
php editor Baicao will introduce to you the independent play button function of QQ browser. Sometimes we are watching a video in the browser but are disturbed by the sound of other tabs, or we want to continue listening to the audio when the browser is minimized. At this time, the independent play button of QQ browser can come in handy. By clicking this button, you can separate the video or audio to achieve independent playback. Next, let’s learn how to use this practical function!
1. Click the icon with three lines in the upper right corner of the QQ browser (as shown in the picture).

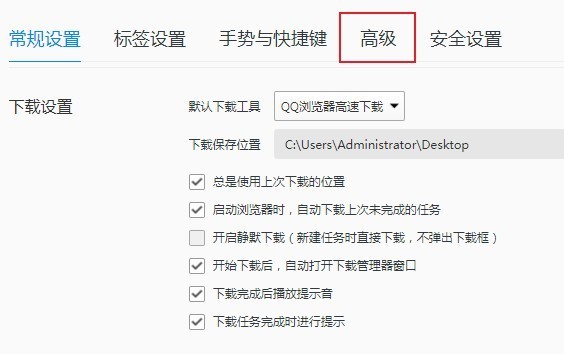
2. Find the settings (as shown in the picture).

3. Click Advanced Options (as shown in the picture).

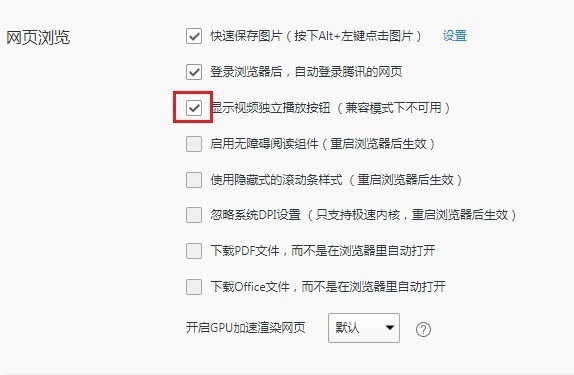
4. Just check the Show video independent playback button during web browsing (as shown in the picture).

5. In this way, when we play the web video, we can see the button that pops up in the upper right corner of the video (as shown in the picture).

The above is the detailed content of How to display independent video play button in QQ browser_How to display independent video play button in QQ browser. For more information, please follow other related articles on the PHP Chinese website!
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 pr shortcut key
pr shortcut key
 How to dress up Douyin Xiaohuoren
How to dress up Douyin Xiaohuoren
 What does data intelligence mean?
What does data intelligence mean?
 parentnode usage
parentnode usage
 How to read data from excel file in python
How to read data from excel file in python
 What to do if the computer fakes death
What to do if the computer fakes death
 What to do if css cannot be loaded
What to do if css cannot be loaded
 What is the difference between JD International self-operated and JD self-operated
What is the difference between JD International self-operated and JD self-operated




