
php editor Baicao introduces you how to set the Chinese language of the mobile version of Google Chrome. Google Chrome is one of the most popular browsers currently, but under default settings, the English interface may be displayed. Don’t worry, you can set the Chinese language of Google Chrome through simple steps, allowing you to browse the web more conveniently and enjoy a high-quality Internet experience. Let’s take a look at the specific settings below!

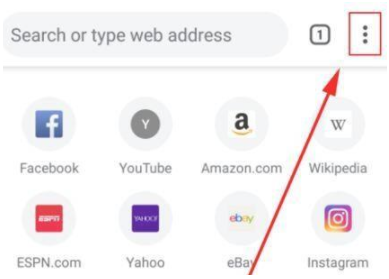
1. Open the chrome browser on your mobile phone and click the menu button in the upper right corner (as shown in the picture) .

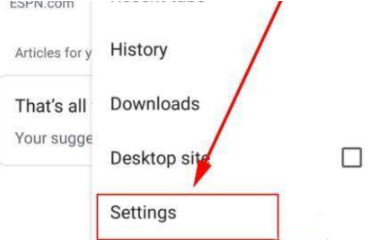
#2. Pop up the menu interface, find Settings, and click to enter (as shown in the picture).

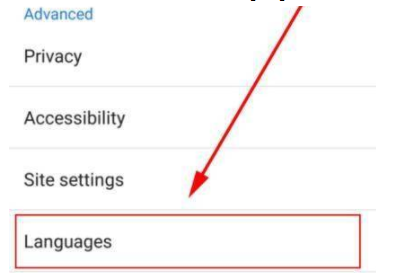
3. After entering the page, find the Advance module, find Languages below it, and click to enter (as shown in the picture).

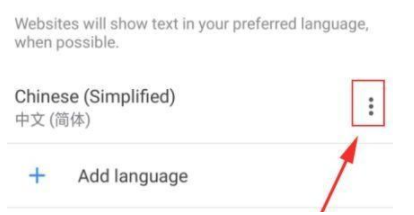
4. Find the Chinese (Simplified) language option on this page and click the three dots on the right (as shown in the picture).

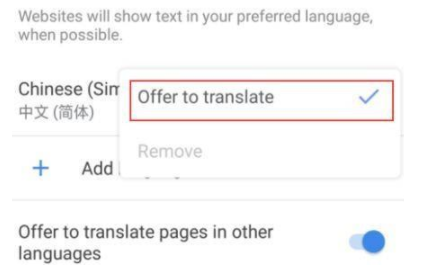
5. Select the offer to translate function in the pop-up menu option, and the mobile chrome browser will display it in Chinese (as shown in the picture).

The above is the detailed content of How to set Chinese on the mobile version of Google Chrome. For more information, please follow other related articles on the PHP Chinese website!
 Solution to the problem that setting the Chinese interface of vscode does not take effect
Solution to the problem that setting the Chinese interface of vscode does not take effect
 C++ software Chinese change tutorial
C++ software Chinese change tutorial
 Solution to Google Chrome not working
Solution to Google Chrome not working
 What causes the computer screen to turn yellow?
What causes the computer screen to turn yellow?
 What is the use of bitlocker
What is the use of bitlocker
 java configure jdk environment variables
java configure jdk environment variables
 How to buy, sell and trade Bitcoin
How to buy, sell and trade Bitcoin
 Flutter framework advantages and disadvantages
Flutter framework advantages and disadvantages




