 Technology peripherals
Technology peripherals
 AI
AI
 Recommended: Excellent JS open source face detection and recognition project
Recommended: Excellent JS open source face detection and recognition project
Recommended: Excellent JS open source face detection and recognition project
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited.

How to use js to implement face detection on the web?
In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that since the computing resources and network environment of the Web are relatively limited, the algorithm may need to be optimized according to the application scenario to improve the speed and accuracy of face recognition.
This article recommends several best face detection and recognition projects based on js for learning and reference.
1.Face-API
https://github.com/justadudewhohacks/face-api.js

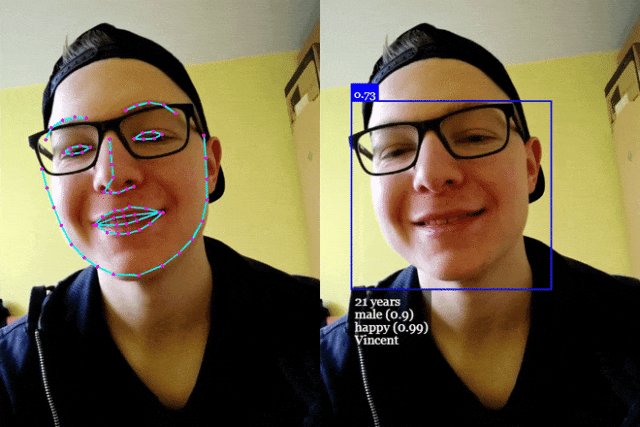
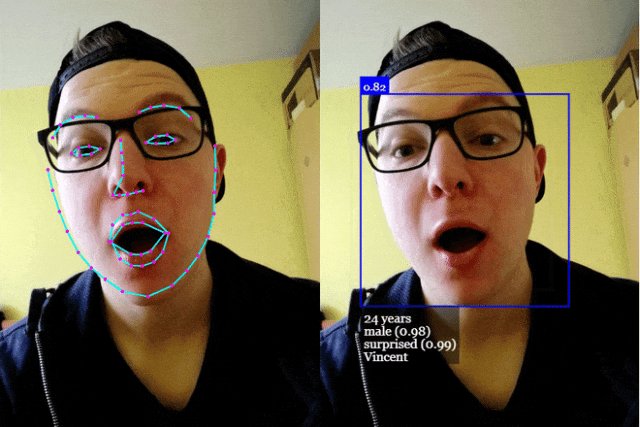
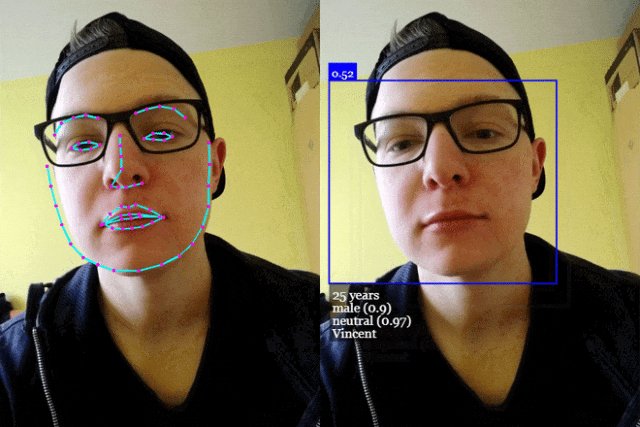
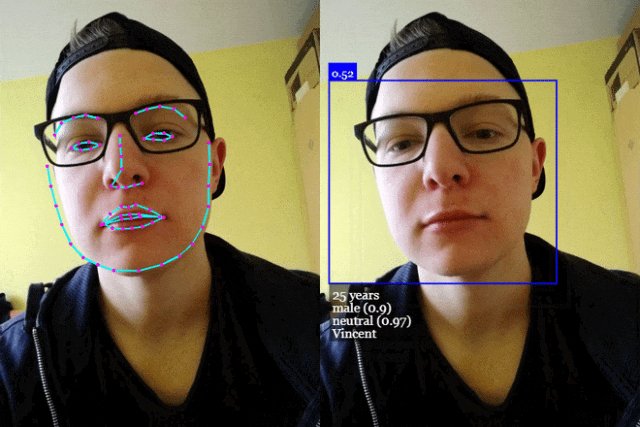
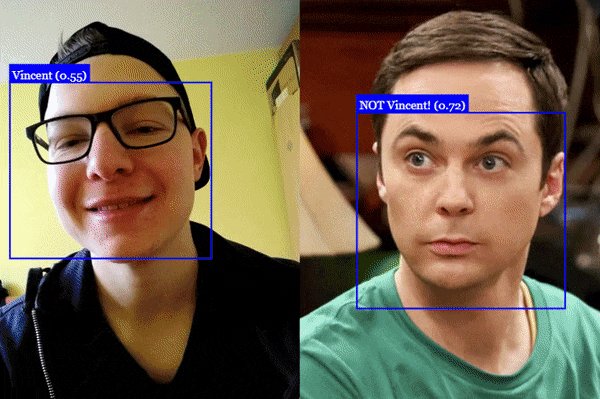
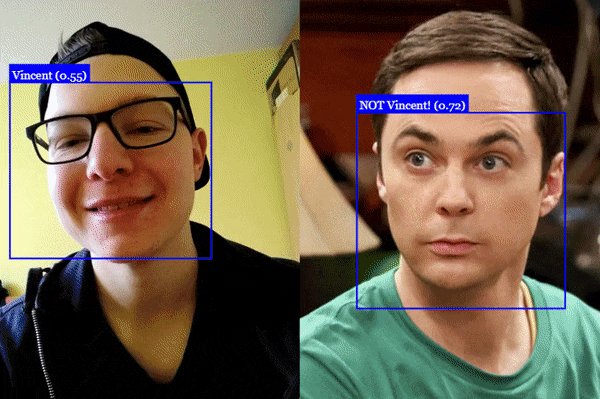
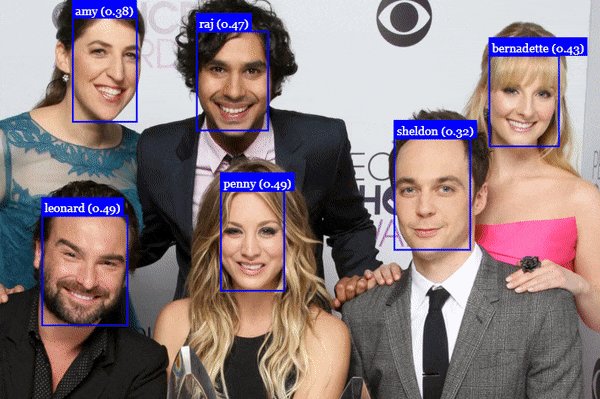
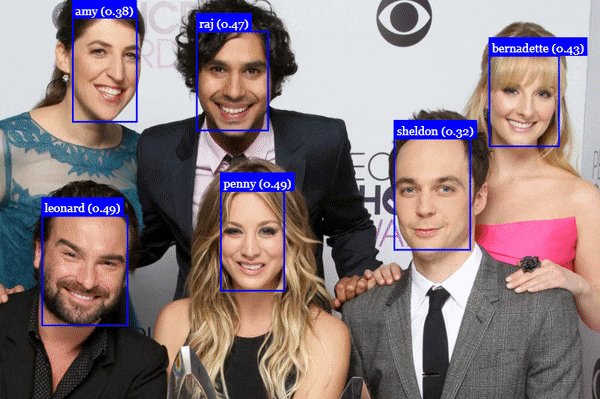
This is a powerful open source JavaScript face recognition library implemented on tensorflow.js, which can be used in browsers and Node.js environments. Uses the MIT open source license.
Main functions include:
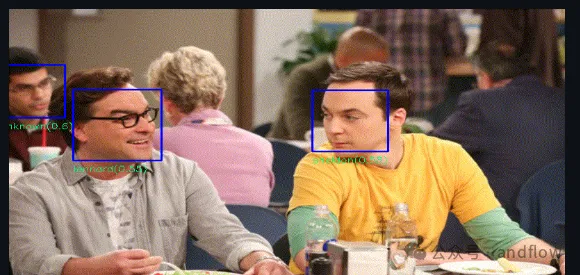
(1) Face recognition

(2) Feature point detection (68 facial landmark points)

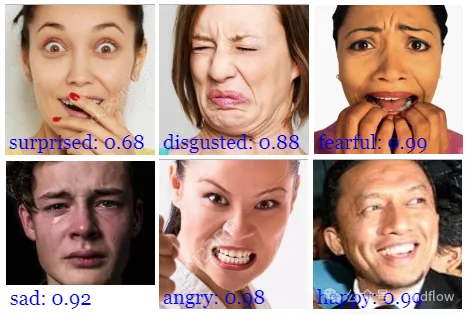
(3) Expression recognition

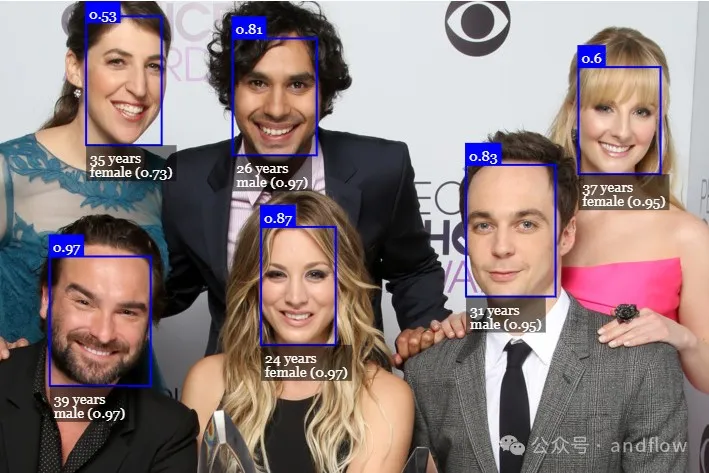
(4) Gender and age prediction

According to official statistics, the average age error tested by Face-API in various face databases is: 4.54; the overall gender accuracy rate is: 95%.
2.Face Recognition.js
https://github.com/justadudewhohacks/face-recognition.js

This is a JS library based on dlib that implements face detection and face recognition tools, providing reliable face detection and Node.js API for face recognition. Can run on Windows, macOS and Linux. The main functions include:
- Face detection
- Face recognition
- Feature point recognition (5, 68)
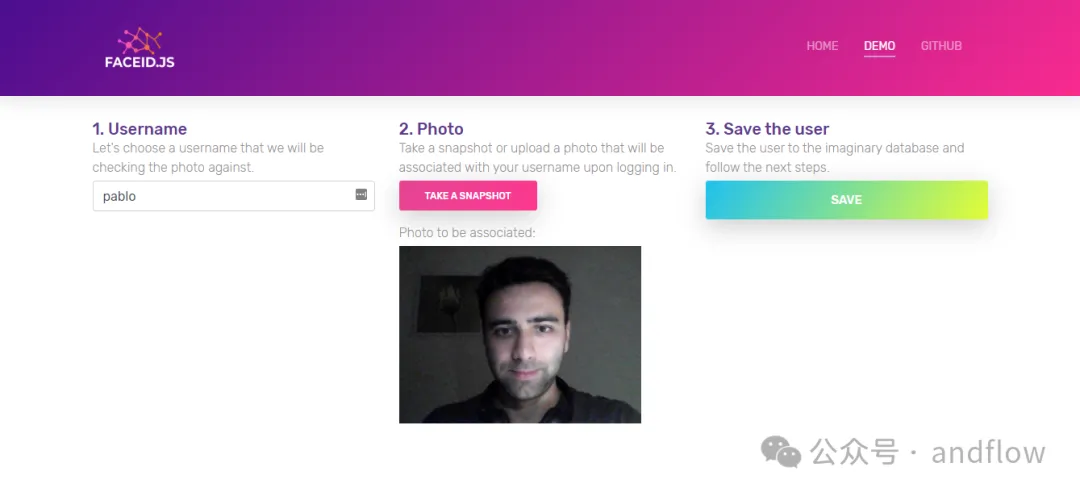
3.FaceID.js
https://github.com/gusgad/faceID.js

faceID.js enables a web-based authentication system by associating facial features with users. Its core technology is face-api.js.
Local operation is very simple, no NPM is required, just get the source code and use the browser to open index.html.
The above is the detailed content of Recommended: Excellent JS open source face detection and recognition project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What is Linux actually good for?
Apr 12, 2025 am 12:20 AM
What is Linux actually good for?
Apr 12, 2025 am 12:20 AM
Linux is suitable for servers, development environments, and embedded systems. 1. As a server operating system, Linux is stable and efficient, and is often used to deploy high-concurrency applications. 2. As a development environment, Linux provides efficient command line tools and package management systems to improve development efficiency. 3. In embedded systems, Linux is lightweight and customizable, suitable for environments with limited resources.
 How to open macos terminal
Apr 12, 2025 pm 05:39 PM
How to open macos terminal
Apr 12, 2025 pm 05:39 PM
Open a file in a macOS terminal: Open the terminal to navigate to the file directory: cd ~/Desktop Use open command: open test.txtOther options: Use the -a option to specify that a specific application uses the -R option to display files only in Finder
 Using Docker with Linux: A Comprehensive Guide
Apr 12, 2025 am 12:07 AM
Using Docker with Linux: A Comprehensive Guide
Apr 12, 2025 am 12:07 AM
Using Docker on Linux can improve development and deployment efficiency. 1. Install Docker: Use scripts to install Docker on Ubuntu. 2. Verify the installation: Run sudodockerrunhello-world. 3. Basic usage: Create an Nginx container dockerrun-namemy-nginx-p8080:80-dnginx. 4. Advanced usage: Create a custom image, build and run using Dockerfile. 5. Optimization and Best Practices: Follow best practices for writing Dockerfiles using multi-stage builds and DockerCompose.
 How to open a terminal for macos
Apr 12, 2025 pm 05:30 PM
How to open a terminal for macos
Apr 12, 2025 pm 05:30 PM
The following five methods can be used to open a macOS terminal: Use Spotlight Search through application folders Use Launchpad to use shortcut keys Command Shift U through terminal menus
 How to view the system name of macos
Apr 12, 2025 pm 05:24 PM
How to view the system name of macos
Apr 12, 2025 pm 05:24 PM
How to view system name in macOS: 1. Click the Apple menu; 2. Select "About Native"; 3. The "Device Name" field displayed in the "Overview" tab is the system name. System name usage: identify Mac, network settings, command line, backup. To change the system name: 1. Access About Native Machine; 2. Click the "Name" field; 3. Enter a new name; 4. Click "Save".
 How to record macos screen
Apr 12, 2025 pm 05:33 PM
How to record macos screen
Apr 12, 2025 pm 05:33 PM
macOS has a built-in "Screen Recording" application that can be used to record screen videos. Steps: 1. Start the application; 2. Select the recording range (the entire screen or a specific application); 3. Enable/disable the microphone; 4. Click the "Record" button; 5. Click the "Stop" button to complete. Save the recording file in .mov format in the "Movies" folder.
 How to install fonts for macos
Apr 12, 2025 pm 05:21 PM
How to install fonts for macos
Apr 12, 2025 pm 05:21 PM
Steps to install fonts in macOS: Download the font file from a reliable source. Use the font preview program or terminal to install it into the system font folder (the sudo command is required to share it by users). Verify the installation in Font Book. Select the installed font to use in the application.
 How to take screenshots of macos
Apr 12, 2025 pm 05:36 PM
How to take screenshots of macos
Apr 12, 2025 pm 05:36 PM
There are four screenshot methods on macOS: shortcut keys, touch bars, preview apps, and third-party apps. After the screenshot, the image will be automatically saved to PNG format on the desktop, and you can adjust the format, delay, save position, and floating thumbnail settings through System Preferences.



