 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 Detailed method of designing animation using action buttons in Geometric Sketchpad
Detailed method of designing animation using action buttons in Geometric Sketchpad
Detailed method of designing animation using action buttons in Geometric Sketchpad
php editor Zimo is ready? Do you want to add some dynamic effects to your webpage or app to make the webpage present a more vivid visual effect? Then you need to master the skills of making animations. Using animation can attract users' attention, increase user retention rate, and improve user experience. This article will share with you the detailed method of using action buttons to design animations in Geometric Sketchpad, so that you can easily create exquisite animation effects and add a lot of color to your web pages or apps.
1. Determine the animation target: point, line, shape
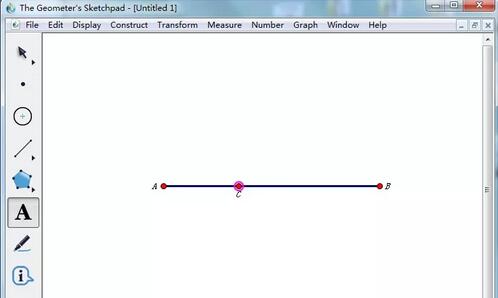
In the mathematics courseware production tool, you can use the line segment tool to create a line segment, point A and B on the text toolbar, and then Use the point tool to create any point C on line segment AB, as shown in the figure.

2. Select the animation target and execute the animation command
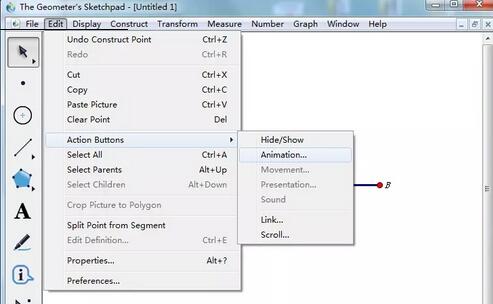
Use the move tool to select point C and execute [Edit] - [Operation Button] - [Animation] command, as shown in the figure.

3. Set the speed, direction, and label.
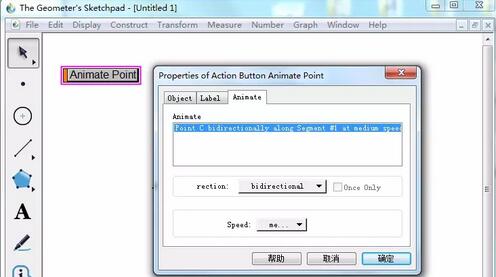
After executing the animation command, the animation button properties dialog box will pop up. Set the moving direction to two-way, and then the speed. Set to medium speed and finally click OK.

4. Demonstrate the animation of point C on line segment AB
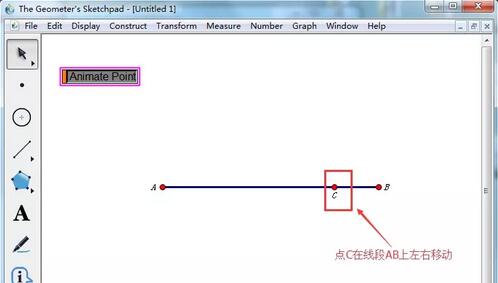
Use the mouse to click the animation point operation button, and you can see that point C is on the left and right sides of line segment AB. Moving animation, thus realizing the method of using action buttons to create animations.
In addition, you can also use this function to create animations of cube expansion diagrams. For details, please refer to: Using the Geometric Sketchpad to Demonstrate 11 Expansion Diagrams of a Cube.

The above is the detailed content of Detailed method of designing animation using action buttons in Geometric Sketchpad. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 how to unlink rockstar account from steam
Mar 11, 2025 pm 07:39 PM
how to unlink rockstar account from steam
Mar 11, 2025 pm 07:39 PM
This article explains how to unlink a Rockstar Games Social Club account from Steam. The process involves using the Rockstar Games Launcher to manage linked accounts, removing the Steam connection without impacting game progress or future Steam purc
![[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
Article discusses causes of Steam Error e87, including network issues, security software, server problems, outdated clients, and corrupted files. Offers prevention and solution strategies.[159 characters]
 why is steam downloading so slow
Mar 11, 2025 pm 07:36 PM
why is steam downloading so slow
Mar 11, 2025 pm 07:36 PM
Slow Steam downloads stem from various factors: network congestion (home or ISP), Steam/game server issues, limited bandwidth, high latency, and computer hardware limitations. Troubleshooting involves checking internet speed, optimizing Steam settin
 Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87 occurs during Steam client updates or launches due to connection issues. Fix it by restarting devices, checking server status, changing DNS, disabling security software, clearing cache, or reinstalling Steam.
 how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
The article details how to add, customize, start from a specific page, and remove page numbers in Google Docs using step-by-step instructions.
 Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87 disrupts gaming on Steam due to connectivity issues. The article discusses causes like unstable internet and server overload, and offers fixes like restarting Steam and checking for updates.
 Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Steam Error e87, caused by connectivity issues, can be fixed without reinstalling by restarting, checking internet, and clearing cache. Adjusting Steam settings helps prevent future occurrences.
 How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
Article discusses fixing Steam Error Code e87, caused by network issues, corrupt files, or client problems. Provides troubleshooting steps and prevention tips.





