6 free command examples that beginners should look at
在 Linux 系统上,有时你可能想从命令行快速地了解系统的已使用和未使用的内存空间。如果你是一个 Linux 新手,有个好消息:有一条系统内置的命令可以显示这些信息:free。在本文中,我们会讲到 free 命令的基本用法以及它所提供的一些重要的功能,文中提到的所有命令和用法都是在 Ubuntu 16.04LTS 上测试过的。

让我们看一下 free 命令的语法:
free [options]
free 命令的 man 手册如是说:
free 命令显示了系统的可用和已用的物理内存及交换内存的总量,以及内核用到的缓存空间。这些信息是从 /proc/meminfo 中得到的。
接下来我们用问答的方式了解一下 free 命令是怎么工作的。
这很容易,您只需不加任何参数地运行 free 这条命令就可以了:
free
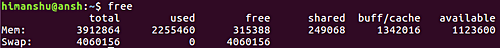
这是 free 命令在我的系统上的输出:

这些列是什么意思呢?
- total - 安装的内存的总量(等同于 /proc/meminfo 中的 MemTotal 和 SwapTotal)
- used - 已使用的内存(计算公式为:used = total - free - buffers - cache)
- free - 未被使用的内存(等同于 /proc/meminfo 中的 MemFree 和 SwapFree)
- shared - 通常是临时文件系统使用的内存(等同于 /proc/meminfo 中的 Shmem;自内核 2.6.32 版本可用,不可用则显示为 0)
- buffers - 内核缓冲区使用的内存(等同于 /proc/meminfo 中的 Buffers)
- cache - 页面缓存和 Slab 分配机制使用的内存(等同于 /proc/meminfo 中的 Cached 和 Slab)
- buff/cache - buffers 与 cache 之和
- available - 在不计算交换空间的情况下,预计可以被新启动的应用程序所使用的内存空间。与 cache 或者 free 部分不同,这一列把页面缓存计算在内,并且不是所有的可回收的 slab 内存都可以真正被回收,因为可能有被占用的部分。(等同于 /proc/meminfo 中的 MemAvailable;自内核 3.14 版本可用,自内核 2.6.27 版本开始模拟;在其他版本上这个值与 free 这一列相同)
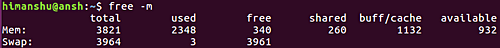
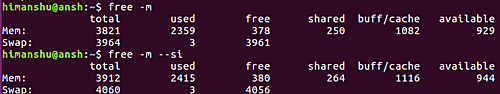
如果需要的话,你可以更改内存的显示单位。比如说,想要内存以兆为单位显示,你可以用 -m 这个参数:
free -m

同样地,你可以用 -b 以字节显示、-k 以 KB 显示、-m 以 MB 显示、-g 以 GB 显示、--tera 以 TB 显示。
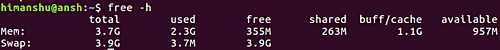
free 命令提供了 -h 这个参数使输出转化为可读的格式。
free -h
用这个参数,free 命令会自己决定用什么单位显示内存的每个数值。例如:

您可以用 -s 这个参数让 free 命令以一定的时间间隔持续地执行。您需要传递给命令行一个数字参数,做为这个时间间隔的秒数。
例如,使 free 命令每隔 3 秒执行一次:
free -s 3
如果您需要 free 命令只执行几次,您可以用 -c 这个参数指定执行的次数:
free -s 3 -c 5
上面这条命令可以确保 free 命令每隔 3 秒执行一次,总共执行 5 次。
注:这个功能目前在 Ubuntu 系统上还存在 问题,所以并未测试。
如果您指定 free 用 MB 来显示内存(用 -m 参数),但又想基于 1000 来计算结果,可以用 --sj 这个参数来实现。下图展示了用与不用这个参数的结果:

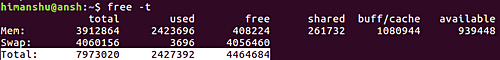
如果您想要 free 命令显示每一列的总和,你可以用 -t 这个参数。
free -t
如下图所示:

free 命令对于系统管理来讲是个极其有用的工具。它有很多参数可以定制化您的输出,易懂易用。我们在本文中也提到了很多有用的参数。练习完之后,请您移步至 man 手册了解更多内容。
The above is the detailed content of 6 free command examples that beginners should look at. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up VS Code configurations and extensions? Manually backup the settings file: Copy the key JSON files (settings.json, keybindings.json, extensions.json) to a safe location. Take advantage of VS Code synchronization: enable synchronization with your GitHub account to automatically back up all relevant settings and extensions. Use third-party tools: Back up configurations with reliable tools and provide richer features such as version control and incremental backups.




