 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to use color blocks to add three-dimensional effect to text in photoshop
How to use color blocks to add three-dimensional effect to text in photoshop
How to use color blocks to add three-dimensional effect to text in photoshop
php Editor Apple today brings you the operation process of using color blocks to add a three-dimensional effect to text in Photoshop. By using color blocks to add shadows and highlights to your text, you can make it look more three-dimensional and vivid. Next, we will introduce in detail how to perform this operation in Photoshop to make your design works more outstanding!
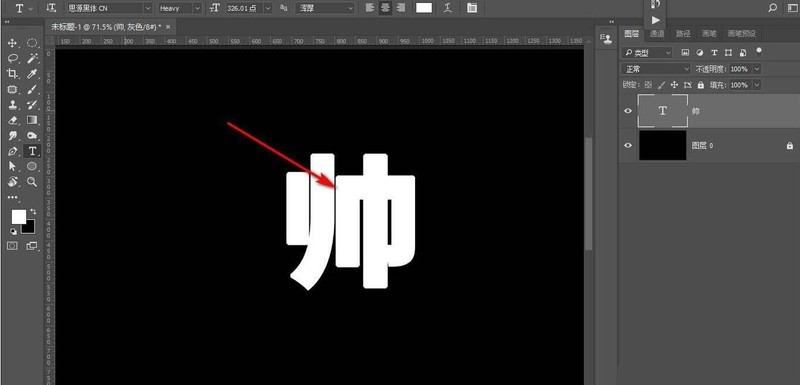
1. Use the text tool in photoshop to enter a text.

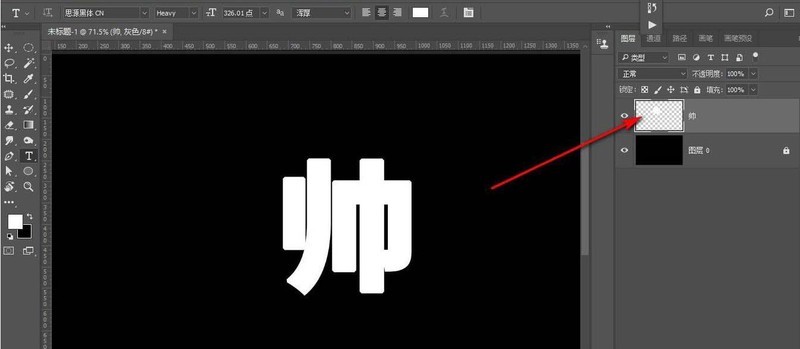
2. First rasterize the text layer so that it can be edited.

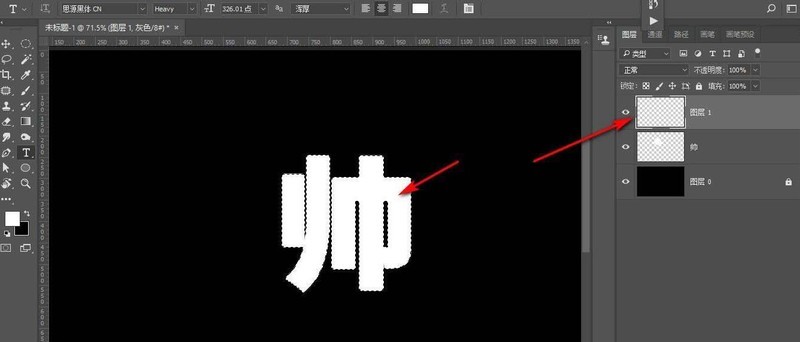
3. Hold down the control key, create a selection of the text, and create a new blank layer.

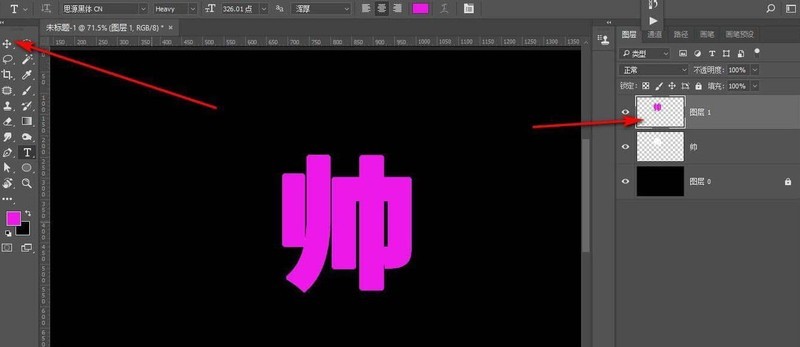
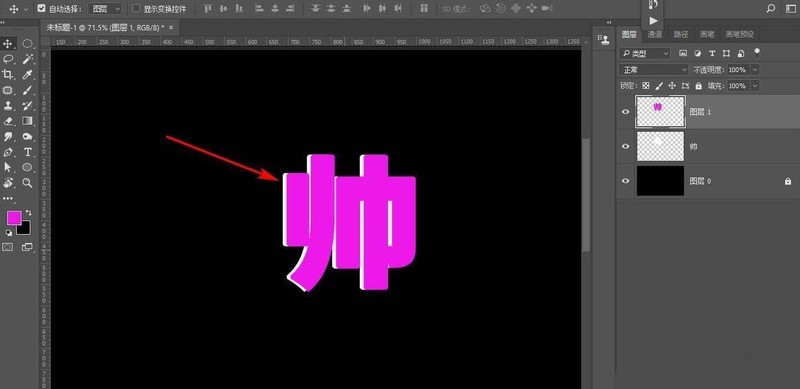
4. Then fill it with a color and select the move tool.

5. Press the direction keys on the keyboard to make fine adjustments. You can see that there is a three-dimensional feeling.

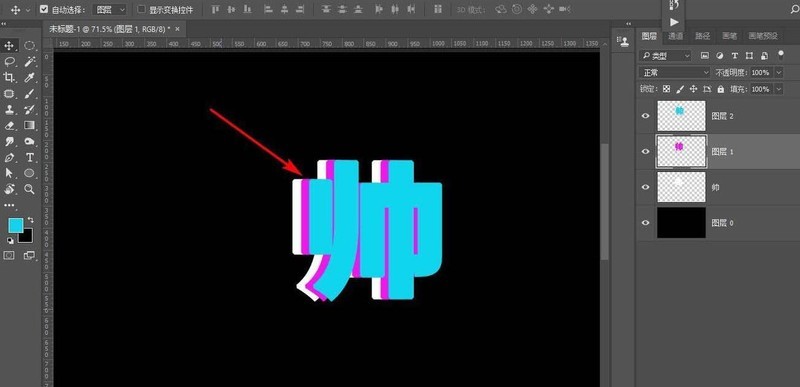
6. Repeat the operation again and fill it with another color so that the effect becomes more obvious.

The above is the detailed content of How to use color blocks to add three-dimensional effect to text in photoshop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
First, draw a circle in PPT, then insert a text box and enter text content. Finally, set the fill and outline of the text box to None to complete the production of circular pictures and text.
 How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
When we create Word documents on a daily basis, we sometimes need to add dots under certain words in the document, especially when there are test questions. To highlight this part of the content, the editor will share with you the tips on how to add dots to text in Word. I hope it can help you. 1. Open a blank word document. 2. For example, add dots under the words "How to add dots to text". 3. We first select the words "How to add dots to text" with the left mouse button. Note that if you want to add dots to that word in the future, you must first use the left button of the mouse to select which word. Today we are adding dots to these words, so we have chosen several words. Select these words, right-click, and click Font in the pop-up function box. 4. Then something like this will appear
 Golang Image Processing: Learn How to Add Watermarks and Text
Aug 17, 2023 am 08:41 AM
Golang Image Processing: Learn How to Add Watermarks and Text
Aug 17, 2023 am 08:41 AM
Golang Image Processing: Learn How to Add Watermarks and Text Quotes: In the modern era of digitalization and social media, image processing has become an important skill. Whether for personal use or business operations, adding watermarks and text are common needs. In this article, we will explore how to use Golang for image processing and learn how to add watermarks and text. Background: Golang is an open source programming language known for its concise syntax, efficient performance and powerful concurrency capabilities. it has become the subject of many developments
 How to modify text on pictures
Aug 29, 2023 am 10:29 AM
How to modify text on pictures
Aug 29, 2023 am 10:29 AM
Modifying the text on the image can be done by using image editing software, online tools or screenshot tools. The specific steps are: 1. Open the picture editing software and import the picture that needs to be modified; 2. Select the text tool; 3. Click the text area on the picture to create a text box; 4. Enter the text you want in the text box. 5. If you just want to delete the text on the picture, you can use the eraser tool or the selection tool to select and delete the text area.
 Detailed method for setting up PPT slides by moving the mouse to text to display pictures
Mar 26, 2024 pm 03:40 PM
Detailed method for setting up PPT slides by moving the mouse to text to display pictures
Mar 26, 2024 pm 03:40 PM
1. First set a custom animation for the picture object. 2. If you want to make the effect more realistic, please use the animation effect [Appear] as shown above. After setting the custom effect for the picture object, we will see the name of the custom animation on the right side of the window, such as [1good] in the picture. Now use the left button of the mouse to click on the small triangle facing downwards in the direction of the picture, and a pop-up will appear as follows Figure menu list. 3. In the menu shown above, select [Effect Options], and a pop-up will appear as shown in the picture. 4. In the picture above, switch to the [Timing] tab, click [Trigger], then select [Start the effect when the following objects are clicked] below, and select [Title 1: Picture 1] on the right. This setting means that when playing the slideshow, click on the text in [Picture 1], and it will
 Semantic role annotation issues in text semantic understanding technology
Oct 08, 2023 am 09:53 AM
Semantic role annotation issues in text semantic understanding technology
Oct 08, 2023 am 09:53 AM
The problem of semantic role annotation in text semantic understanding technology requires specific code examples. Introduction In the field of natural language processing, text semantic understanding technology is a core task. Among them, semantic role annotation is an important technology, which is used to identify the semantic role of each word in the sentence in the context. This article will introduce the concepts and challenges of semantic role annotation and provide a concrete code example to solve the problem. 1. What is semantic role labeling? Semantic role labeling (SemanticRoleLabeling) refers to sentences
 How to read text on Tomato Listen
Feb 27, 2024 pm 03:58 PM
How to read text on Tomato Listen
Feb 27, 2024 pm 03:58 PM
In a busy life, you can easily listen to wonderful stories with your ears, and at the same time, you can easily switch to text reading and listen on Tomato when needed. This unique novel software brings you an unprecedented dual experience. However, many users, during the use process, encounter text that they want to read carefully or do not understand clearly, but they do not know how to view the text. So users who want to know, please come and follow this article for details. Find out. How to read text on Tomato Listening? Answer: [Tomato Listening]-[Novel]-[Read e-books]. Specific steps: First, start the Tomato Listening software. After entering the homepage, you will find many popular novels to choose from. Here, choose a novel and click to read. 2. Then in the details page of the novel, I
 How to combine text and pictures in PPT
Mar 26, 2024 pm 03:16 PM
How to combine text and pictures in PPT
Mar 26, 2024 pm 03:16 PM
1. Click [Insert] on the menu bar, and then click [Picture]. 2. Select the picture you need. 3. Click to insert a text box and select [Horizontal Text Box]. 4. Enter text in the inserted text box. 5. Hold down the Ctrl key while selecting the picture and text box. 6. Right-click the mouse and click [Combine]. 7. At this time, the picture and text box are combined together.



