How to set projection in Baidu Maps
php Xiaobian Yuzai will explain to you in detail how to set the projection in Baidu Maps. Baidu Map is a commonly used electronic map service. By setting the projection, you can change the way the map is displayed to make it more in line with the actual situation or personal needs. In this article, we will introduce you how to set the projection in Baidu Maps so that you can get a better experience. Whether you want to present your map as a flat projection, a spherical projection, or other common projection methods, this article will provide you with detailed steps and precautions to help you successfully complete the setup. Let’s find out together!
1. First, click to open the network map, click search, and enter the address.

Click [Go here]

2. Then click [Start Navigation] at the bottom of the screen.

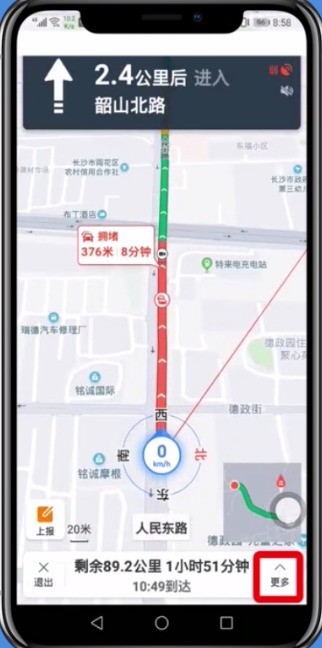
3. After entering the navigation, click [More] in the lower right corner.

4. Click [More Settings].

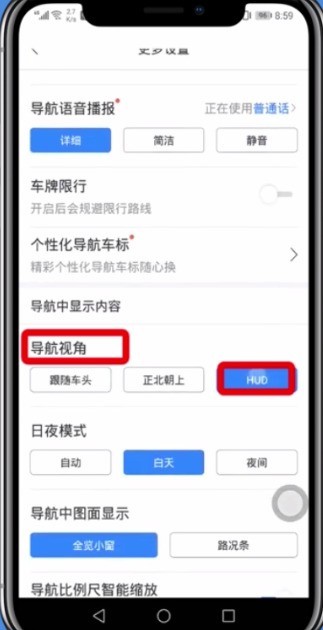
5. Find and click [Navigation Perspective] and click [HUD].

6. Click [Projection] in the lower right corner to choose the forward and reverse directions.

Then we can use the mobile phone to project. The angle and position of the mobile phone need to be adjusted by ourselves to find the best projection position.
The above is the detailed content of How to set projection in Baidu Maps. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
The article details steps to completely uninstall Xiaomi Game Center, remove residual files, prevent auto-reinstallation, and verify the app's removal from a device.
 How to Remove Xiaomi Game Center: Complete Uninstall Guide
Mar 18, 2025 pm 05:58 PM
How to Remove Xiaomi Game Center: Complete Uninstall Guide
Mar 18, 2025 pm 05:58 PM
Article details steps to completely uninstall Xiaomi Game Center from Xiaomi devices, discussing performance benefits and risks involved in the process.Character count: 159
 The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Article discusses the fastest way to uninstall Xiaomi Game Center in 2025 using built-in settings, with optional third-party tools for efficiency.Character count: 159
 How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
The article provides a detailed guide on uninstalling Xiaomi Game Center, discussing standard and alternative methods, and potential performance improvements post-uninstallation.
 Xiaomi Game Center Stuck? Here's How to Uninstall It!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center Stuck? Here's How to Uninstall It!
Mar 18, 2025 pm 06:01 PM
Article discusses uninstalling stuck Xiaomi Game Center, troubleshooting, and exploring gaming alternatives. Main issue is app malfunction and removal.
 Xiaomi Game Center Uninstall: Boost Phone Speed in Minutes!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Center Uninstall: Boost Phone Speed in Minutes!
Mar 18, 2025 pm 06:04 PM
The article provides a detailed guide on completely removing Xiaomi Game Center from Xiaomi devices, including uninstallation steps, disabling system integration, clearing residual data, and rebooting. It also discusses performance optimization post-
 Xiaomi Game Center Uninstall: The ULTIMATE Removal Guide
Mar 18, 2025 pm 05:59 PM
Xiaomi Game Center Uninstall: The ULTIMATE Removal Guide
Mar 18, 2025 pm 05:59 PM
This guide addresses uninstalling Xiaomi Game Center, focusing on common issues post-uninstallation, ensuring complete removal of residual files, and preventing automatic reinstallation.
 'LikeTones' Is a Guitar Tuner With No Ads or Upsells
Mar 22, 2025 am 10:16 AM
'LikeTones' Is a Guitar Tuner With No Ads or Upsells
Mar 22, 2025 am 10:16 AM
I've been trying to get back into playing guitar and I've noticed one thing: Both the App Store and Google Play are replete with guitar-tuning apps that are full of either upsells or advertisements. Isn't there any application that helps tune you




