 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to add double strokes to cdr text_Tips for cdr text strokes
How to add double strokes to cdr text_Tips for cdr text strokes
How to add double strokes to cdr text_Tips for cdr text strokes
php editor Banana will introduce you how to add a double-layer stroke cdr document in the design software. Double strokes are a common design effect that is achieved with clever techniques. In CDR documents, setting double-layer strokes can make the design work look more three-dimensional and rich. Next, let us learn how to use cdr file techniques to achieve a double-layer stroke effect!
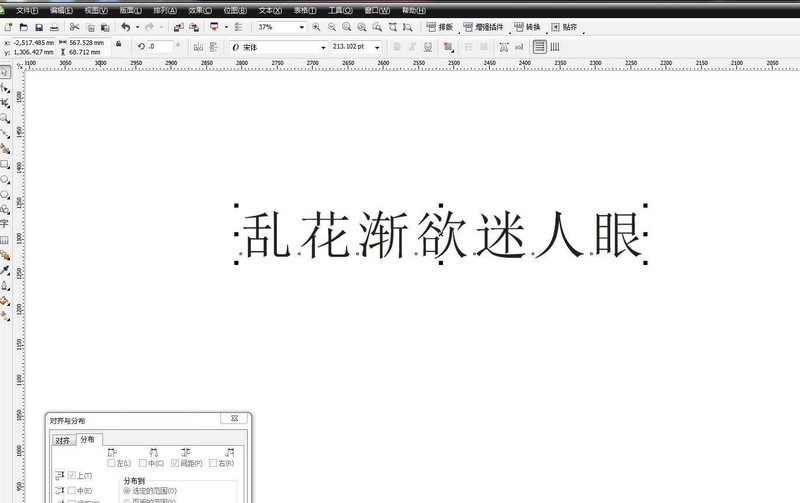
1. Enter text, open the software, create a new file, select the text tool to enter text, I will enter some words casually.

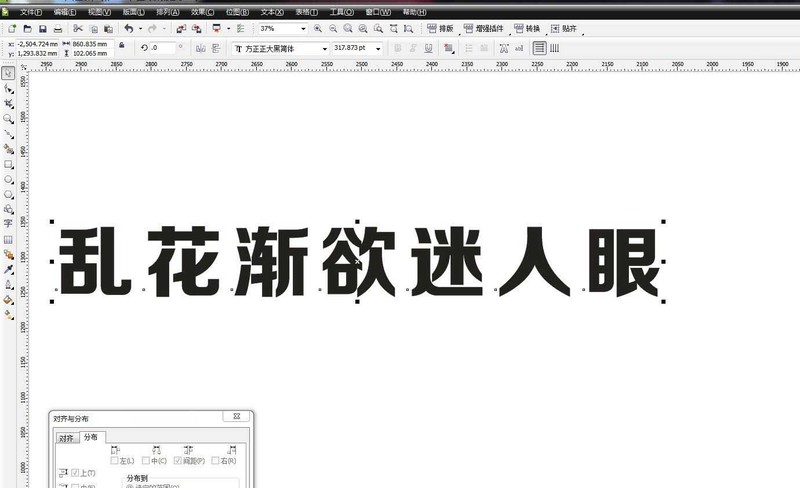
2. Increase the spacing. Use the shape tool to increase the distance between the text and make the font bold.

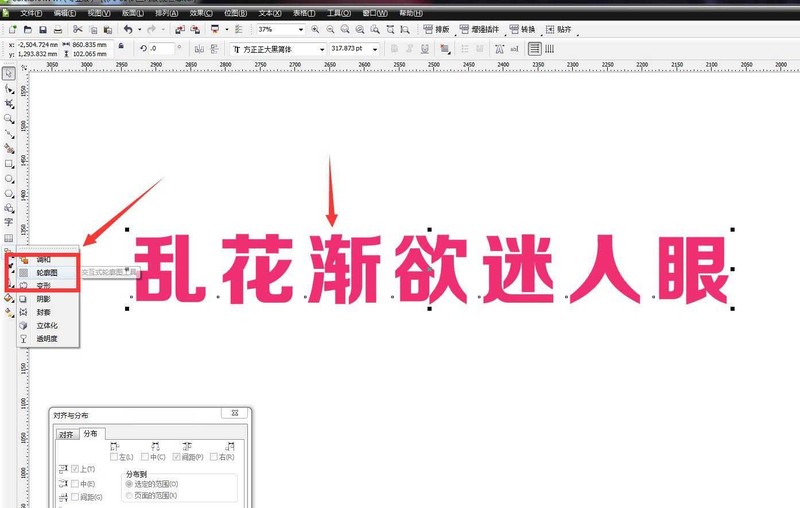
3. Contour tool. I made the pink color more obvious and selected the Outline tool.

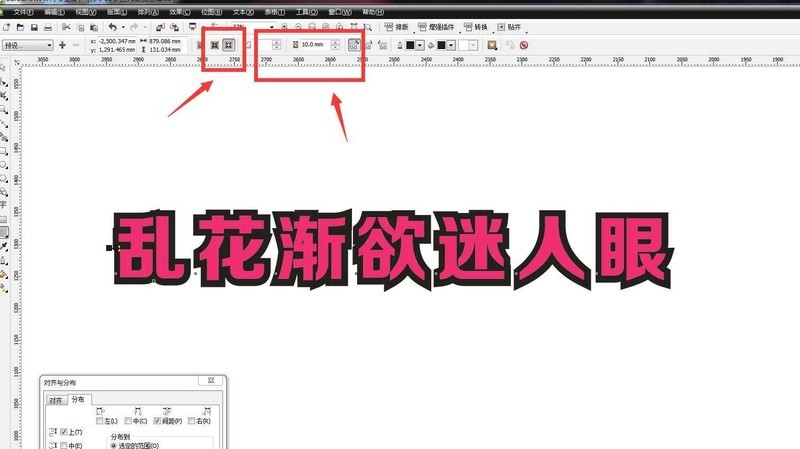
4. Set the outer outline. Select the outer outline in the property bar, then enter a value of 10 and click View.

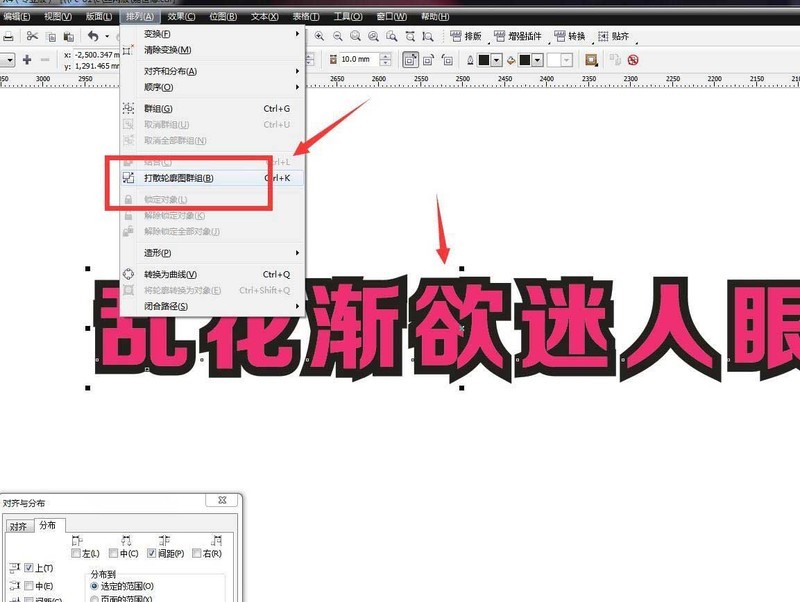
5. Break up the outline. Select all the text, click the Arrange menu bar, and select Scatter Outline to split the text.

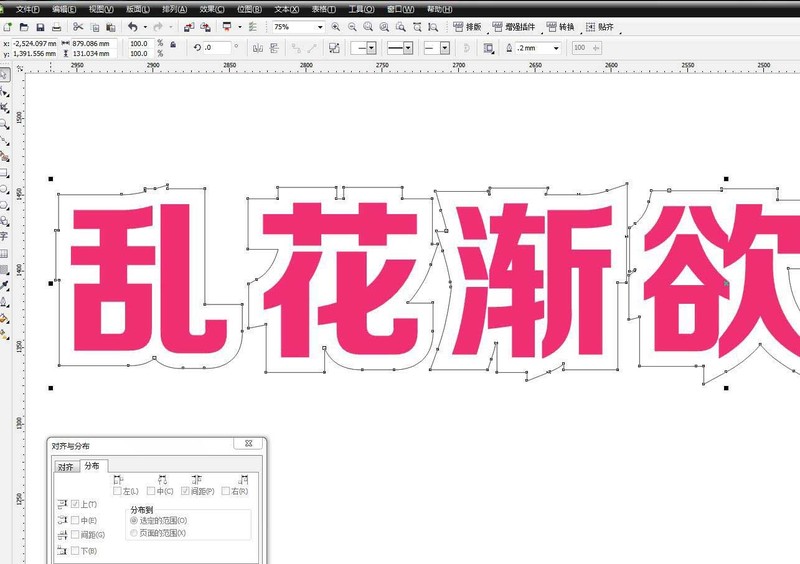
6. Change the color. Select the outer layer, set the color to white, and add a black stroke.

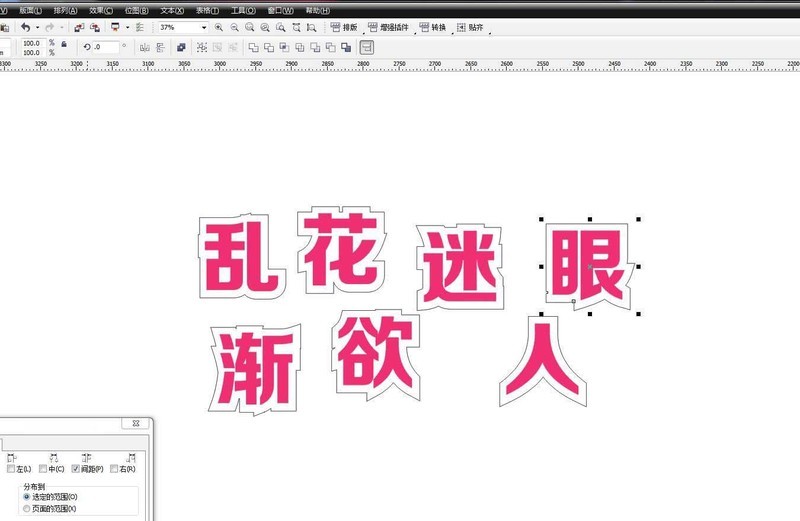
7. Break up the text. Select the text and use the shortcut key CTRL K to scatter the text and rearrange the text.

The above is the detailed content of How to add double strokes to cdr text_Tips for cdr text strokes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to check traffic on Apple mobile phone
May 09, 2024 pm 06:00 PM
How to check traffic on Apple mobile phone
May 09, 2024 pm 06:00 PM
How to check data usage on Apple 1. The specific steps to check data usage on Apple mobile phone are as follows: Open the settings of the phone. Click the Cellular button. Scroll down on the cellular network page to see the specific data usage of each application. Click Apply to also set allowed networks. 2. Turn on the phone, find the settings option on the phone desktop, and click to enter. In the settings interface, find "Cellular Network" in the taskbar below and click to enter. In the cellular network interface, find the "Usage" option on the page and click to enter. 3. Another way is to check the traffic by yourself through the mobile phone, but the mobile phone can only see the total usage and will not display the remaining traffic: turn on the iPhone, find the "Settings" option and open it. Select "Bee"
 How to disable snapshot layout in Windows 11_ Tips for not using snapshot layout in win11
May 08, 2024 pm 06:46 PM
How to disable snapshot layout in Windows 11_ Tips for not using snapshot layout in win11
May 08, 2024 pm 06:46 PM
Win11 system announced the new [Snapshot Layout], which provides users with various window layout options through the [Maximize] button, so that users can choose from multiple layout templates to display two, three or four on the screen. open applications. This is an improvement over dragging multiple windows to the sides of the screen and then adjusting everything manually. [SnapGroups] will save the collection of apps the user is using and their layout, allowing the user to easily return to that setting when they have to stop and deal with other things. If someone is using a monitor that the user must unplug, when re-docking, the previously used snapshot layout will also be restored. To use snapshot layout, we can use the keyboard shortcut WindowsKey+Z to start
 How to sort the list page alphabetically in vscode How to sort the list page alphabetically in vscode
May 09, 2024 am 09:40 AM
How to sort the list page alphabetically in vscode How to sort the list page alphabetically in vscode
May 09, 2024 am 09:40 AM
1. First, after opening the vscode interface, click the settings icon button in the lower left corner of the page 2. Then, click the Settings option in the drop-down page column 3. Then, find the Explorer option in the jumped window 4. Finally, on the right side of the page Click the OpenEditorsnaming option, select the alphabetical button from the drop-down page and save the settings to complete the alphabetical sorting
 How to use merge in java
May 09, 2024 am 06:03 AM
How to use merge in java
May 09, 2024 am 06:03 AM
The merge() method in Java Collections merges two sorted ordered collections to generate a new sorted collection, maintaining the original order. Syntax: public static <T> List<T> merge(SortedMap<T, Double> a, SortedMap<T, Double> b). It accepts two sorted collections and returns a new collection containing all elements in sorted order. Note: The values of duplicate keys will be merged according to the merge function, and the original collection will not be modified.
 What are the advanced C++ performance optimization techniques?
May 08, 2024 pm 09:18 PM
What are the advanced C++ performance optimization techniques?
May 08, 2024 pm 09:18 PM
Performance optimization techniques in C++ include: Profiling to identify bottlenecks and improve array layout performance. Memory management uses smart pointers and memory pools to improve allocation and release efficiency. Concurrency leverages multi-threading and atomic operations to increase throughput of large applications. Data locality optimizes storage layout and access patterns and enhances data cache access speed. Code generation and compiler optimization applies compiler optimization techniques, such as inlining and loop unrolling, to generate optimized code for specific platforms and algorithms.
 What are the top ten virtual currency trading platforms? Ranking of the top ten virtual currency trading platforms in the world
Feb 20, 2025 pm 02:15 PM
What are the top ten virtual currency trading platforms? Ranking of the top ten virtual currency trading platforms in the world
Feb 20, 2025 pm 02:15 PM
With the popularity of cryptocurrencies, virtual currency trading platforms have emerged. The top ten virtual currency trading platforms in the world are ranked as follows according to transaction volume and market share: Binance, Coinbase, FTX, KuCoin, Crypto.com, Kraken, Huobi, Gate.io, Bitfinex, Gemini. These platforms offer a wide range of services, ranging from a wide range of cryptocurrency choices to derivatives trading, suitable for traders of varying levels.
 How to modify the desktop icon layout in win11? Introduction to modification methods
May 09, 2024 pm 05:34 PM
How to modify the desktop icon layout in win11? Introduction to modification methods
May 09, 2024 pm 05:34 PM
Windows 11 system can modify the desktop layout, so how to do it specifically? Let’s take a look below! To modify the desktop icon layout in Windows 11, you can follow the following steps: 1. Right-click a blank space on the desktop and select "Icon Layout". 2. In the icon layout menu, you can choose different layout options, including automatic arrangement of icons, grid layout, free arrangement of icons and hidden icons. 3. After selecting the appropriate layout option, your desktop icons will automatically be arranged according to the selected layout. Note: In Windows 11, desktop icons have relatively few setting options and are less customizable than previous Windows versions. If you need more advanced desktop customization settings, consider using
 How to adjust Sesame Open Exchange into Chinese
Mar 04, 2025 pm 11:51 PM
How to adjust Sesame Open Exchange into Chinese
Mar 04, 2025 pm 11:51 PM
How to adjust Sesame Open Exchange to Chinese? This tutorial covers detailed steps on computers and Android mobile phones, from preliminary preparation to operational processes, and then to solving common problems, helping you easily switch the Sesame Open Exchange interface to Chinese and quickly get started with the trading platform.





