Simple steps to create Tyndall light effect in Photoshop
php Xiaobian Strawberry introduces you to the simple steps of creating Tyndall light effect in Photoshop. First, create a new transparent layer over the image, then use the Gradient Tool to draw a white to transparent gradient in the direction of the light. Next, use the Soft Light blending mode and adjust the layer opacity. Finally, you can add an appropriate blur effect to enhance the natural feel of the light. These simple steps can help you quickly create lifelike Tyndall lighting effects that will make your work more eye-catching.
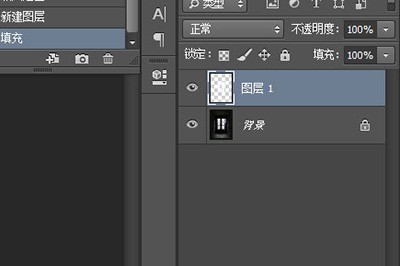
1. Press the shortcut keys CTRL ALT 2 on the keyboard to select the highlights in the picture.

2. Create a new layer, set the foreground color to white, and press ALT DEL to fill it with white.

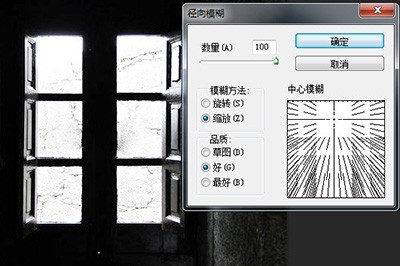
3. CTRL D to cancel the selection, and then we use [Filter]-[Blur]-[Radial Blur]. The blur mode is selected as Zoom, and the amount is adjusted to 100. Then adjust the position of the central blur. Wherever the light source is, it will be determined. For example, if the window in the picture is a little higher in the middle, we can just drag the center point upward.

4. Finally, a photo with Tyndall light is completed.

The above is the detailed content of Simple steps to create Tyndall light effect in Photoshop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
Article discusses fixing "err_response_headers_multiple_access_control_allow_origin" error in Chrome by addressing multiple Access-Control-Allow-Origin headers.
 How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys is free. This collection of tools developed by Microsoft is designed to enhance Windows system functions and improve user productivity. By installing and using features such as FancyZones, users can customize window layouts and optimize workflows.
 How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
The article discusses the "err_incomplete_chunked_encoding" error in Google Chrome, offering fixes like reloading the page, clearing cache, and disabling extensions. It also explores common causes and preventive measures.
 What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
PowerToys is a free collection of tools launched by Microsoft to enhance productivity and system control for Windows users. It provides features through standalone modules such as FancyZones management window layout and PowerRename batch renaming files, making user workflow smoother.
 How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
The article discusses the "err_response_headers_multiple_location" error in Google Chrome, caused by servers sending multiple Location headers. It provides solutions like refreshing the page, clearing cache, disabling extensions, and checki
 Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
PowerToys needs to be run in the background to achieve its full functionality. 1) It relies on system-level hooks and event listening, such as FancyZones monitoring window movement. 2) Reasonable resource usage, usually 50-100MB of memory, and almost zero CPU usage when idle. 3) You can set up power-on and use PowerShell scripts to implement it. 4) When encountering problems, check the log files, disable specific tools, and ensure that they are updated to the latest version. 5) Optimization suggestions include disabling infrequently used tools, adjusting settings, and monitoring resource usage.
 How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
Article discusses fixing "err_timed_out" error in Google Chrome, caused by poor internet, server issues, DNS problems, and more. Offers solutions like checking connection, clearing cache, and resetting settings.
 What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
ThebestalternativestoPowerToysforWindowsusersareAutoHotkey,WindowGrid,andWinaeroTweaker.1)AutoHotkeyoffersextensivescriptingforautomation.2)WindowGridprovidesintuitivegrid-basedwindowmanagement.3)WinaeroTweakerallowsdeepcustomizationofWindowssettings




