 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to create multiple cursors in Vscode_How to create multiple cursors in Vscode
How to create multiple cursors in Vscode_How to create multiple cursors in Vscode
How to create multiple cursors in Vscode_How to create multiple cursors in Vscode
Recently, more and more developers have begun to use Vscode as their main IDE tool. In Vscode's editor, you may find that creating multiple cursors can greatly improve your work efficiency. This is useful for editing multiple lines of code at the same time. However, many people still don't know how to create multiple cursors. Today, PHP editor Xiaoxin brings you how to create multiple cursors in Vscode. I hope it will be helpful to you.
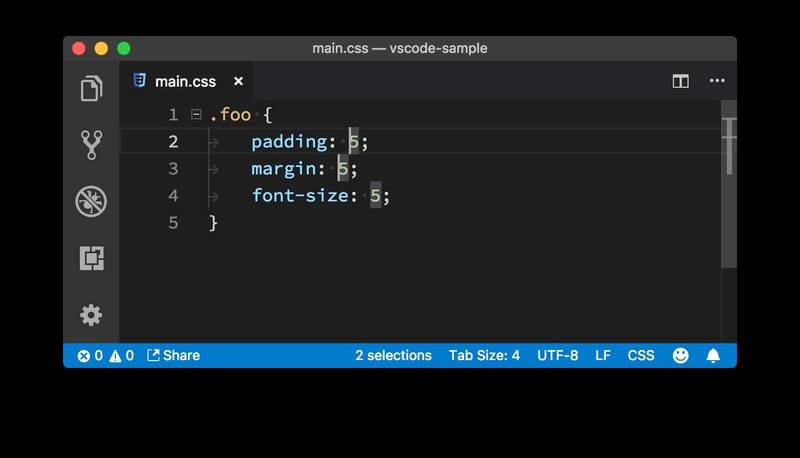
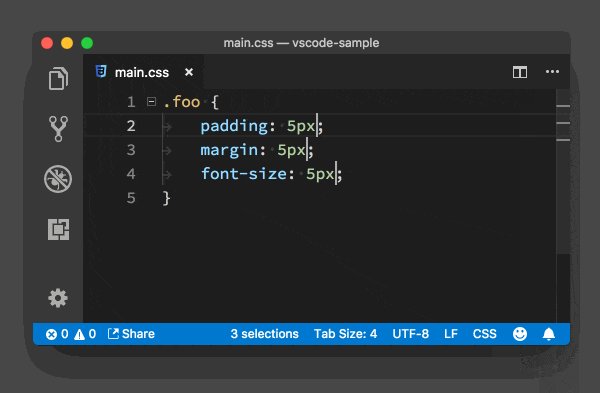
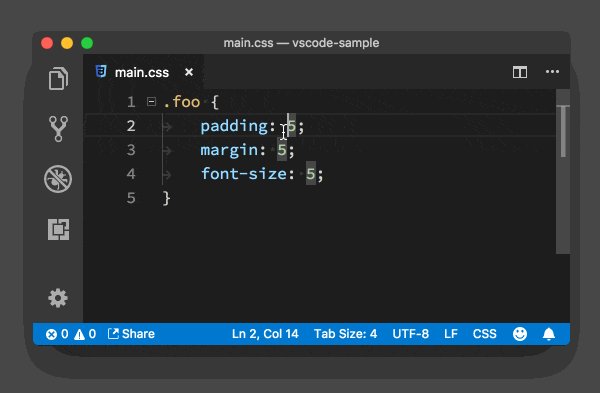
1. First, press and hold [Option] on the keyboard (Alt on Windows), and then click the mouse before the second [5], then the second cursor is created. Now you can see two cursors, the second cursor is a little thinner than the first.

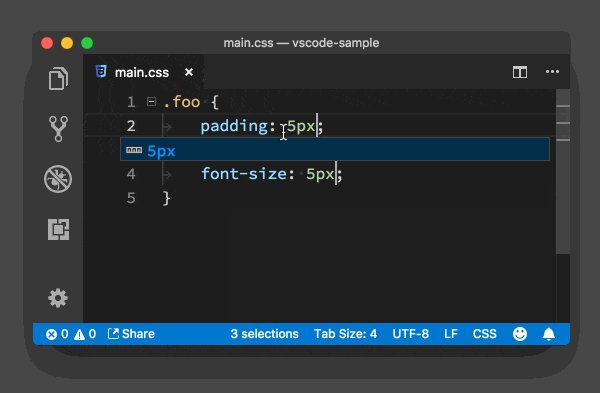
2. Then, press the right arrow key, move the cursors behind [5], and enter [px]. In this way, [5] is already followed by [px], and in the meantime, you only made one input.

Method 2: Use the keyboard
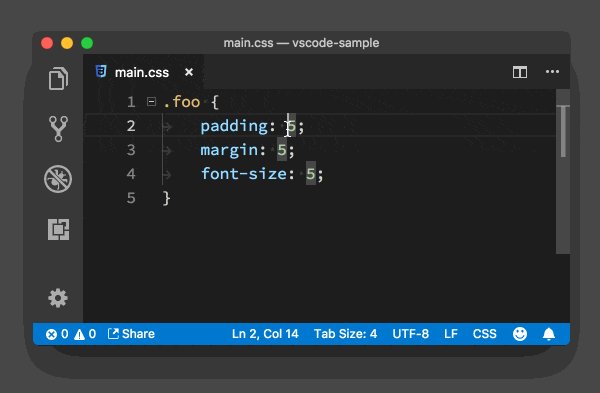
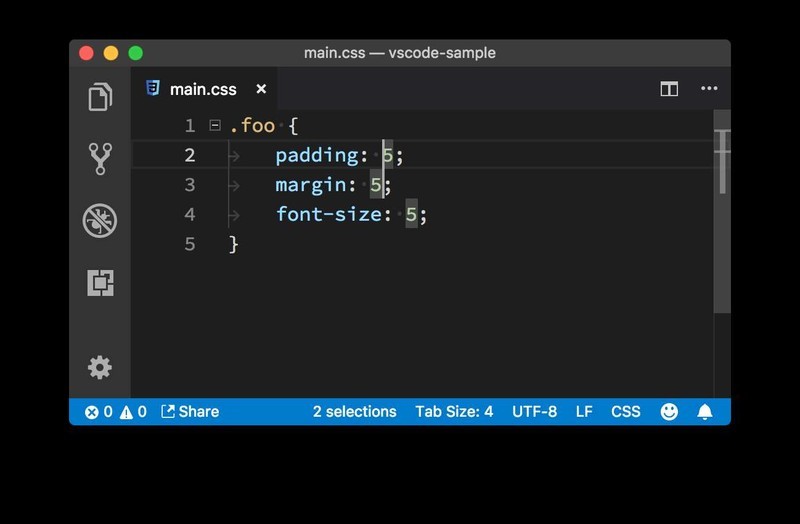
1. First, move the cursor in front of the first [5]. Then press the [Cmd Option down arrow key] ([Ctrl Alt down arrow key] on Windows) to create a cursor below the current cursor.

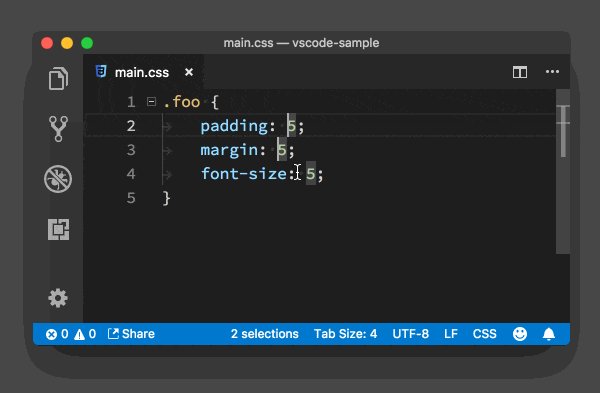
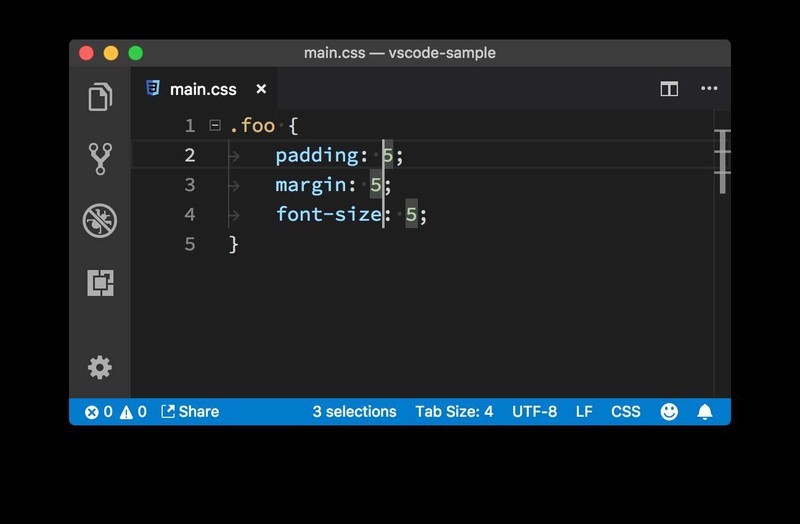
2. Then the second cursor is directly below the first cursor, so it is not in front of [5] on the second line. But it doesn't matter, we have a way to handle it. Don't worry, you can still follow the same method and create the third cursor.

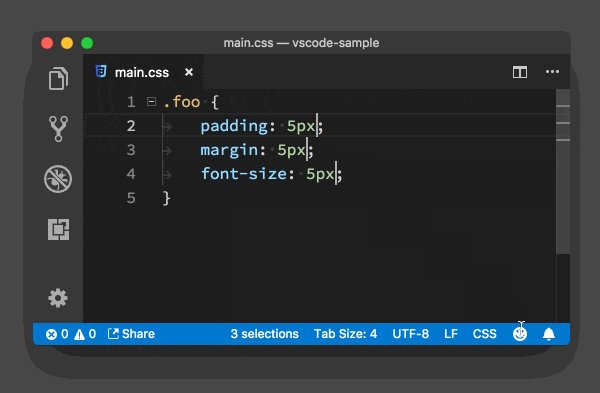
3. Then try to move the cursor to the correct position. Although the positions of the three cursors are now scattered and there are no rules, you can move them to similar positions: press the [Cmd right arrow key] (End on Windows) so that they all move to each line. The end of.

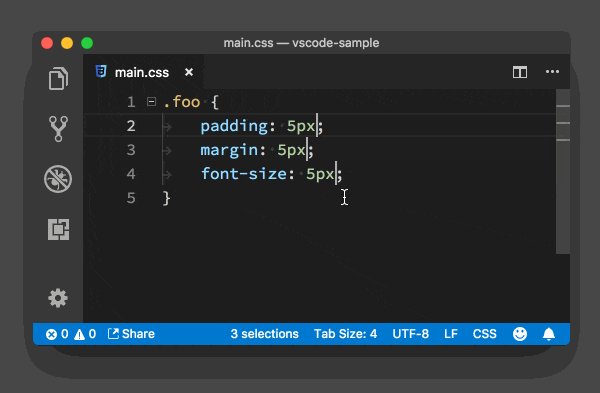
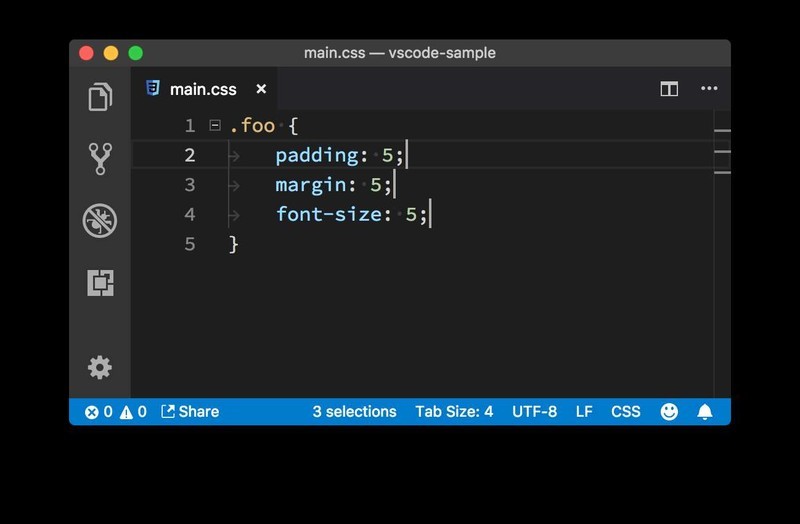
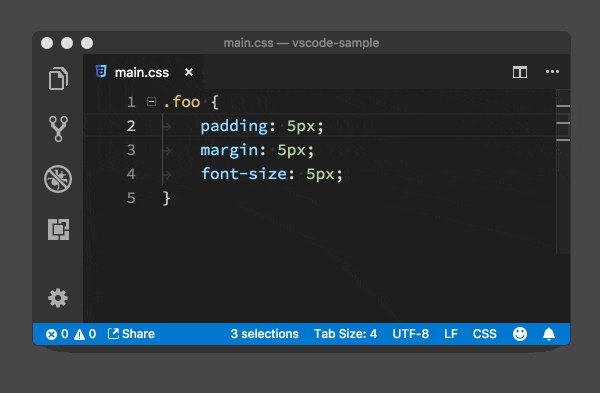
4. In the end, the problem is simple. You only need to press the [left arrow key] to move the cursor behind 5, and then enter px to complete the entire operation.

The above is the detailed content of How to create multiple cursors in Vscode_How to create multiple cursors in Vscode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.
 vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
Run tasks in VSCode: Create tasks.json file, specify version and task list; configure the label, command, args, and type of the task; save and reload the task; run the task using the shortcut key Ctrl Shift B (macOS for Cmd Shift B).
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 What language is vscode used
Apr 15, 2025 pm 11:03 PM
What language is vscode used
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) is developed by Microsoft, built using the Electron framework, and is mainly written in JavaScript. It supports a wide range of programming languages, including JavaScript, Python, C, Java, HTML, CSS, etc., and can add support for other languages through extensions.
 What language is written in vscode
Apr 15, 2025 pm 11:51 PM
What language is written in vscode
Apr 15, 2025 pm 11:51 PM
VSCode is written in TypeScript and JavaScript. First, its core code base is written in TypeScript, an open source programming language that extends JavaScript and adds type checking capabilities. Secondly, some extensions and plug-ins of VSCode are written in JavaScript. This combination makes VSCode a flexible and extensible code editor.



