Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Solution to the problem that the corner images of the JQuery boxy plug-in do not display in IE_jquery
Solution to the problem that the corner images of the JQuery boxy plug-in do not display in IE_jquery
Solution to the problem that the corner images of the JQuery boxy plug-in do not display in IE_jquery
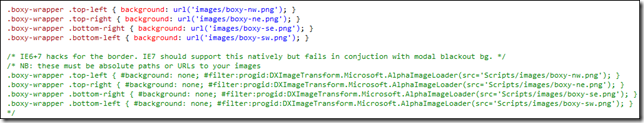
The JQuery boxy plug-in is easy to use, but there are also some problems. For example, the corners of the pop-up box cannot be displayed in IE. This blog post will address this issue in the future. After referencing the boxy plug-in into the project, there will be a boxy.css file and a jquery.boxy.js file. In the boxy.css file, the styles of the four corner images are set for the pop-up box, as shown below:
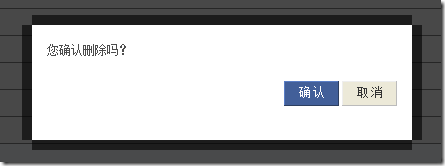
There is no problem in the Chrome browser without making any modifications, as follows:
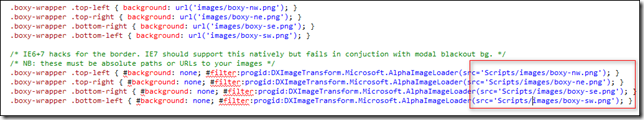
I checked some information on the Internet and said that giving the full path to the image path in the css file can solve the problem, as follows:
I found that this modification has no effect. After running, the effect is still as follows:
Effective solution
Comment out the lower part of the css screenshot above, as shown below:
Then add a script to the Boxy function in the jquery.boxy.js file. The modified Boxy function code is posted below:
function Boxy(element, options) {
this.boxy = jQuery(Boxy.WRAPPER);
jQuery.data(this.boxy[0], 'boxy', this);
this.visible = false;
this.options = jQuery.extend({}, Boxy.DEFAULTS, options || {});
if (this.options.modal) {
this.options = jQuery.extend(this.options, {center: true, draggable: false});
}
// options.actuator == DOM element that opened this boxy
// association will be automatically deleted when this boxy is remove()d
if (this.options.actuator) {
jQuery.data(this.options.actuator, 'active.boxy', this);
}
this.setContent(element || "<div></div>");
this._setupTitleBar();
this.boxy.css('display', 'none').appendTo(document.body);
this.toTop();
if (this.options.fixed) {
if (jQuery.browser.msie && jQuery.browser.version < 7) {
this.options.fixed = false; // IE6 doesn't support fixed positioning
} else {
this.boxy.addClass('fixed');
}
}
if (this.options.center && Boxy._u(this.options.x, this.options.y)) {
this.center();
} else {
this.moveTo(
Boxy._u(this.options.x) ? this.options.x : Boxy.DEFAULT_X,
Boxy._u(this.options.y) ? this.options.y : Boxy.DEFAULT_Y
);
}
//fengwei add 2010-11-28
//用于解决弹出框的圆角在ie中的显示问题
if ($.browser.msie) {
var setFilter = function(cls) {
var obj = $(cls), ret = obj.css("background-image").match(/url\(\"(.+)\"\)/);
if (ret == null || ret.length < 1) return;
obj.css({
"background": "none", "filter": "alpha(opacity=0)",
"filter": "progid:DXImageTransform.Microsoft.
AlphaImageLoader(src='" + ret[1] + "')"
});
};
setFilter(".top-left");
setFilter(".top-right");
setFilter(".bottom-left");
setFilter(".bottom-right");
}
if (this.options.show) this.show();
};After modifying the css and js files, run the program again, and the box with corners can pop up normally in IE6, 7, and 8.
Hope this article is helpful to you.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Apple iOS18 bug summary
Jun 14, 2024 pm 01:48 PM
Apple iOS18 bug summary
Jun 14, 2024 pm 01:48 PM
As Apple's WWDC conference 2024 came to a successful conclusion, not only macos15 was announced, but the update of Apple's new iOS18 system attracted the most attention. Although there are many new features, as the first version of Apple's iOS18, people inevitably wonder whether it is necessary to upgrade Apple. iOS18, what kind of bugs are there in the latest release of Apple iOS18? After real use evaluation, the following is a summary of Apple iOS18 bugs, let’s take a look. Currently, many iPhone users are rushing to upgrade to iOS18. However, various system bugs are making people uncomfortable. Some bloggers said that you should be cautious when upgrading to iOS18 because "there are so many bugs." The blogger said that if your iPhone is
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
Recently, many win10 users have found that their IE browser always automatically jumps to the edge browser when using computer browsers. So how to turn off the automatic jump to edge when opening IE in win10? Let this site carefully introduce to users how to automatically jump to edge and close when opening IE in win10. 1. We log in to the edge browser, click... in the upper right corner, and look for the drop-down settings option. 2. After we enter the settings, click Default Browser in the left column. 3. Finally, in the compatibility, we check the box to not allow the website to be reloaded in IE mode and restart the IE browser.
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute