
php editor Xigua introduces the display performance buttons of the Mirosoft Edge browser and how to use them. Mirosoft Edge browser is the default browser pre-installed on the Windows 10 operating system. It is fast, safe, and efficient, and it also has many skills in browser display performance. This tutorial will focus on the display performance buttons on the browser interface and how to use them to optimize browser performance and improve web page loading speed. This article will introduce in detail the display performance buttons of the Mirosoft Edge browser and how to use them.
1. First, after opening Microsoft Edge, click the three-dot button in the upper right corner, as shown in the picture.

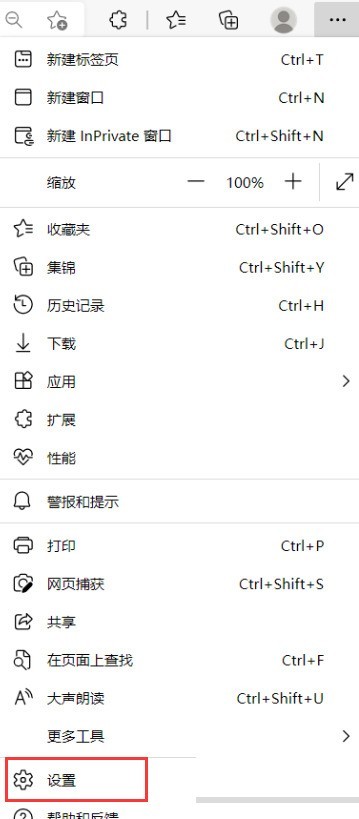
2. Then click the Settings button in the pop-up drop-down list window.

3. After opening the settings page, click Appearance options in the menu options on the left, as shown in the figure.

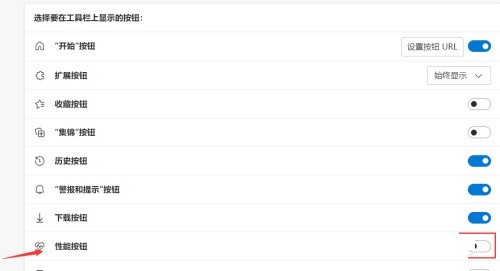
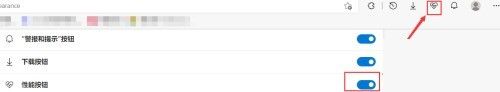
4. Then open the appearance settings page on the right, find the performance button in the custom toolbar, and click the switch button on the right, as shown in the figure.

5. Finally, the button turns blue to open, and the performance button will appear in the toolbar.

The above is the detailed content of How to display the performance button in microsoft edge_tutorial on how to display the performance button in microsoft edge. For more information, please follow other related articles on the PHP Chinese website!




