into body control.

In addition, the HarmonyOS 4 smart cockpit and HUAWEI ADS 2.0 high-end intelligent driving system continue to maintain their usual high level. Among them, the in-vehicle smart assistant Xiaoyi successfully connected to Huawei's Pangu AI large model and transformed into a "car-savvy person" who better understands users' travel life. After the recent OTA, Smart World S7 has implemented the smart driving navigation assistance (City NCA) function that does not rely on high-precision maps, which allows smart driving to be used on highways, elevated roads, and expressways across the country, and is large and small. All urban roads in cities and even towns can be activated, and its industry leadership is self-evident.

Write at the end:
In this era of explosion of electric technology and intelligent network technology, the emergence speed and iteration process of new models and new brands are getting faster and faster. Huawei and Chery, two major technical groups in the field of smart electric and traditional car manufacturing, have joined forces. Naturally, their brand strength, technology layout, product value, and quality control are quite outstanding. Now that the Smart World S7 has begun to be shipped on a large scale, we can look forward to its market performance in the coming period.
The above is the detailed content of Zhijie S7 starts mass delivery, Huawei's first smart car you ordered is on the way. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
The size of a Bootstrap list depends on the size of the container that contains the list, not the list itself. Using Bootstrap's grid system or Flexbox can control the size of the container, thereby indirectly resizing the list items.
 How to implement nesting of Bootstrap lists?
Apr 07, 2025 am 10:27 AM
How to implement nesting of Bootstrap lists?
Apr 07, 2025 am 10:27 AM
Nested lists in Bootstrap require the use of Bootstrap's grid system to control the style. First, use the outer layer <ul> and <li> to create a list, then wrap the inner layer list in <div class="row> and add <div class="col-md-6"> to the inner layer list to specify that the inner layer list occupies half the width of a row. In this way, the inner list can have the right one
 How to add icons to Bootstrap list?
Apr 07, 2025 am 10:42 AM
How to add icons to Bootstrap list?
Apr 07, 2025 am 10:42 AM
How to add icons to the Bootstrap list: directly stuff the icon into the list item <li>, using the class name provided by the icon library (such as Font Awesome). Use the Bootstrap class to align icons and text (for example, d-flex, justify-content-between, align-items-center). Use the Bootstrap tag component (badge) to display numbers or status. Adjust the icon position (flex-direction: row-reverse;), control the style (CSS style). Common error: The icon does not display (not
 What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
When converting strings to objects in Vue.js, JSON.parse() is preferred for standard JSON strings. For non-standard JSON strings, the string can be processed by using regular expressions and reduce methods according to the format or decoded URL-encoded. Select the appropriate method according to the string format and pay attention to security and encoding issues to avoid bugs.
 What changes have been made with the list style of Bootstrap 5?
Apr 07, 2025 am 11:09 AM
What changes have been made with the list style of Bootstrap 5?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 list style changes are mainly due to detail optimization and semantic improvement, including: the default margins of unordered lists are simplified, and the visual effects are cleaner and neat; the list style emphasizes semantics, enhancing accessibility and maintainability.
 How to view Bootstrap's grid system
Apr 07, 2025 am 09:48 AM
How to view Bootstrap's grid system
Apr 07, 2025 am 09:48 AM
Bootstrap's mesh system is a rule for quickly building responsive layouts, consisting of three main classes: container (container), row (row), and col (column). By default, 12-column grids are provided, and the width of each column can be adjusted through auxiliary classes such as col-md-, thereby achieving layout optimization for different screen sizes. By using offset classes and nested meshes, layout flexibility can be extended. When using a grid system, make sure that each element has the correct nesting structure and consider performance optimization to improve page loading speed. Only by in-depth understanding and practice can we master the Bootstrap grid system proficiently.
 Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Efficiently process 7 million records and create interactive maps with geospatial technology. This article explores how to efficiently process over 7 million records using Laravel and MySQL and convert them into interactive map visualizations. Initial challenge project requirements: Extract valuable insights using 7 million records in MySQL database. Many people first consider programming languages, but ignore the database itself: Can it meet the needs? Is data migration or structural adjustment required? Can MySQL withstand such a large data load? Preliminary analysis: Key filters and properties need to be identified. After analysis, it was found that only a few attributes were related to the solution. We verified the feasibility of the filter and set some restrictions to optimize the search. Map search based on city
 How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
Overview: There are many ways to center images using Bootstrap. Basic method: Use the mx-auto class to center horizontally. Use the img-fluid class to adapt to the parent container. Use the d-block class to set the image to a block-level element (vertical centering). Advanced method: Flexbox layout: Use the justify-content-center and align-items-center properties. Grid layout: Use the place-items: center property. Best practice: Avoid unnecessary nesting and styles. Choose the best method for the project. Pay attention to the maintainability of the code and avoid sacrificing code quality to pursue the excitement



