
I recently checked a bug. The reason is caused by the Replace method in JS. When there is a place in a string that needs to be replaced, the Replace method in JS is generally used. If the first parameter of the Replace method is passed string, only the first character will be replaced. The code is as follows:
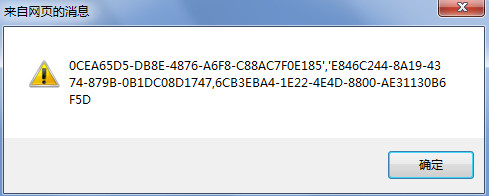
The above code is intended to replace the commas of GUIDs separated by commas with ',', but the actual result is only the first comma is replaced.

To solve this problem, just use the regular method for the first parameter of replace. The code is as follows:
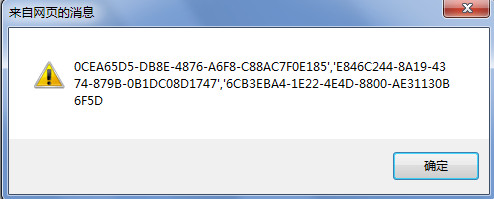
The results are as follows:

The above is the entire content of the text. I hope it will be helpful to everyone learning javascript.




