 Computer Tutorials
Computer Tutorials
 Browser
Browser
 How to zoom the web page in Firefox_Tutorial on zooming the web page in Firefox
How to zoom the web page in Firefox_Tutorial on zooming the web page in Firefox
How to zoom the web page in Firefox_Tutorial on zooming the web page in Firefox
php Editor Xigua will introduce to you how to zoom web pages in Firefox. Zooming a web page helps adjust the page display size to fit your needs. In Firefox, you can easily zoom using shortcut keys or menu options. Through this tutorial, you will learn how to zoom web pages in Firefox, allowing you to have a better visual experience when browsing the web.
1. First, we open the Firefox browser. There is an [Open Menu] icon composed of three horizontal lines on the upper right side of the browser. Click the icon with the mouse.

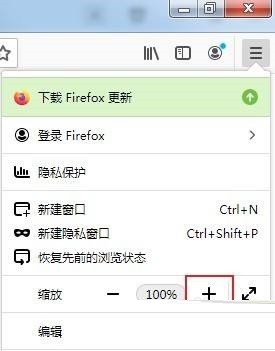
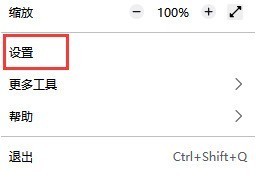
2. After clicking, the Firefox browser menu window will pop up below. As shown in the figure below, we can see the web page magnification function of Firefox browser. Click the [ ] icon to zoom in on the current page. content on the web page.

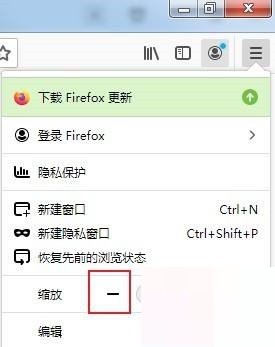
3. If you need to shrink the content of the current web page, click the [-] icon on the left to zoom as shown in the figure below.

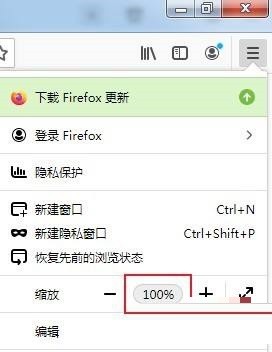
4. Finally, when we enlarge or zoom the webpage, how to restore the webpage to the initial display ratio? We only need to click on the middle percentage to restore the webpage to 100% display ratio. .

The above is the detailed content of How to zoom the web page in Firefox_Tutorial on zooming the web page in Firefox. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to add trusted sites in Firefox? -How to add trusted sites to Firefox
Mar 27, 2024 pm 10:00 PM
How to add trusted sites in Firefox? -How to add trusted sites to Firefox
Mar 27, 2024 pm 10:00 PM
1. The user double-clicks on the computer desktop to open the Firefox browser software, and enters the home page to click the three horizontal icons in the upper right corner. 2. In the drop-down tab that pops up, the user selects the setting option and enters the setting window. 3. In the settings window that opens, the user needs to switch the tab on the left to the Privacy and Security tab. 4. Then the relevant function options will be displayed on the right side of the page. The user can directly enter the permissions section. Click the exception button of the block pop-up window option 5. In the pop-up website window with page special permissions, the user enters the URL in the website address box and presses the Allow and Save Changes buttons in sequence to set up website trust.
 How to change the language in Firefox
Jun 22, 2024 am 01:31 AM
How to change the language in Firefox
Jun 22, 2024 am 01:31 AM
How to change the language in Firefox? Firefox is a pure and easy-to-use open source browser software. This browser brings users a fast and pure Internet experience. The default language of the Google Chrome we downloaded and installed is Chinese. This browser supports multiple Many friends need to change the interface language to another country's language, so how to operate it at this time. This article brings you an overview of how to change the language of the Firefox browser interface. Friends in need should not miss it. Overview of how to change the language of the Firefox browser interface 1. The user opens the Firefox browser on the computer, and goes to the homepage and clicks the three horizontal icons in the upper right corner, and then a drop-down tab pops up, and the user selects the setting option (as shown in the figure). 2. The page switches and enters the settings window.
 What's the matter with Railway 12306 not working?
Apr 30, 2024 am 11:42 AM
What's the matter with Railway 12306 not working?
Apr 30, 2024 am 11:42 AM
Reasons for 12306 being unavailable include website maintenance, network problems, browser problems, system failures, busy servers and plug-in interference. Solutions include: checking maintenance time, checking network connection, changing browsers, waiting for system repair, and disabling browser plug-ins.
 Why can't I access gate.io?
Apr 24, 2024 pm 02:25 PM
Why can't I access gate.io?
Apr 24, 2024 pm 02:25 PM
Reasons for gate.io being inaccessible include regional restrictions, maintenance or upgrades, network issues, browser compatibility, anti-fraud measures, and DNS resolution issues. Solution: Confirm that there are no regional restrictions, wait for maintenance to be completed, check the network connection, update the browser, contact customer service to unblock, and adjust DNS settings.
 How to view the source code of a page in Firefox How to view the source code of a page in Firefox
May 09, 2024 pm 02:10 PM
How to view the source code of a page in Firefox How to view the source code of a page in Firefox
May 09, 2024 pm 02:10 PM
1. First open the Firefox browser and click the [three horizontal lines] icon in the upper right corner, as shown in the figure below. 2. Then click [More Tools] in the menu bar that opens, as shown in the figure below. 3. Finally, on the More Tools page, click [Page Source Code] to view the page file source code, as shown in the figure below.
 How to enable remote debugging in Firefox
Apr 15, 2024 pm 06:04 PM
How to enable remote debugging in Firefox
Apr 15, 2024 pm 06:04 PM
How to enable remote debugging in Firefox? Firefox is an open source web browsing tool. This browser supports multiple operating systems and has very powerful functions. The remote debugging function can support users to modify page code settings. Many users are not interested in this function. It's not clear, so many people don't know where the remote debugging function is turned on. Next, the editor will introduce to you the steps to enable remote debugging in Firefox browser. Friends who are interested must not miss it. Introduction to the steps to enable remote debugging in Firefox 1. The user opens the Firefox browser software on the computer, and goes to the home page and clicks on the three horizontal icons in the upper right corner (as shown in the picture). 2. Then in the drop-down tab that pops up, the user selects more tool options (
 How to set up automatic refresh in Firefox. Steps to set up automatic refresh.
Mar 12, 2024 pm 02:30 PM
How to set up automatic refresh in Firefox. Steps to set up automatic refresh.
Mar 12, 2024 pm 02:30 PM
The Firefox browser app is used by many mobile phone users. The search function is very powerful. As long as you want to know and see, you can find the results and answers immediately. All browsing sections are open, and you can enjoy the most comfortable Internet access. Browse services. Automatically blocks annoying advertising pop-ups. The search bar on the homepage is very clean and concise, and you only need to enter keywords to find the corresponding results. Files and documents in different formats can be downloaded and cached. News information and video content are free to read and watch. Yes, you can also set automatic refresh, freeing your hands to surf the Internet faster, without any lag, and the recorded data will be automatically saved and will not be lost. Now the editor will carefully provide Firefox browser users with the steps to set automatic refresh one by one. 1. First open the Firefox browser
 How to change the default download path in Firefox How to change the default download path in Firefox
May 09, 2024 am 11:19 AM
How to change the default download path in Firefox How to change the default download path in Firefox
May 09, 2024 am 11:19 AM
1. Open the Firefox browser, click the [three horizontal lines] icon in the upper right corner, and select [Settings] in the drop-down menu bar, as shown in the figure below. 2. Select [General] on the settings page, scroll down the page, and find [Files and Applications], as shown in the figure below. 3. Under the download options bar, click [Browse] after the save file option box, as shown in the figure below. 4. In the pop-up dialog box, select the download directory location you want to change, as shown in the figure below. 5. After the selection is completed, select "Always ask you where to save files" so that you can change the default download path and select it each time you download a file, as shown in the figure below.





