
php Editor Baicao Google Chrome is one of the preferred browsers for many Internet users, and the compatibility mode setting is crucial to the browser experience. Compatibility mode can solve some website compatibility issues so that users can access and use these websites normally. So, how to set the compatibility mode of Google Chrome? In this article, we will introduce in detail how to set up Google Chrome compatibility mode to provide you with a better browsing experience.

How to set compatibility mode on Google Chrome?
1. Search and download the Google plug-in IE Tab in the Google Store or online.
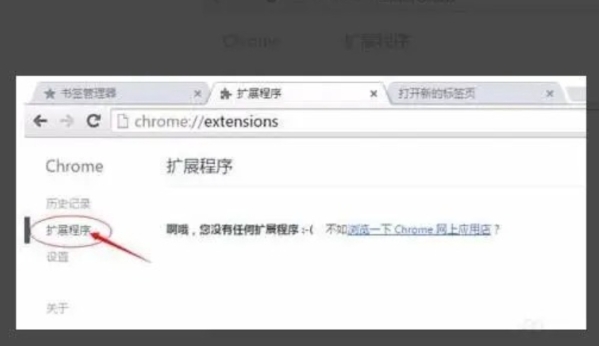
2. Open Google Chrome and click the three settings buttons behind the address bar in the upper right corner.
3. Select "Settings" in the drop-down list and select the "Extensions" option.

4. Drag the IE Tab plug-in in the downloaded folder directly into Google Chrome.
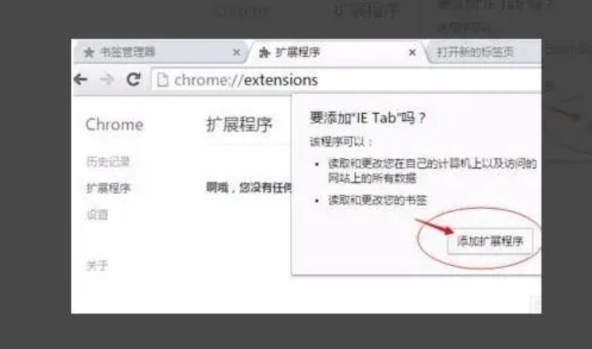
5. Select "Add extension" in the pop-up dialog box.

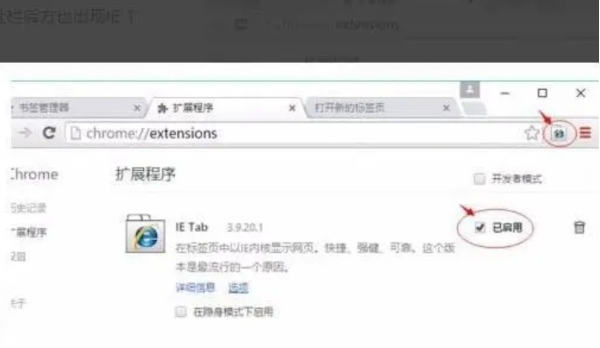
6. Then you can directly click the IE Tab icon behind the address bar, or in an incompatible web page, right-click and select IE Tab to open and browse the web page in compatibility mode.

The above is the detailed content of How to set compatibility mode in Google Chrome? -How to set compatibility mode on Google Chrome?. For more information, please follow other related articles on the PHP Chinese website!




